#app {
padding: 5px;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
ul {
list-style: none;
}
img {
width: 100%;
vertical-align: middle;
}
a {
text-decoration: none;
}
#app .main .category ul {
display: flex;
justify-content: space-between;
}
#app .main .category ul li {
flex: 1;
}
#app .main .category ul li a {
display: block;
text-align: center;
line-height: 40px;
padding:0 5px;
overflow: hidden;
white-space: normal;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
color: #333;
box-shadow: -4px -1px 14px #c1a7f6 inset;
transition: all 0.3s;
}
#app .main .category ul li a:active {
box-shadow: 9px -7px 14px #cdcdcd inset;
}
@media (max-width: 992px) {
#app .main .category ul li {min-width: 100px;}
#app .main .category ul li a{
font-size: 14px;
}
#app .main .category ul li:nth-child(5),
#app .main .category ul li:nth-child(6),
#app .main .category ul li:nth-child(7) {
display: none;
}
}
#app .main .banner_tab ._title {
padding: 20px 0;
}
#app .main .banner_tab ._title h3 {
font-size: 22px;
text-align: center;
}
#app .main .banner_tab ._con_box {
width: 100%;
margin:0 auto;
min-width: 900px;
max-width: 1342px;
display: flex;
justify-content: space-between;
}
#app .main .banner_tab ._con_box .tablist {
width: 79.5%;
border: 1px solid #ccc;
}
#app .main .banner_tab ._con_box .tablist .tab_content {
width: 100%;
}
#app .main .banner_tab ._con_box .tablist .tab_content .content {
display: none;
}
#app .main .banner_tab ._con_box .tablist .tab_content input.test-radio {
display: none;
}
#app .main .banner_tab ._con_box .tablist .tab_content input.test-radio:checked ~ .content {
display: block;
}
#app .main .banner_tab ._con_box .tabmenu {
position: relative;
width: 19.5%;
display: flex;
flex-wrap: wrap;
align-items: center;
overflow: hidden;
}
#app .main .banner_tab ._con_box .tabmenu .test-label {
width: 100%;
cursor: pointer;
margin-bottom: 6.7px;
border: 1px solid #ccc;
}
@media(max-width: 1300px){
#app .main .banner_tab ._con_box .tabmenu .test-label {margin-bottom: 6px;}
}
@media(max-width: 1200px){
#app .main .banner_tab ._con_box .tabmenu {width: 18.3%;}
#app .main .banner_tab ._con_box .tabmenu .test-label {margin-bottom: 24.4px;}
}
#app .main .banner_tab ._con_box .tabmenu .test-label:nth-last-child(1) {
margin-bottom: 0;
}
#app .main .banner_tab ._con_box .tabmenu ._li_btn {
position: absolute;
left: 50%;
z-index: 9;
width: 50px;
height: 50px;
line-height: 50px;
margin-left: -25px;
font-family: ‘宋体’;
font-size: 42px;
font-weight: 700;
cursor: pointer;
color: #fff;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
#app .main .banner_tab ._con_box .tabmenu ._li_btn._top {
top: -25px;
transform: rotate(-90deg);
}
#app .main .banner_tab ._con_box .tabmenu ._li_btn._bottom {
bottom: -25px;
transform: rotate(90deg);
}
#app .main .banner_tab ._con_box .tabmenu ._li_btn label {
cursor: pointer;
display: none;
background-color: rgba(0, 0, 0, 0.28);
}
#app .main .banner_tab ._con_box .tabmenu #radio_li_3:checked ~ ._top label:nth-of-type(2),
#app .main .banner_tab ._con_box .tabmenu #radio_li_2:checked ~ ._top label:nth-of-type(1),
#app .main .banner_tab ._con_box .tabmenu #radio_li_1:checked ~ ._top label:nth-of-type(3) {
display: block;
}
#app .main .banner_tab ._con_box .tabmenu #radio_li_3:checked ~ ._bottom label:nth-of-type(1),
#app .main .banner_tab ._con_box .tabmenu #radio_li_2:checked ~ ._bottom label:nth-of-type(3),
#app .main .banner_tab ._con_box .tabmenu #radio_li_1:checked ~ ._bottom label:nth-of-type(2) {
display: block;
}
#app .main .banner_tab ._con_box .tabmenu ._li ._label {
display: none;
flex-wrap: wrap;
align-items: center;
}
#app .main .banner_tab ._con_box .tabmenu input.test-label_li {
display: none;
}
#app .main .banner_tab ._con_box .tabmenu #radio_li_3:checked ~ ._li ._label:nth-of-type(3),
#app .main .banner_tab ._con_box .tabmenu #radio_li_2:checked ~ ._li ._label:nth-of-type(2),
#app .main .banner_tab ._con_box .tabmenu #radio_li_1:checked ~ ._li ._label:nth-of-type(1) {
display: flex;
}
#app .main .banner_tab .move_container {
display: none;
position: relative;
width: 100%;
height: 900px;
border:1px solid #ccc;
}
#app .main .banner_tab .move_container input {
position: absolute;
z-index: 23;
bottom: 10px;
display: none;
}
#app .main .banner_tab .move_container .wrap img {
opacity: 0;
position: absolute;
width: 100%;
height: 100%;
}
#app .main .banner_tab .move_container .arrow {
position: absolute;
z-index: 1;
top: 50%;
margin-top: -25px;
color: #fff;
width: 50px;
height: 80px;
overflow: hidden;
text-align: center;
line-height: 80px;
font-size: 57px;
font-weight: 700;
background-color: rgba(0,0,0,0.5);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
#app .main .banner_tab .move_container .arrow.left {
left: 0;
}
#app .main .banner_tab .move_container .arrow.right {
right: 0;
}
#app .main .banner_tab .move_container .arrow label {
display: none;
font-family: ‘宋体’;
cursor: pointer;
}
#app .main .banner_tab .move_container #pic1:checked ~ .wrap img:nth-of-type(1),
#app .main .banner_tab .move_container #pic2:checked ~ .wrap img:nth-of-type(2),
#app .main .banner_tab .move_container #pic3:checked ~ .wrap img:nth-of-type(3),
#app .main .banner_tab .move_container #pic4:checked ~ .wrap img:nth-of-type(4),
#app .main .banner_tab .move_container #pic5:checked ~ .wrap img:nth-of-type(5),
#app .main .banner_tab .move_container #pic6:checked ~ .wrap img:nth-of-type(6),
#app .main .banner_tab .move_container #pic7:checked ~ .wrap img:nth-of-type(7),
#app .main .banner_tab .move_container #pic8:checked ~ .wrap img:nth-of-type(8),
#app .main .banner_tab .move_container #pic9:checked ~ .wrap img:nth-of-type(9),
#app .main .banner_tab .move_container #pic10:checked ~ .wrap img:nth-of-type(10),
#app .main .banner_tab .move_container #pic11:checked ~ .wrap img:nth-of-type(11),
#app .main .banner_tab .move_container #pic12:checked ~ .wrap img:nth-of-type(12) {
opacity: 1;
animation: showImg linear 1s 1 0s normal;
}
#app .main .banner_tab .move_container #pic12:checked ~ .left label:nth-of-type(11),
#app .main .banner_tab .move_container #pic11:checked ~ .left label:nth-of-type(10),
#app .main .banner_tab .move_container #pic10:checked ~ .left label:nth-of-type(9),
#app .main .banner_tab .move_container #pic9:checked ~ .left label:nth-of-type(8),
#app .main .banner_tab .move_container #pic8:checked ~ .left label:nth-of-type(7),
#app .main .banner_tab .move_container #pic7:checked ~ .left label:nth-of-type(6),
#app .main .banner_tab .move_container #pic6:checked ~ .left label:nth-of-type(5),
#app .main .banner_tab .move_container #pic5:checked ~ .left label:nth-of-type(4),
#app .main .banner_tab .move_container #pic4:checked ~ .left label:nth-of-type(3),
#app .main .banner_tab .move_container #pic3:checked ~ .left label:nth-of-type(2),
#app .main .banner_tab .move_container #pic2:checked ~ .left label:nth-of-type(1),
#app .main .banner_tab .move_container #pic1:checked ~ .left label:nth-of-type(6) {
display: block;
}
#app .main .banner_tab .move_container #pic12:checked ~ .right label:nth-of-type(1),
#app .main .banner_tab .move_container #pic11:checked ~ .right label:nth-of-type(12),
#app .main .banner_tab .move_container #pic10:checked ~ .right label:nth-of-type(11),
#app .main .banner_tab .move_container #pic9:checked ~ .right label:nth-of-type(10),
#app .main .banner_tab .move_container #pic8:checked ~ .right label:nth-of-type(9),
#app .main .banner_tab .move_container #pic7:checked ~ .right label:nth-of-type(8),
#app .main .banner_tab .move_container #pic6:checked ~ .right label:nth-of-type(7),
#app .main .banner_tab .move_container #pic5:checked ~ .right label:nth-of-type(6),
#app .main .banner_tab .move_container #pic4:checked ~ .right label:nth-of-type(5),
#app .main .banner_tab .move_container #pic3:checked ~ .right label:nth-of-type(4),
#app .main .banner_tab .move_container #pic2:checked ~ .right label:nth-of-type(3),
#app .main .banner_tab .move_container #pic1:checked ~ .right label:nth-of-type(2) {
display: block;
}
@media (max-width: 992px) {
#app .main .banner_tab ._title h3{
font-size: 18px;
}
#app .main .banner_tab{
width:100%;
min-width: 100%;
max-width: 100%;
}
#app .main .banner_tab ._con_box {
display: none;
}
#app .main .banner_tab .move_container {
display: block;
height: 992px;
}
}
@media (max-width: 768px) {
#app .main .banner_tab .move_container {
height: 768px;
}
}
@media (max-width: 500px) {
#app .main .banner_tab .move_container {
height: 420px;
}
}
@media (max-width: 390px) {
#app .main .banner_tab .move_container {
height: 390px;
}
}
#app .main .cp_describe {
margin-top: 20px;
}
#app .main .cp_describe .con_box .images{margin-top:20px;}
#app .main .cp_describe .con_box .images p{
margin-bottom: 5px;
border: 1px solid #ccc;
}
#app .main .cp_describe .con_box h3 {
margin-bottom: 15px;
text-align: center;
}
#app .main .cp_describe .con_box div {
margin-top: 20px;
font-size: 14px;
line-height: 30px;
}
/*marketing*/
#app .main .marketing {
margin-top: 20px;
}
#app .main .marketing .con_box {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
#app .main .marketing .con_box._4:after {content: “”; width: 66.4%;}
#app .main .marketing .con_box._3:after {content: “”;width: 49.6%;}
#app .main .marketing .con_box._2:after {content: “”;width: 32.8%;}
#app .main .marketing .con_box._1:after {content: “”;width: 16%;}
#app .main .marketing .con_box a {
width: 16%;
margin-bottom: 20px;
}
#app .main .marketing .con_box a .images{
margin-bottom:15px;
width: 100%;
border-radius: 2px;
overflow: hidden;
border: 1px solid #ccc;
transition: all 0.3s;
}
#app .main .marketing .con_box a ._title{
font-size: 14px;
line-height: 20px;
color: #222;
overflow: hidden;
white-space: normal;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
#app .main .marketing .con_box a:hover ._title{
color: #369dfa;
}
#app .main .marketing .con_box a ._price{
font-size: 16px;
color: #ff4000;
}
#app .main .marketing .con_box a ._price .yuan{
font-size: 12px;
}
#app .main .marketing .con_box a:hover .images{
box-shadow: 1px 1px 6px #dedede;
}
@media (max-width: 992px) {
#app .main .marketing .con_box a{
width: 48%;
}
}
/*policy*/
#app .main .policy {
margin-top: 20px;
}
#app .main .policy .label_btn {
display: flex;
flex-wrap: wrap;
}
#app .main .policy .label_btn .test-radio{
display: none;
}
#app .main .policy .label_btn .test-radio:checked + label{
background-color: #f90;
color: #fff;
}
#app .main .policy .label_btn label {
position: relative;
display: block;
padding: 8px 0;
flex: 1;
text-align: center;
background-color: #ffffff;
color: #000;
cursor: pointer;
transition: all 0.3s;
}
#app .main .policy .label_btn label:after{
display: block;
content: ”;
position: absolute;
top:50%;
margin-top: -9px;
width: 1px;
height: 18px;
background-color: #ccc;
}
#app .main .policy .label_btn label:nth-child(2):after{
display: none;
}
#app .main .policy .tab_box {
width: 100%;
padding: 20px;
min-height: 200px;
border: 1px solid #ccc;
color: #333;
background-color: #fff;
}
#app .main .policy .tab_box .content{line-height: 24px;}
#app .main .policy .test-tab {
display: none;
}
#app .main .policy .test-tab input:checked ~ .content {
display: block;
}
#radio1_1:checked ~ .tab_box #test-tab_1,
#radio2_1:checked ~ .tab_box #test-tab_2,
#radio3_1:checked ~ .tab_box #test-tab_3,
#radio4_1:checked ~ .tab_box #test-tab_4,
#radio5_1:checked ~ .tab_box #test-tab_5{display: block}
@media (max-width: 1023px) {
#app .main .policy .test-tab .content {
font-size: 14px;
}
}
@keyframes showImg {
0% {
opacity: 0.2;
}
50% {
opacity: 0.5;
}
100% {
opacity: 1;
}
}
/* 类目*/
.category2{
width: 100%;
}
.category2 ul{
display: flex;
justify-content:space-between;
padding-bottom: 10px;
flex-wrap: wrap;
color:#999;
}
.category2 ul li{
padding:0 7px;
}
@media(max-width: 992px){
.category2 ul{justify-content:center;}
}
.no_space {justify-content: flex-start!important;}
.no_space a{margin-right: 30px;}
@media (max-width:992px) {
.no_space{justify-content:space-between!important;}
.no_space a{margin-right: 0}
}
.margin_no{margin-top:0!important;}
.marketing_title{margin-bottom:20px;}
.marketing_title p {
padding: 10px;
background-color: #ff9900;
font-weight: 600;
color: #fff;
}
<!– 轮播图
–>
Digital Timer Durable Countdown Clock Large Lcd Display Kitchen Timer Big Digits
$ 9.72
Table Clock Durable Timekeeping Travel Quartz Analog Desk Clock Lightweight
$ 10.92
Garlic Press Convenient Pressed Manual Garlic Press Crusher Comfortable Grip
$ 12.82
Egg Storage Basket Capacity Farmhouse Collection with Chicken Print 7 Pockets
$ 13.09
Door Wreath Hanger Easy Installation Hook Colorful Metal Star Christmas
$ 7.91
Mouthwash Cup High Capacity Holding Water Transparent Appearance Brushing Teeth
$ 8.82
Vase Decoration See-through Flower Arrangement Gradient Color Flower Vase
< < < < < < < < < < <
> > > > > > > > > > >
Description: This clear flower vase has a sturdy base and non-slip bottom, which is less likely to break and shatter and serves for a long time. It is a vase that can be placed on any table, as long as there are flowers, it will be very beautiful, suitable for tables, desks, coffee tables, living rooms, rooms, perfect for outdoor cabins, counters, table decoration centers, wedding table centers, home decor. It is constructed of acrylic material. The length of this product is 19cm, the width is 15cm and the height is 4cm. It is suitable for home, living room, dining room, kitchen, bedroom, coffee shop and so on.
Item Name: Book Shape Vase
Features: Nordic Style, Aesthetics Design, Decorative
Notes:
Due to the light and screen setting difference, the item’s color may be slightly different from the pictures.
Please allow slight dimension difference due to different manual measurement.
1 x Book Shape Vase(Flower Not Included)
New Arrival, You May Like
Spoon Sturdy Rust-proof Coffee Ice Cream Long Handle Spoon Lightweight
$ 7.24
Spray Bottle Handheld Refillable Comfortable Grip Flower Sprayer Mini
$ 35.27
Bridesmaid Corsage Aesthetic Romantic Bride Boutonniere Hand Flower Alloy
$ 8.72
Epoxy Mold Reusable Manual Diy Candle Holder Silicone Mold Lightweight
$ 9.03
Plant Mister Non-slip Easy to Clean Ergonomic Handle Plant Mister Portable
$ 20.73
8pcs Fondant Mold Non-stick Reusable Cute Shaped Pastry Mold Lightweight
$ 10.30
Payment
Shipping
Return
Contact Us
1. We acceptPayPal,Credit card,Debit card,Apple Pay,Google Pay ect as payment.
2. Please be sure your shipping address is correct before make a payment.
1. We ship to your eBay or Paypal address. Please make sure your eBay and Paypal address is correct before you pay.
2. Items will be shipped within 1-7 business days when we received payment.
3. Delivery time depends on destination and other factors.
4. International buyers please note:
a. Import duties, taxes and charges are not included in the item price or shipping charges. These charges are buyer’s responsibility. We will try our best to reduce the risk of the custom duties.
b. Please check with your country’s customs office to determine what these additional costs will be prior to buying.
30 DAY RETURN POLICY
Customer Satisfaction is our main goal, all items are quality checked prior to being listed and sent out. Please contact us prior to leaving any Negative Feedback and allow us to make things right!
If you not satisfied with it please include the original packaging and return form & tracking number otherwise the return may take longer to process the refund. Once we have received the item and inspected it we will issue the refund or resend within 1-7 business days.
Please contact us in time if any enquriy under any circumstances. We greatly appreciate your positive feedback and we’ll do the same to you. We care about our valued customers, and will always try our best to help you, if you have any problems. Working time: GMT+8 / 9:00-18:30 in normal we will reply you in one working day.
On Dec 31, 2023 at 09:38:43 PST, seller added the following information:
.dc_tracker_img{display:none;}.dc_tracker_img:last-of-type{display:block;}p:empty+hr{display:none;}hr+span.ebay,hr+*>span.ebay{display:none;}
|
 For Honor X9c Crystal Texture Colored Drawing Leather Phone Case(Purple Peony)
$2.50
For Honor X9c Crystal Texture Colored Drawing Leather Phone Case(Purple Peony)
$2.50
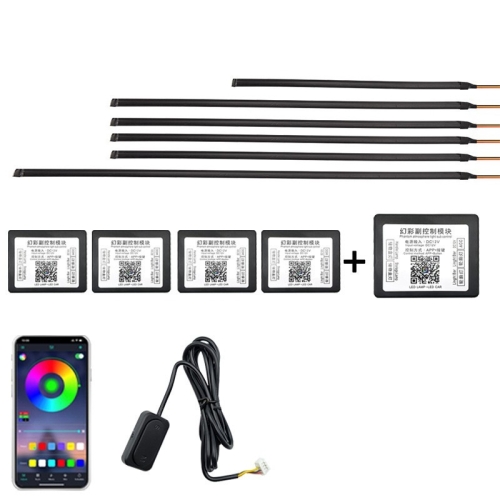
 6 in 1 Car Hidden Acrylic LED Colorful Decorative Atmosphere Light Strip
$28.10
6 in 1 Car Hidden Acrylic LED Colorful Decorative Atmosphere Light Strip
$28.10
 Mishansha Women Plush Slippers Warm Slippers Memory Foam Slippers Mens Slippers
$29.60
Mishansha Women Plush Slippers Warm Slippers Memory Foam Slippers Mens Slippers
$29.60
 GURGER Men's Women's Winter Warm Plush Fur Slipper Boots Slippers
$36.22
GURGER Men's Women's Winter Warm Plush Fur Slipper Boots Slippers
$36.22
 NAGAWOOD Wooden Countertop Baskets Set of 2 for Kitchen, Bathroom, Pantry|Wall Mount Upgrade with Full Accessories| Rustic Nesting Boxes|Wooden...
$307,245.40
NAGAWOOD Wooden Countertop Baskets Set of 2 for Kitchen, Bathroom, Pantry|Wall Mount Upgrade with Full Accessories| Rustic Nesting Boxes|Wooden...
$307,245.40
 StorageWorks Seagrass Storage Baskets, Hand-Woven Open-Front Bins with Handles, 2 Pack
$428,911.50
StorageWorks Seagrass Storage Baskets, Hand-Woven Open-Front Bins with Handles, 2 Pack
$428,911.50
 Simplify 2 Tone Sailor Knot Storage Tote | Decorative Basket | Closet Organization | De-clutter | Accessories | Toys | Bathroom Organization |...
$11.80
Simplify 2 Tone Sailor Knot Storage Tote | Decorative Basket | Closet Organization | De-clutter | Accessories | Toys | Bathroom Organization |...
$11.80
 2020 Bohemia Simple 3 Layers Clavicle Chain Necklace Round Pendant Women Accessories Fashion Jewelry
2020 Bohemia Simple 3 Layers Clavicle Chain Necklace Round Pendant Women Accessories Fashion Jewelry
 Hasselblad HC 80mm f/2.8 Lens
$3,326.40
Hasselblad HC 80mm f/2.8 Lens
$3,326.40
 Flower Crystal Long Necklaces & Pendants Vintage Chain Leaf Necklace Fashion Jewelry For Women 2019
Flower Crystal Long Necklaces & Pendants Vintage Chain Leaf Necklace Fashion Jewelry For Women 2019
 2021 Small Rectangular Women's Retro Brand Designer Glasses Square Sunglasses Vintage Zonnebril Dames lenses Sun Decorative
2021 Small Rectangular Women's Retro Brand Designer Glasses Square Sunglasses Vintage Zonnebril Dames lenses Sun Decorative
