 For Honor X9c Crystal Texture Colored Drawing Leather Phone Case(Purple Peony)
$2.50
For Honor X9c Crystal Texture Colored Drawing Leather Phone Case(Purple Peony)
$2.50
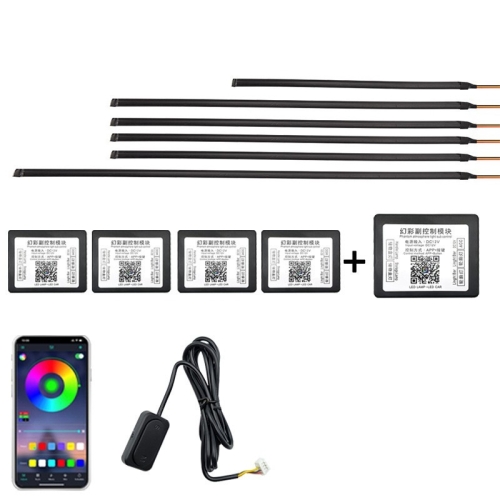
 6 in 1 Car Hidden Acrylic LED Colorful Decorative Atmosphere Light Strip
$28.10
6 in 1 Car Hidden Acrylic LED Colorful Decorative Atmosphere Light Strip
$28.10
 Mishansha Women Plush Slippers Warm Slippers Memory Foam Slippers Mens Slippers
$29.60
Mishansha Women Plush Slippers Warm Slippers Memory Foam Slippers Mens Slippers
$29.60
 GURGER Men's Women's Winter Warm Plush Fur Slipper Boots Slippers
$36.22
GURGER Men's Women's Winter Warm Plush Fur Slipper Boots Slippers
$36.22
 NAGAWOOD Wooden Countertop Baskets Set of 2 for Kitchen, Bathroom, Pantry|Wall Mount Upgrade with Full Accessories| Rustic Nesting Boxes|Wooden...
$307,245.40
NAGAWOOD Wooden Countertop Baskets Set of 2 for Kitchen, Bathroom, Pantry|Wall Mount Upgrade with Full Accessories| Rustic Nesting Boxes|Wooden...
$307,245.40
 StorageWorks Seagrass Storage Baskets, Hand-Woven Open-Front Bins with Handles, 2 Pack
$428,911.50
StorageWorks Seagrass Storage Baskets, Hand-Woven Open-Front Bins with Handles, 2 Pack
$428,911.50
 Simplify 2 Tone Sailor Knot Storage Tote | Decorative Basket | Closet Organization | De-clutter | Accessories | Toys | Bathroom Organization |...
$11.80
Simplify 2 Tone Sailor Knot Storage Tote | Decorative Basket | Closet Organization | De-clutter | Accessories | Toys | Bathroom Organization |...
$11.80
 2020 Bohemia Simple 3 Layers Clavicle Chain Necklace Round Pendant Women Accessories Fashion Jewelry
2020 Bohemia Simple 3 Layers Clavicle Chain Necklace Round Pendant Women Accessories Fashion Jewelry
 Hasselblad HC 80mm f/2.8 Lens
$3,326.40
Hasselblad HC 80mm f/2.8 Lens
$3,326.40
 Flower Crystal Long Necklaces & Pendants Vintage Chain Leaf Necklace Fashion Jewelry For Women 2019
Flower Crystal Long Necklaces & Pendants Vintage Chain Leaf Necklace Fashion Jewelry For Women 2019
 2021 Small Rectangular Women's Retro Brand Designer Glasses Square Sunglasses Vintage Zonnebril Dames lenses Sun Decorative
2021 Small Rectangular Women's Retro Brand Designer Glasses Square Sunglasses Vintage Zonnebril Dames lenses Sun Decorative
Latest Products
Sceptre 30-inch Curved Gaming Monitor 21:9 2560×1080 Ultra Wide/ Slim HDMI DisplayPort up to 200Hz Build-in Speakers, Metal Black (C305B-200UN1)
$209.00 Original price was: $209.00.$187.00Current price is: $187.00.
|
An ideal handlebar for riding anything from all mountain to downhill, this carbon offering of the Fatbar combines a blend of strength, stiffness, shock absorption and weight savings.
Increased center section width for fine-tuned flex characteristics. Uni-Directional carbon construction. Downhill and twin crown fork compatible. Ride tuned to provide an ideal combination of stiffness and shock absorption. Permanent graphics, set-up grid and cut marks. Item Specifications: Color, Carbon, Weight, 305, Width, 800, Bar Clamp Diameter, 35.0, Material, Carbon, Defined Color, Black, Upsweep, 5, Back Sweep (deg), 7, Rise, 40, SHIPS TODAY! Order before 1:30PM EST, M – F, and this item ships the same day!
HAVE A QUESTION?Expert customer service by bike experts!
A Real Brick And Mortar Retail Bicycle Shop with people you can talk to!Contact Us! (9-5 Mon-Fri, 12-4 Sat & Sun EST) Chat With Us
.min_header30 p { padding-top: 10px;
Video will open in a new window [isdntekvideo] .ytvideo { margin:.5em auto; max-width:480px; font-family:arial; text-align:center; position:relative; min-height:120px; overflow:hidden; background-color:#555; } .ytvideo p { position:absolute; margin:0; color:white; background-color:rgba(0,0,0,.5); } .ytvideo .yt_hd { font-size:16px; width:100%; height:28px; line-height:28px; text-align:left; top:0; left:0; padding-left:10px; overflow:hidden; } .ytvideo .yt_ft { font-size:11px; width:100%; bottom:0; left:0; } .ytvideo img { display:block; max-width:100%; border:0; } .ytvideo a:after { content:”A025BA”; position:absolute; width:60px; height:50px; left:0; top:0; right:0; bottom:0; margin:auto; border:0; border-radius:10px; color:white; background:rgba(0,0,0,.6); font-size:24px; line-height:50px; cursor:pointer; } .ytvideo a:hover:after { background:#CC181E; }.ytvideo {
Renthal FatBar Handlebar 35mm Clamp 40mm Rise 800mm Width Carbon Carbon FiberReference Number: 0S57M8An ideal handlebar for riding anything from all mountain to downhill, this carbon offering of the Fatbar combines a blend of strength, stiffness, shock absorption and weight savings.
img#krypt-sec { <!–
Available Colors:
Available Sizes:
–> <!– Ask a question –>
<!–
Fast Shipping
Amazing Reviews
Authorized Dealer
–> What our customers say:” Lorem ipsum dolor sit amet, consetetur sadipscing elitr. ” ” Lorem ipsum dolor sit amet, consetetur sadipscing elitr. ” –> Why 365 Cycles?365 Cycles is an Authorized Renthal Dealer, and we offer the Full Renthal Warranty!Fast Shipping!Professional Customer Service- available 7 days a week
|
| Order With | Cutoff date for Christmas delivery: |
| USPS First-Class Mail® | Tuesday, Dec 19th |
| USPS Priority Mail® | Wednesday, Dec 20th |
| USPS Express® | Thursday, Dec 21st |
| *FedEx Ground/Home Delivery® | Friday, Dec 15th |
*FedEx cutoff times are dependent on your location, please contact us for a more precise estimate.
END: Holiday HTML –>
Most orders placed during the workweek before 1:30 pm EST ship the same day, but in rare cases (peak season/holiday periods) handling time can take up to 48 hours. If you have questions regarding shipping estimates, please let us know prior to placing your order. There is a direct signature requirement for all orders over $500.
Please allow 1-2 business days for your order tracking to update.
To offer customers savings on shipping, we offer discounts when shipping multiple items from our store. We cannot issue refunds on shipping once an order is finalized so please follow the 5 steps below and ask if you are having trouble with the discount before you make a purchase.
365 Cycles offers returns for 30 days on new items in their original, intact packaging. Return shipping for ALL orders are to be paid by the buyer. Please be sure to read our return policy entirely and if you have any questions, please contact Customer Service.
Full refunds are issued on items that are brand new and we are able to resell as new. 365 Cycles reserves the right to deny returns that are outside of policy including, but not limited to, used items, items missing original packaging, items with damaged manufacturer packaging, or international orders. Return orders must be shipped in a box or bubble mailer. Items shipped without an outer box will incur a restocking fee. You will be contacted through eBay if your return is ineligible for a full refund.
Returns must be initiated within 30 days from purchase date through your Purchase History under My eBay.
If we make an error in shipping, please contact us — we will ship out the correct item and provide a free prepaid return label as quickly as possible!
Customer Service Hours
table {
font-family: arial, sans-serif;
border-collapse: 1px solid black;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
| Monday | 9 AM | 8 PM |
| Tuesday | 9 AM | 8 PM |
| Wednesday | 9 AM | 8 PM |
| Thursday | 9 AM | 8 PM |
| Friday | 9 AM | 8 PM |
| Saturday | 12 PM | 4 PM |
| Sunday | 12 PM | 4 PM |
<!–
Chat With Us
–>
<!–
–>
Message Us
<!–
–>
<!–
–>
<!–
–>
365 Cycles
1180 Enterprise Rd
East Petersburg, PA 17520
United States
Sign up for news, special offers & other good stuff!
<!–
coming soon
coming soon
coming soon
–>
#BF392Bminimalist260
/* ——————————————————————————
MINIMALIST EBAY TEMPLATE MADE BY PIXELSAFARI.NET
Template Name: Minimalist
Description: Minimalist eBay Template by Pixelsafari.net
Author: Daniel Kolb
Author URI: https://pixelsafari.net
Version: 2.6
1. Wrapper
2. Header & Navigation
3. Top Content
4. Gallery
5. Short Description
6. Price Container & Button
7. Feedback
8. Tab Bar
9. Best Sellers
10. Footer
11. Max width 820px (Tablet)
12. Max width 480px (Smartphone)
—————————————————————————— */
/* 1. Wrapper */
#wrapper {
position: relative;
margin: 0 auto;
max-width: 1390px;
}
.clearer {
clear: both;
}
/* 2. Header & Navigation */
#header {
margin-bottom: 40px;
padding-top: 20px;
text-align: center;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#header h2 {
margin-bottom: 15px;
font-weight: 300;
font-size: 54px;
font-family: ‘Cardo’, serif;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#header h2:hover {
color: #BF392B;
cursor: default;
}
#header a,
#header a:visited {
color: inherit;
text-decoration: none;
cursor: pointer;
}
#header img {
margin-bottom: 20px;
max-width: 260px;
max-height: 120px;
}
#navigation {
margin-bottom: 50px;
height: 50px;
border-top: 1px solid rgba(0,0,0,.3);
border-bottom: 1px solid rgba(0,0,0,.3);
}
#min_nav_image {
height: 30px;
width: 100%;
margin-top: -30px;
float: left;
display: block;
background-image: url(‘https://d3d71ba2asa5oz.cloudfront.net/12012911/images/mountainrange.jpg’);
background-size: contain;
background-repeat: no-repeat;
background-position: bottom;
opacity: .8;
position: relative;
z-index: -1;
display: none;
}
.navList {
margin: 0;
padding: 0;
}
.navList li {
display: inline-block;
margin: 0 60px 0 0;
color: #333;
text-transform: uppercase;
font-weight: 400;
font-size: 14px;
font-family: ‘Lato’, sans-serif;
line-height: 50px;
}
.navList li:hover,
.navList li a:hover {
text-decoration: underline;
}
.navList a,
.navList a:visited {
text-decoration: none;
}
/* 3. Top Content */
#upperBody {
margin-bottom: 50px;
margin-left: 50%;
padding-top: 1px;
padding-left: 25px;
font-family: ‘Lato’, sans-serif;
}
h1,
#upperBody h2,
#upperBody h4 {
margin-top: 10px;
margin-bottom: 10px;
color: #1F1F1F;
font-weight: 400;
font-size: 30px;
font-family: ‘montserrat’, sans-serif;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
line-height: 1.2em;
}
/* reference and subtitle */
.min_desc {
padding-top: 20px;
}
#upperBody h3 {
color: rgba(0,0,0,1);
font-weight: 400;
font-size: 16px;
font-family: ‘Lato’, sans-serif;
width: 100%;
display: block;
float: left;
margin: 0;
}
#shortdescription h4 {
color: rgba(0,0,0,.7);
font-weight: 300;
font-size: 16px;
font-family: ‘Lato’, sans-serif;
width: 100%;
display: block;
float: left;
margin: 0;
}
#shortdescription h4 span {
color: black;
font-weight: 400;
}
#upperBody p,
#upperBody ul,
#upperBody ol,
#upperBody li,
{
color: #555555;
font-weight: 400;
font-size: 15px;
font-family: ‘open sans’, sans-serif;
}
/**Gallery CSS**/
.gallery .control-operator:target ~ .controls .control-button {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
.gallery .control-button:first-of-type,
.gallery .control-operator:nth-of-type(1):target ~ .controls .control-button:nth-of-type(1),
.gallery .control-operator:nth-of-type(2):target ~ .controls .control-button:nth-of-type(2),
.gallery .control-operator:nth-of-type(3):target ~ .controls .control-button:nth-of-type(3),
.gallery .control-operator:nth-of-type(4):target ~ .controls .control-button:nth-of-type(4),
.gallery .control-operator:nth-of-type(5):target ~ .controls .control-button:nth-of-type(5),
.gallery .control-operator:nth-of-type(6):target ~ .controls .control-button:nth-of-type(6),
.gallery .control-operator:nth-of-type(7):target ~ .controls .control-button:nth-of-type(7),
.gallery .control-operator:nth-of-type(8):target ~ .controls .control-button:nth-of-type(8),
.gallery .control-operator:nth-of-type(9):target ~ .controls .control-button:nth-of-type(9),
.gallery .control-operator:nth-of-type(10):target ~ .controls .control-button:nth-of-type(10),
.gallery .control-operator:nth-of-type(11):target ~ .controls .control-button:nth-of-type(11),
.gallery .control-operator:nth-of-type(12):target ~ .controls .control-button:nth-of-type(12) {
color: white;
color: rgba(255, 255, 255, 0.8);
}
.gallery .item {
position: absolute;
top: 0;
left: 0;
width: 100%;
pointer-events: none;
opacity: 0;
-webkit-transition: opacity .5s;
-o-transition: opacity .5s;
transition: opacity .5s;
}
.gallery .control-operator {
display: none;
}
.gallery .control-operator:target ~ .item {
pointer-events: none;
opacity: 0;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
.gallery .control-operator:target ~ .controls .control-button {
-webkit-animation: none;
-o-animation: none;
animation: none;
}
@-webkit-keyframes controlAnimation-2 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
14.3%,
50% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
64.3%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@-o-keyframes controlAnimation-2 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
14.3%,
50% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
64.3%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@keyframes controlAnimation-2 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
14.3%,
50% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
64.3%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@-webkit-keyframes galleryAnimation-2 {
0% {
opacity: 0;
}
14.3%,
50% {
opacity: 1;
}
64.3%,
100% {
opacity: 0;
}
}
@-o-keyframes galleryAnimation-2 {
0% {
opacity: 0;
}
14.3%,
50% {
opacity: 1;
}
64.3%,
100% {
opacity: 0;
}
}
@keyframes galleryAnimation-2 {
0% {
opacity: 0;
}
14.3%,
50% {
opacity: 1;
}
64.3%,
100% {
opacity: 0;
}
}
.gallery .control-operator:nth-of-type(1):target ~ .item:nth-of-type(1) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(2):target ~ .item:nth-of-type(2) {
pointer-events: auto;
opacity: 1;
}
.items-2.playato .control-button {
-webkit-animation: controlAnimation-2 14s infinite;
-o-animation: controlAnimation-2 14s infinite;
animation: controlAnimation-2 14s infinite;
}
.items-2.playato .item {
-webkit-animation: galleryAnimation-2 14s infinite;
-o-animation: galleryAnimation-2 14s infinite;
animation: galleryAnimation-2 14s infinite;
}
.items-2 .control-button:nth-of-type(1),
.items-2 .item:nth-of-type(1) {
-webkit-animation-delay: -2s;
-o-animation-delay: -2s;
animation-delay: -2s;
}
.items-2 .control-button:nth-of-type(2),
.items-2 .item:nth-of-type(2) {
-webkit-animation-delay: 5s;
-o-animation-delay: 5s;
animation-delay: 5s;
}
@-webkit-keyframes controlAnimation-3 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
9.5%,
33.3% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
42.9%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@-o-keyframes controlAnimation-3 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
9.5%,
33.3% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
42.9%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@keyframes controlAnimation-3 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
9.5%,
33.3% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
42.9%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@-webkit-keyframes galleryAnimation-3 {
0% {
opacity: 0;
}
9.5%,
33.3% {
opacity: 1;
}
42.9%,
100% {
opacity: 0;
}
}
@-o-keyframes galleryAnimation-3 {
0% {
opacity: 0;
}
9.5%,
33.3% {
opacity: 1;
}
42.9%,
100% {
opacity: 0;
}
}
@keyframes galleryAnimation-3 {
0% {
opacity: 0;
}
9.5%,
33.3% {
opacity: 1;
}
42.9%,
100% {
opacity: 0;
}
}
.gallery .control-operator:nth-of-type(1):target ~ .item:nth-of-type(1) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(2):target ~ .item:nth-of-type(2) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(3):target ~ .item:nth-of-type(3) {
pointer-events: auto;
opacity: 1;
}
.items-3.playato .control-button {
-webkit-animation: controlAnimation-3 21s infinite;
-o-animation: controlAnimation-3 21s infinite;
animation: controlAnimation-3 21s infinite;
}
.items-3.playato .item {
-webkit-animation: galleryAnimation-3 21s infinite;
-o-animation: galleryAnimation-3 21s infinite;
animation: galleryAnimation-3 21s infinite;
}
.items-3 .control-button:nth-of-type(1),
.items-3 .item:nth-of-type(1) {
-webkit-animation-delay: -2s;
-o-animation-delay: -2s;
animation-delay: -2s;
}
.items-3 .control-button:nth-of-type(2),
.items-3 .item:nth-of-type(2) {
-webkit-animation-delay: 5s;
-o-animation-delay: 5s;
animation-delay: 5s;
}
.items-3 .control-button:nth-of-type(3),
.items-3 .item:nth-of-type(3) {
-webkit-animation-delay: 12s;
-o-animation-delay: 12s;
animation-delay: 12s;
}
@-webkit-keyframes controlAnimation-4 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
7.1%,
25% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
32.1%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@-o-keyframes controlAnimation-4 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
7.1%,
25% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
32.1%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@keyframes controlAnimation-4 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
7.1%,
25% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
32.1%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@-webkit-keyframes galleryAnimation-4 {
0% {
opacity: 0;
}
7.1%,
25% {
opacity: 1;
}
32.1%,
100% {
opacity: 0;
}
}
@-o-keyframes galleryAnimation-4 {
0% {
opacity: 0;
}
7.1%,
25% {
opacity: 1;
}
32.1%,
100% {
opacity: 0;
}
}
@keyframes galleryAnimation-4 {
0% {
opacity: 0;
}
7.1%,
25% {
opacity: 1;
}
32.1%,
100% {
opacity: 0;
}
}
.gallery .control-operator:nth-of-type(1):target ~ .item:nth-of-type(1) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(2):target ~ .item:nth-of-type(2) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(3):target ~ .item:nth-of-type(3) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(4):target ~ .item:nth-of-type(4) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(5):target ~ .item:nth-of-type(5) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(6):target ~ .item:nth-of-type(6) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(7):target ~ .item:nth-of-type(7) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(8):target ~ .item:nth-of-type(8) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(9):target ~ .item:nth-of-type(9) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(10):target ~ .item:nth-of-type(10) {
pointer-events: auto;
opacity: 1;
}
.items-4.playato .control-button {
-webkit-animation: controlAnimation-4 28s infinite;
-o-animation: controlAnimation-4 28s infinite;
animation: controlAnimation-4 28s infinite;
}
.items-4.playato .item {
-webkit-animation: galleryAnimation-4 28s infinite;
-o-animation: galleryAnimation-4 28s infinite;
animation: galleryAnimation-4 28s infinite;
}
.items-4 .control-button:nth-of-type(1),
.items-4 .item:nth-of-type(1) {
-webkit-animation-delay: -2s;
-o-animation-delay: -2s;
animation-delay: -2s;
}
.items-4 .control-button:nth-of-type(2),
.items-4 .item:nth-of-type(2) {
-webkit-animation-delay: 5s;
-o-animation-delay: 5s;
animation-delay: 5s;
}
.items-4 .control-button:nth-of-type(3),
.items-4 .item:nth-of-type(3) {
-webkit-animation-delay: 12s;
-o-animation-delay: 12s;
animation-delay: 12s;
}
.items-4 .control-button:nth-of-type(4),
.items-4 .item:nth-of-type(4) {
-webkit-animation-delay: 19s;
-o-animation-delay: 19s;
animation-delay: 19s;
}
.items-4 .control-button:nth-of-type(5),
.items-4 .item:nth-of-type(5) {
-webkit-animation-delay: 19s;
-o-animation-delay: 19s;
animation-delay: 19s;
}
@-webkit-keyframes controlAnimation-5 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
5.7%,
20% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
25.7%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@-o-keyframes controlAnimation-5 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
5.7%,
20% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
25.7%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@keyframes controlAnimation-5 {
0% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
5.7%,
20% {
color: white;
color: rgba(255, 255, 255, 0.8);
}
25.7%,
100% {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
}
@-webkit-keyframes galleryAnimation-5 {
0% {
opacity: 0;
}
5.7%,
20% {
opacity: 1;
}
25.7%,
100% {
opacity: 0;
}
}
@-o-keyframes galleryAnimation-5 {
0% {
opacity: 0;
}
5.7%,
20% {
opacity: 1;
}
25.7%,
100% {
opacity: 0;
}
}
@keyframes galleryAnimation-5 {
0% {
opacity: 0;
}
5.7%,
20% {
opacity: 1;
}
25.7%,
100% {
opacity: 0;
}
}
.gallery .control-operator:nth-of-type(1):target ~ .item:nth-of-type(1) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(2):target ~ .item:nth-of-type(2) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(3):target ~ .item:nth-of-type(3) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(4):target ~ .item:nth-of-type(4) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(5):target ~ .item:nth-of-type(5) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(6):target ~ .item:nth-of-type(6) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(7):target ~ .item:nth-of-type(7) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(8):target ~ .item:nth-of-type(8) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(9):target ~ .item:nth-of-type(9) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(10):target ~ .item:nth-of-type(10) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(11):target ~ .item:nth-of-type(11) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(12):target ~ .item:nth-of-type(12) {
pointer-events: auto;
opacity: 1;
}
.gallery .control-operator:nth-of-type(13):target ~ .item:nth-of-type(13) {
pointer-events: auto;
opacity: 1;
}
.items-5.playato .control-button {
-webkit-animation: controlAnimation-5 35s infinite;
-o-animation: controlAnimation-5 35s infinite;
animation: controlAnimation-5 35s infinite;
}
.items-5.playato .item {
-webkit-animation: galleryAnimation-5 35s infinite;
-o-animation: galleryAnimation-5 35s infinite;
animation: galleryAnimation-5 35s infinite;
}
.items-5 .control-button:nth-of-type(1),
.items-5 .item:nth-of-type(1) {
-webkit-animation-delay: -2s;
-o-animation-delay: -2s;
animation-delay: -2s;
}
.items-5 .control-button:nth-of-type(2),
.items-5 .item:nth-of-type(2) {
-webkit-animation-delay: 5s;
-o-animation-delay: 5s;
animation-delay: 5s;
}
.items-5 .control-button:nth-of-type(3),
.items-5 .item:nth-of-type(3) {
-webkit-animation-delay: 12s;
-o-animation-delay: 12s;
animation-delay: 12s;
}
.items-5 .control-button:nth-of-type(4),
.items-5 .item:nth-of-type(4) {
-webkit-animation-delay: 19s;
-o-animation-delay: 19s;
animation-delay: 19s;
}
.items-5 .control-button:nth-of-type(5),
.items-5 .item:nth-of-type(5) {
-webkit-animation-delay: 26s;
-o-animation-delay: 26s;
animation-delay: 26s;
}
.gallery .control-button {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
.gallery .control-button:hover {
color: white;
color: rgba(255, 255, 255, 0.8);
}
.gallery {
position: relative;
}
.gallery .item {
overflow: hidden;
text-align: center;
}
.gallery .controls {
width: 100%;
}
.gallery .control-button {
display: inline-block;
margin: 0 .02em;
font-size: 3em;
text-align: center;
text-decoration: none;
-webkit-transition: color .1s;
-o-transition: color .1s;
transition: color .1s;
}
.gallery .item:first-of-type {
position: relative;
pointer-events: auto;
opacity: 1;
}
.gallery {
width: 50%;
float: left;
margin-bottom: 50px;
}
.bigPic {
position: relative;
width: 100%;
height: 600px;
text-align: center;
margin: 0;
background-color: #fff;
}
.bigPic img {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
max-width: 100%;
max-height: 100%;
}
.galleryNav {
padding-top: 15px;
padding-left: 0;
text-align: left;
margin-bottom: 30px;
}
.galleryThumb {
position: relative;
display: inline-block;
margin-right: 1%;
margin-left: -4px;
width: calc(23% – 2px);
height: 130px;
text-align: center;
margin-bottom: 5px;
}
.galleryThumb:hover,
.galleryThumb:visited,
.galleryThumb:link {
text-decoration: none;
}
.galleryThumb:nth-child(1),
.galleryThumb:nth-child(5) {
margin-left: 0;
}
.galleryThumb:nth-child(4n) {
margin-right: 0;
}
.galleryThumb:last-child {
margin-right: 0;
}
.galleryThumb:hover {
opacity: 0.7;
cursor: pointer;
transition: all 0.2s;
}
.galleryThumb img {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
max-width: 100%;
max-height: 100%;
}
/* 5. Short Description */
#shortdescription {
max-width: 650px;
line-height: 1.6;
}
#variationContainer {
margin: 20px 0 0 0;
padding-bottom: 45px;
padding-left: 25px;
max-width: 345px;
border-top: 1px solid #ddd;
font-family: ‘montserrat’, sans-serif;
}
#variationContainer h5 {
margin-top: 25px;
margin-bottom: 10px;
font-weight: 400;
font-size: 14px;
}
.varList1 {
margin: 0;
padding: 0;
list-style: none;
}
.varList1 li {
display: inline-block;
margin-right: 5px;
margin-bottom: 5px;
padding: 5px 10px;
border: 1px solid #333;
background-color: fff;
color: #333;
font-size: 12px;
}
.varList1 li:hover {
cursor: default;
}
.varList2 {
margin: 0;
padding: 0;
list-style: none;
}
.varList2 li {
display: inline-block;
margin-right: 5px;
margin-bottom: 5px;
padding: 5px 10px;
border: 1px solid #333;
color: #333;
font-size: 12px;
}
.varList2 li:hover {
cursor: default;
}
/* 6. Price Container & Button */
#priceContainer {
margin: 0 0 35px 0;
padding-top: 14px;
padding-bottom: 14px;
padding-left: 25px;
width: calc(100% – 25px);
height: 100px;
background-color: #eee;
}
#priceContainer h4 {
display: inline-block;
color: rgba(0,0,0,0);
font-size: 32px;
font-family: ‘lato’, sans-serif;
display: none !important;
}
#priceContainer h5 {
position: relative;
top: 15px;
left: -25px;
display: inline;
color: #333;
font-weight: 400;
font-size: 12px;
font-family: ‘lato’, sans-serif;
}
#priceContainer sup {
color: #333;
font-size: 14px;
font-family: ‘lato’, sans-serif;
}
#askNowButton {
display: inline-block;
margin-left: 20px;
padding: 10px 20px;
width: 125px;
height: auto;
background-color: #fff;
text-align: center;
line-height: 45px;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
background: #ea6327;
border-radius: 100px;
}
#askNowButton a,
#askNowButton a:hover,
#askNowButton a:visited {
color: inherit;
text-decoration: none;
}
#askNowButton:hover {
background-color: #333;
cursor: pointer;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#askNowButton:hover h4 {
color: #fff;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
#askNowButton h4 {
margin: 0;
padding: 0;
color: #333;
font-size: 16px;
font-family: ‘montserrat’, sans-serif;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
/* 7. Feedback */
#feedbackContainer {
display: inline-block;
margin-left: 20px;
padding: 0px 20px 20px 0px;
max-width: 490px;
}
#feedbackContainer h4 {
color: #444444;
font-size: 21px;
font-family: ‘cardo’, sans-serif;
line-height: 1.5;
}
.underline {
margin: 13px 0;
width: 20px;
height: 3px;
background-color: #000;
}
.feedback {
font-family: ‘lato’, sans-serif;
}
.feedback p {
padding: 10px 10px;
color: #333;
font-size: 14px;
}
.feedback i {
position: relative;
top: 20px;
left: -40px;
padding-top: 5px;
font-style: italic;
font-size: 12px;
}
.feedback span {
position: relative;
top: 5px;
left: 25px;
font-style: italic;
font-size: 12px;
}
/* 8. Tab Bar */
.tabContent h1,
.tabBar h2,
.tabContent h2,
.tabBar h2 {
color: #333;
font-weight: 300;
font-size: 28px;
font-family: ‘cardo’;
}
.tabContent ol,
.tabContent ul {
margin: 0;
padding-left: 20px;
text-align: left;
line-height: 1.5;
}
.tabContent ul li {
margin-bottom: 8px;
}
#tab2,
#tab3,
#tab4,
#tab5,
#tab6 {
display: none;
}
.tabContent {
clear: both;
overflow: auto;
}
.tabBar input[type=radio] {
visibility: hidden;
margin: 0;
padding: 0;
height: 0;
width: 0;
position: absolute;
}
.tablinks:first-child {
margin-left: 0;
}
.tablinks {
display: inline-block;
width: 150px;
background-color: #EFF0EB;
color: #666666;
text-align: center;
text-transform: uppercase;
font-size: 16px;
font-family: ‘Lato’, sans-serif;
line-height: 40px;
-webkit-transition: all 0.1s ease-in-out;
-moz-transition: all 0.1s ease-in-out;
-o-transition: all 0.1s ease-in-out;
transition: all 0.1s ease-in-out;
border: 1px solid #EFF0EB;
position: relative;
}
.tablinks:hover {
border: 1px solid #D6D6D6;
border-bottom: 1px solid #fff;
background-color: #fff;
color: #000;
cursor: pointer;
}
#tab1-btn:checked + .tablinks,
#tab2-btn:checked + .tablinks,
#tab3-btn:checked + .tablinks,
#tab4-btn:checked + .tablinks,
#tab5-btn:checked + .tablinks,
#tab6-btn:checked + .tablinks {
border: 1px solid #D6D6D6;
border-bottom: 1px solid #fff;
background-color: #fff;
color: #000;
position: relative;
z-index: 2;
display: inline-block;
text-align: center;
text-transform: uppercase;
font-size: 16px;
font-family: ‘Lato’, sans-serif;
cursor: pointer;
border-bottom: 1px solid #fff;
top: 1px;
}
#tab1-btn:checked ~ #tab1 {
display: block;
}
#tab1-btn:checked ~ #tab2,
#tab1-btn:checked ~ #tab3,
#tab1-btn:checked ~ #tab4,
#tab1-btn:checked ~ #tab5,
#tab1-btn:checked ~ #tab6 {
display: none;
}
#tab2-btn:checked ~ #tab2 {
display: block;
}
#tab2-btn:checked ~ #tab1,
#tab2-btn:checked ~ #tab3,
#tab2-btn:checked ~ #tab4,
#tab2-btn:checked ~ #tab5,
#tab2-btn:checked ~ #tab6 {
display: none;
}
#tab3-btn:checked ~ #tab3 {
display: block;
}
#tab3-btn:checked ~ #tab1,
#tab3-btn:checked ~ #tab2,
#tab3-btn:checked ~ #tab4,
#tab3-btn:checked ~ #tab5,
#tab3-btn:checked ~ #tab6 {
display: none;
}
#tab4-btn:checked ~ #tab4 {
display: block;
}
#tab4-btn:checked ~ #tab1,
#tab4-btn:checked ~ #tab2,
#tab4-btn:checked ~ #tab3,
#tab4-btn:checked ~ #tab5,
#tab4-btn:checked ~ #tab6 {
display: none;
}
#tab5-btn:checked ~ #tab5 {
display: block;
}
#tab5-btn:checked ~ #tab1,
#tab5-btn:checked ~ #tab2,
#tab5-btn:checked ~ #tab3,
#tab5-btn:checked ~ #tab4,
#tab5-btn:checked ~ #tab6 {
display: none;
}
#tab6-btn:checked ~ #tab6 {
display: block;
}
#tab6-btn:checked ~ #tab1,
#tab6-btn:checked ~ #tab2,
#tab6-btn:checked ~ #tab3,
#tab6-btn:checked ~ #tab4,
#tab6-btn:checked ~ #tab5 {
display: none;
}
.descriptionFeaturesList {
margin: 0 auto !important;
padding: 0 0 0 20px;
max-width: 380px;
list-style: none;
text-align: left;
}
.descriptionFeatures h1,
.descriptionFeatures h2 {
font-size: 40px;
}
.descriptionFeaturesList li {
margin-bottom: 10px;
}
.descriptionFeaturesList i {
margin-right: 8px;
}
.tabBar {
clear: both;
padding-bottom: 80px;
font: 15px ‘Lato’, sans-serif;
}
.contentBorder {
border: 1px solid #D6D6D6;
padding: 25px 50px 55px 50px;
}
.tabContent {
overflow: hidden;
margin: 0;
padding: 0;
color: #555555;
text-align: left;
font: 16px ‘Lato’, sans-serif;
line-height: 1.5;
}
.tabContent a {
color: #BF392B;
}
.tabContent a:hover,
.tabContent a:visited {
color: #c0392b;
}
.tabContent img {
margin: 5px;
max-width: 100%;
height: auto;
}
.videoWrapperContainer {
margin: 0 auto;
width: 50%;
}
.videoWrapper {
position: relative;
padding-top: 25px;
padding-bottom: 56.25%;
height: 0;
}
.videoWrapper object,
.videoWrapper embed {
position: absolute;
top: 0;
left: 0;
margin: 20px auto 0 auto;
width: 100%;
height: 100%;
}
.contentImgLeft {
float: left;
margin-top: 0;
margin-right: 30px;
margin-bottom: 20px;
margin-left: 0px;
max-width: 50%;
}
.contentImgRight {
float: right;
margin-top: 0;
margin-right: 0px;
margin-bottom: 20px;
margin-left: 30px;
max-width: 50%;
}
.contentImgLeft img,
.contentImgRight img {
max-width: 100%;
}
.contentImgInline {
display: inline-block;
margin-top: 0;
margin-right: 0px;
margin-bottom: 15px;
margin-left: 15px;
}
/* 9. Best Sellers */
.crossSeller50 {
display: inline-block;
width: 50%;
height: auto;
float: left;
background: red;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.crossSellerItem,
.crossSellerItem1,
.crossSellerItem2,
.crossSellerItem3 {
display: inline-block;
margin-bottom: 5px;
padding: 10px;
width: 29%;
border: 1px solid #fff;
vertical-align: top;
text-align: center;
font-weight: 300;
font-family: ‘cardo’, ‘open sans’;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.crossSellerItem img,
.crossSellerItem1 img,
.crossSellerItem2 img,
.crossSellerItem3 img {
max-width: 100%;
max-height: 100%;
width: auto;
height: auto;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.crossSellerItem h3,
.crossSellerItem1 h3,
.crossSellerItem2 h3,
.crossSellerItem3 h3 {
margin-bottom: 7px;
color: #333;
font-weight: 400;
font-size: 22px;
}
.crossSellerItem h4,
.crossSellerItem1 h4,
.crossSellerItem2 h4,
.crossSellerItem3 h4 {
margin-top: 0;
color: #BF392B;
font-weight: 400;
font-size: 18px;
font-family: ‘lato’;
}
.crossSellerItem a,
.crossSellerItem a:hover,
.crossSellerItem a:visited,
.crossSellerItem1 a,
.crossSellerItem1 a:hover,
.crossSellerItem1 a:visited,
.crossSellerItem2 a,
.crossSellerItem2 a:hover,
.crossSellerItem2 a:visited,
.crossSellerItem3 a,
.crossSellerItem3 a:hover,
.crossSellerItem3 a:visited {
color: inherit;
text-decoration: none;
}
.crossSellerItem sup,
.crossSellerItem1 sup,
.crossSellerItem2 sup,
.crossSellerItem3 sup {
color: #BF392B;
font-size: 13px;
}
.crossSellerItem:hover img,
.crossSellerItem1:hover img,
.crossSellerItem2:hover img,
.crossSellerItem3:hover img {
opacity: 0.7;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.crossSellerItem:hover,
.crossSellerItem1:hover,
.crossSellerItem2:hover,
.crossSellerItem3:hover {
/*border: 1px solid #BF392B;*/
cursor: pointer;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.crossSellerContainer {
overflow: hidden;
margin-top: 10px;
margin-bottom: 80px;
text-align: center;
}
.linethrough {
margin-top: 20px;
width: 100%;
height: 1px;
background-color: rgba(0,0,0,.1);
top: 8px;
position: relative;
}
.crossSellerContainer h2 {
position: relative;
top: -13px;
z-index: 9999;
display: inline-block;
margin: 0 20px 30px 20px;
padding: 5px 10px 0 10px;
background-color: #fff;
font-weight: 400;
font-size: 24px;
font-family: ‘cardo’, “open sans”;
}
.crossSellerItem1 {
margin-left: 10px;
}
.crossSellerItem2 {
margin: 0 auto;
}
.crossSellerItem3 {
margin-right: 10px;
}
/* 10. Footer */
#footerContainer {
margin: 0;
padding: 40px 0 0 0;
width: 100%;
height: 220px;
background-color: #1a3e5f;
font-family: ‘Lato’, sans-serif;
}
#footerContainer h2 {
margin: 0 0 26px 0;
padding: 0;
color: white;
font-weight: 300;
font-size: 18px;
font-family: ‘Montserrat’, sans-serif;
}
#footerContainer i {
float: left;
color: #ffffff;
font-size: 22px;
line-height: 30px;
}
#footerContainer a {
color: white;
text-decoration: none;
}
#footerColumn1 {
float: left;
margin-left: 60px;
height: 180px;
}
#footerColumn1,
#footerColumn2,
#footerColumn3,
#footerColumn4 {
width: calc(33.33% – 45px);
}
#footerColumn2,
#footerColumn3,
#footerColumn4 {
float: left;
margin-left: 35px;
height: 180px;
}
.footerRow {
margin-bottom: 20px;
height: 28px;
}
#footerColumn1 p {
margin: 0 0 0 40px;
margin-bottom: 0;
padding: 0;
color: white;
font-size: 12px;
}
#footerColumn2 p {
display: block;
float: left;
margin: 5px 0 0 0;
color: white;
font-weight: 400;
font-size: 12px;
}
#footerColumn3 p {
clear: both;
color: white;
font-weight: 400;
font-size: 12px;
}
#footerColumn3 span {
margin-top: 5px;
font-weight: 400;
}
#copyright {
float: left;
margin: 10px 0 0 0;
color: white;
font-size: 9px;
font-size: 9px;
}
#copyright a {
color: #ffffff;
text-decoration: none;
}
/****************/
/**** TABLET ****/
/****************/
/* 11. Max width 820px (Tablet) */
.min_header30 {
float: left;
display: block;
width: 33.33%;
}
@media only screen and (max-width: 820px) {
.min_contactUsHead {
float: left;
width: 100%;
margin-bottom: 40px;
}
a.min_callBoxNew {
max-width: 230px;
float: none;
margin: 0 auto;
display: block;
}
a.min_chatButton {
float: none;
display: block;
margin: 10px auto;
}
a.min_callBoxNew {
clear: both;
}
.min_sep {
display: none;
}
p.min_giveCall {
text-align: center !important;
}
.min_logo {
min-width: 100%;
max-width: 100%;
float: left;
text-align: center;
}
a.min_logo img {
max-width: 300px !important;
}
.min_header30 {
width: 100%;
}
#header img {
max-width: 60%;
}
.min_footerLogo img {
width: 250px;
}
#priceContainer h4 {
width: 100%;
}
a.min_btn.min_btn-3.min_btn-3b.icon-star-2 {
min-width: 200px;
}
h3.min_callout {
width: 100%;
text-align: center !important;
}
#navigation {
height: auto;
}
.navList {
padding-left: 0;
}
#navigation li {
display: block;
padding: 0px;
width: 100%;
border-top: 1px solid #ddd;
}
#navigation li:first-child {
border-top: none;
}
.gallery {
clear: both;
width: 100%;
margin-bottom: 0;
}
.bigPic {
position: relative;
width: 100%;
}
#upperBody {
clear: both;
margin-bottom: 50px;
margin-left: 0;
padding: 0;
text-align: center;
}
#shortdescription {
padding-right: 0;
max-width: 820px;
}
#upperBody ul,
#upperBody ol {
text-align: left;
}
#variationContainer {
margin-right: auto;
margin-left: auto;
padding-left: 0;
}
#priceContainer {
margin: 0 auto;
margin-bottom: 40px;
padding: 10px 10px 40px 10px;
width: auto;
height: auto;
}
#askNowButton {
position: relative;
right: 15px;
margin-top: 30px;
}
#feedbackContainer {
display: block;
margin-right: auto;
margin-left: auto;
max-width: 360px;
}
#feedbackContainer h4 {
text-align: center;
}
.underline {
margin-right: auto;
margin-left: auto;
}
.tabBar .tablinks {
width: 46%;
margin-right: 1%;
margin-left: 1%;
margin-bottom: 10px;
border: 1px solid #D6D6D6;
!important;
border-bottom: 1px solid #D6D6D6;
!important;
}
#tab1-btn:checked + .tablinks,
#tab2-btn:checked + .tablinks,
#tab3-btn:checked + .tablinks,
#tab4-btn:checked + .tablinks,
#tab5-btn:checked + .tablinks,
#tab6-btn:checked + .tablinks .tabContent {
border: 1px solid #D6D6D6;
!important;
border-bottom: 1px solid #D6D6D6;
!important;
top: 0;
}
.tabContent img {
margin: 0;
max-width: 100%;
max-height: auto;
width: auto;
height: auto;
}
.contentImgLeft,
.contentImgRight {
float: none;
clear: both;
margin: 0 auto;
max-width: 100%;
width: auto;
text-align: center;
}
.contentImgLeft img,
.contentImgRight img {
margin-bottom: 10px;
}
.descriptionFeaturesList {
padding-right: 10px;
padding-left: 10px;
}
.videoWrapperContainer {
width: 90%;
}
.crossSellerItem1,
.crossSellerItem2,
.crossSellerItem3 {
float: none;
clear: both;
margin: 0 auto;
width: 90%;
}
#footerColumn1,
#footerColumn2,
#footerColumn3,
#footerColumn4 {
display: block;
float: none;
clear: both;
margin: 0 auto;
margin-bottom: 40px;
padding: 0;
width: 55%;
text-align: left;
}
#footerColumn1 p {
margin: 0 0 0 50px;
margin-bottom: 0;
padding: 0;
color: #D6D6D6;
font-size: 12px;
}
#footerContainer {
height: auto;
display: block;
float: left;
}
}
/*********************/
/**** SMARTPHONES ****/
/*********************/
/* 11. Max width 480px (Tablet) */
@media only screen and (max-width: 480px) {
#header img {
max-width: 95%;
}
#askNowButton {
right: 0;
}
.bigPic {
margin-bottom: 0 auto 5px auto;
height: 350px;
padding: 0;
}
.galleryThumb {
width: 23%;
height: 90px;
}
}
/*ANIMATIONS*/
.animated {
-webkit-animation-duration: 1s;
-moz-animation-duration: 1s;
-o-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
-moz-animation-fill-mode: both;
-o-animation-fill-mode: both;
animation-fill-mode: both;
}
@-webkit-keyframes fadeInRight {
0% {
opacity: 0;
-webkit-transform: translateX(10px);
}
100% {
opacity: 1;
-webkit-transform: translateX(0);
}
}
@-moz-keyframes fadeInRight {
0% {
opacity: 0;
-moz-transform: translateX(10px);
}
100% {
opacity: 1;
-moz-transform: translateX(0);
}
}
@-o-keyframes fadeInRight {
0% {
opacity: 0;
-o-transform: translateX(10px);
}
100% {
opacity: 1;
-o-transform: translateX(0);
}
}
@keyframes fadeInRight {
0% {
opacity: 0;
transform: translateX(10px);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
.fadeInRight {
-webkit-animation-name: fadeInRight;
-moz-animation-name: fadeInRight;
-o-animation-name: fadeInRight;
animation-name: fadeInRight;
}
/* top men */
ul.navList li a:hover:after {
content: ”;
width: 100%;
height: 5px;
background: #0AA8B4;
display: block;
margin-top: -5px;
}
ul.navList li {
transition: all 300ms;
text-decoration: none !important;
}
ul.navList li a:after {
content: ”;
width: 100%;
height: 5px;
background: white;
display: block;
margin-top: -5px;
transition: all 500ms;
}
ul.navList li a:hover {
color: #0AA8B4 !important;
}
ul.navList li a
#seqbpspecs table tbody tr th {text-align: left;}
/*contact buttons */
.tabContent .contentImgRightLong.contentImgRight {
min-width: 40%;
background: #0AA8B4;
text-align: center;
border-radius: 100px;
vertical-align: middle;
height: 100%;
padding: 1em;
font-size: 1em;
float: left;
transition: background 300ms;
color: white;
max-height: 20px;
}
.tabContent .contentImgLeftLong.contentImgLeft {
min-width: 40%;
transition: background 300ms;
}
.tabContent .contentImgRightLong.contentImgRight:hover {
background: black;
}
/* title */
.Min_skuref {
font-size: 16px;
}
h3.min_callout {
color: #1F1F1F;
font-weight: 400;
font-size: 16px;
font-family: ‘montserrat’, sans-serif;
-webkit-transition: all 0.2s ease-in-out;
-moz-transition: all 0.2s ease-in-out;
-o-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
line-height: 1.2em;
text-align: center;
}
/* Item Specs */
#seqbpspecs tr:nth-child(even), #shortdescription table colgroup + tbody tr:nth-child(even) {
background: rgba(0,0,0,.05);
}
#seqbpspecs tr:first-child, #shortdescription table colgroup + tbody tr:first-child {
}
#seqbpspecs table tbody tr th, #shortdescription table colgroup + tbody tbody tr th {
text-align: left;
text-transform: uppercase;
padding-top: 20px;
padding-bottom: 12px;
}
div#seqbpspecs, , #shortdescription table {
padding-bottom: 20px;
}
#seqbpspecs td.seqbpdata {
text-transform: capitalize;
font-weight: normal;
}
#seqbpspecs td, #shortdescription tr td:first-child {
font-weight: bold;
text-transform: uppercase;
}
#seqbpspecs tr, #shortdescription tr {
line-height: 2em;
}
#shortdescription tr td {
width: 50%;
padding-left: 5px;
}
#seqbpspecs td, #shortdescription td {
text-align: left;
font-size: 15px;
}
#shortdescription h2 {
text-transform: uppercase;
}
/*item specifics title */
#shortdescription ul p b {
text-transform: uppercase;
text-align: left;
width: 100%;
display: block;
text-indent: 8px;
padding-bottom: 0;
}
div#seqbpspecs table tbody tr th {
text-align: left;
text-indent: 8px;
padding-bottom: 0;
}
#shortdescription ul p b:after, div#seqbpspecs table tbody tr th:after {
content: ”;
width: 100%;
display: block;
float: left;
background: #0AA8B4;
height: 4px;
}
#seqbpspecs table, #shortdescription table {
width: 100%;
}
#shortdescription ul li {
padding-bottom: 10px;
}
#shortdescription ul {
padding: 0;
}
#shortdescription ul li {
padding-left: 20px;
margin-left: 20px;
list-style-type: circle;
}
center a img {
display: none;
}
.min_footerUpper {
background-image: url(‘https://d3d71ba2asa5oz.cloudfront.net/12012911/images/ebay_footer.jpg’);
width: 100%;
height: 205px;
background-size: 100% auto;
background-position: bottom;
background-repeat: no-repeat;
}
.min_icons {
width: 80px;
height: 80px;
margin: 0 auto;
background-repeat: no-repeat;
background-size: cover;
}
.min_authorized {
background-image: url(‘https://d3d71ba2asa5oz.cloudfront.net/12012911/images/authorized_dealer.png’);
}
.min_price {
background-image: url(‘https://d3d71ba2asa5oz.cloudfront.net/12012911/images/bikemessenger.png’);
}
.min_reviews {
background-image: url(‘https://d3d71ba2asa5oz.cloudfront.net/12012911/images/star.png’);
}
table {
border-collapse: collapse;
border: 0;
}
.crossSellerContainer h2:after {
content: ”;
width: 100%;
height: 5px;
background: #0AA8B4;
display: block;
}
.min_btn {
border: none;
font-family: inherit;
font-size: 16px;
color: inherit;
background: none;
cursor: pointer;
padding: 25px 80px;
display: inline-block;
margin: 15px 30px;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 700;
outline: none;
position: relative;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
.min_btn-3b:before {
border-right: 1px solid rgba(255,255,255,0.5);
}
.min_btn-3:before {
position: absolute;
height: 100%;
left: 0;
top: 0;
line-height: 3;
font-size: 140%;
width: 60px;
text-align: center;
}
.min_btn:after {
content: ”;
position: absolute;
z-index: -1;
-webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
transition: all 0.3s;
}
.min_btn-3b {
padding: 25px 0px 25px 60px;
border-radius: 50px;
min-width: calc(100% – 140px);
font-size: 15px;
text-decoration: none;
text-align: center;
}
.min_btn-3b:before {
border-right: 2px solid rgba(255,255,255,0.5);
}
.min_btn-3 {
background: #FB6900;
color: #fff;
}
.min_btn-3:hover {
background: #f29e0d;
box-shadow: 0px 5px 5px rgba(0,0,0,.3);
}
.min_btn-3:active {
background: #de5b0b;
top: 2px;
box-shadow: inset 0px 2px 2px rgba(0,0,0,.3)
}
.min_btn-3:before {
position: absolute;
height: 100%;
left: 0;
top: 0;
line-height: 3;
font-size: 140%;
width: 60px;
}
/* Button 3c */
.min_btn-3c {
padding: 80px 20px 20px 20px;
border-radius: 50px;
box-shadow: 0 3px #da9622;
}
.min_btn-3c:active {
box-shadow: 0 3px #dc7801;
}
.min_btn-3c:before {
height: 60px;
width: 100%;
line-height: 60px;
background: #fff;
color: #f29e0d;
border-radius: 50px 50px 0 0;
}
.icon-star-2:before {
content: “f003″;
font-family: FontAwesome;
}
.min_callBox {
margin-top: 7px;
font-weight: 300;
font-size: 20px;
font-weight: 400;
font-family: ‘montserrat’, sans-serif;
text-align: right;
display: block;
background-image: url(‘https://d3d71ba2asa5oz.cloudfront.net/12012911/images/phone_black.png’);
float: right;
height: auto;
background-repeat: no-repeat;
background-size: contain;
background-position: right;
padding-right: 33px;
margin: 0 !important;
}
.min_callBox span {
display: block;
float: right;
clear: both;
}
.min_callBox3 {
font-size: 10px;
}
.min_callBox1 {
font-size: 12px;
}
.min_callBox2 {
color: #fb6900;
}
a.min_btn.min_btn-3.min_btn-3b.icon-star-2 {
cursor: pointer !important;
}
a.imagethumbnailmissing {
display: none;
}
.controls.galleryNav {
text-align: center;
}
.galleryThumb {
border: 1px solid rgba(0,0,0,.1);
}
h4.min_reference {
padding: 25px 0;
}
.min_callouts {
width: 100%;
float: left;
display: block;
}
.min_callouts div {
width: 33%;
height: 70px;
float: left;
display: block;
background-size: contain;
background-repeat: no-repeat;
background-position: center;
text-align: center;
}
.min_fastShipping {
background-image: url(‘https://d3d71ba2asa5oz.cloudfront.net/12012911/images/fastshipping.png’);
}
.min_ourReviews {
background-image: url(‘https://d3d71ba2asa5oz.cloudfront.net/12012911/images/greatservice.png’);
}
.min_cyclingPros {
background-image: url(‘https://d3d71ba2asa5oz.cloudfront.net/12012911/images/bikewheel.png’);
}
.min_footerLogo img {
width: 125px;
}
.min_footerLogo {
text-align: center;
width: 100%;
height: auto;
display: block;
float: left;
}
a.min_subscribe {
width: 100%;
padding: 5px 0;
background: #FB6900;
float: left;
display: block;
text-align: center;
border-radius: 100px;
max-width: 300px;
}
.shipFastSku:before {
width: 30px;
height: 30px;
content: ”;
float: left;
margin-left: -35px;
position: relative;
display: inline;
z-index: 999999999999;
display: block;
background-image: url(https://d3d71ba2asa5oz.cloudfront.net/12012911/images/superfastshipping.png);
background-size: cover;
background-repeat: no-repeat;
}
.shipFastSku {
line-height: 30px
}
.newShipMessage {
width: 100%;
display: block;
background: white;
float: left;
height: auto;
display: flex;
justify-content: center;
}
.newShipMessageInner, .newShipMessageInner2 {
max-width: 400px;
}
.newShipMessageInner b, .newShipMessageInner2 b {
font-size: 20px;
}
.newShipMessageInner span, .newShipMessageInner2 span {
display: flex;
flex-direction: column;
align-content: center;
}
.newShipMessageInner {
background-image: url(https://d3d71ba2asa5oz.cloudfront.net/12012911/images/superfastshipping2.png);
background-size: 30px;
background-repeat: no-repeat;
background-position: 10px center;
display: block;
margin: 0 auto;
display: inline-block;
clear: both;
height: auto;
line-height: 20px;
padding: 1em 20px 1em 60px;
font-family: ‘lato’, sans-serif;
font-size: 14px;
color: white;
background-color: #0AA8B4;
width: 50%;
text-align: center;
justify-content: center;
display: flex;
flex-direction: column;
border: 1px solid white;
max-width: 500px;
margin: 0;
}
.newShipMessageInner2 {
background-image: url(https://d3d71ba2asa5oz.cloudfront.net/12012911/images/freereturns.png);
background-size: 40px;
background-repeat: no-repeat;
background-position: 10px center;
display: block;
margin: 0 auto;
display: inline-block;
clear: both;
height: auto;
line-height: 20px;
padding: 1em 20px 1em 60px;
font-family: ‘lato’, sans-serif;
font-size: 14px;
color: white;
background-color: #0AA8B4;
width: 50%;
text-align: center;
justify-content: center;
display: flex;
flex-direction: column;
border: 1px solid white;
max-width: 500px;
margin: 0;
}
.shipspace {
width: 100%;
display: block;
background: white;
height: 1em
display: none;
}
figure.item.bigPic.featuredvideo {
display: flex;
align-items: center;
}
div#featured_video {
text-align: center;
width: 100%;
}
.inthebox {
text-align: left;
}
.inthebox p {
font-weight: normal;
}
h4.intheboxh {
text-indent: 8px;
text-transform: uppercase;
font-family: ‘Lato’, sans-serif;
font-weight: bold !important;
line-height: 2em !important;
}
h4.intheboxh:after {
content: ”;
width: 100%;
display: block;
float: left;
background: #0AA8B4;
height: 4px;
margin-bottom: 8px;
}
.inthebox p {
padding-left: 8px;
}
.productwarning {
width: calc(100% – 82px);
padding: 20px 20px 20px 60px;
background: #fff9db;
margin-bottom: 20px;
border: 1px solid #e4ac00;
background-image: url(https://d3d71ba2asa5oz.cloudfront.net/12012911/images/productwarning.png);
background-repeat: no-repeat;
background-position: 15px center;
background-size: 30px;
}
#footerContainer_innerwrap {
display: inline-block;
width: 70%;
margin-left: 15%;
}
div#devinci_wrapperx {
display: block;
float: left;
}
table#cshours td {
font-family: ‘Lato’, sans-serif;
font-size: 13px;
padding: 8px 0;
}
table#cshours td:nth-child(1) {
text-indent: 10px;
}
table#cshours td:nth-child(2) {
text-align: center;
}
table#cshours td:nth-child(3) {
text-align: center;
}
/*Holiday CSS*/
#holidayWrapper {
max-width: 1000px;
margin: 0 auto;
}
#holidayWrapper p {
margin: .75em auto;
width: 100%;
text-align: center;
font-family: arial;
font-size: .76em;
color: rgba(0,0,0,.75)
}
table#holidaymessage {
border: 1px solid red;
width: 100%;
text-align: center;
border-collapse: collapse;
font-family: arial;
color: rgba(0,0,0,.75);
font-weight: 100;
font-size: .66em;
}
table#holidaymessage tr {
border: 1px solid #c2c2c2;
}
table#holidaymessage tr td:nth-child(odd) {
background: rgba(0,0,0,.1);
}
table#holidaymessage td {
padding: .55em 0;
width: 50%;
}
table#holidaymessage tbody tr:first-child td {
background-color: #0AA8B4;
color: white;
text-transform: capitalize;
border: 1px solid #d2d2d2;
}
/* Holiday CSS end */
