 SF-666R USB Microphone RGB Microfone Condensador Wire Gaming Mic for Podcast Recording Studio Streaming Laptop Desktop PC
SF-666R USB Microphone RGB Microfone Condensador Wire Gaming Mic for Podcast Recording Studio Streaming Laptop Desktop PC
 Bai Xinyi cement gray household toilet gun gray color ceramic personality simple siphon toilet
Bai Xinyi cement gray household toilet gun gray color ceramic personality simple siphon toilet
 2Pcs Crevice Gap Cleaning Brush, Hard Bristle Brushes for Small Spaces Cleaning, Thin Bathroom Gap Cleaning Brush, Gap Brush Suitable for Kitchen...
$5.30
2Pcs Crevice Gap Cleaning Brush, Hard Bristle Brushes for Small Spaces Cleaning, Thin Bathroom Gap Cleaning Brush, Gap Brush Suitable for Kitchen...
$5.30
 18650 Battery Charger 1 / 2 / 4 Slots Dual For 18650 Charging 4.2V Rechargeable Lithium Battery Charger
18650 Battery Charger 1 / 2 / 4 Slots Dual For 18650 Charging 4.2V Rechargeable Lithium Battery Charger
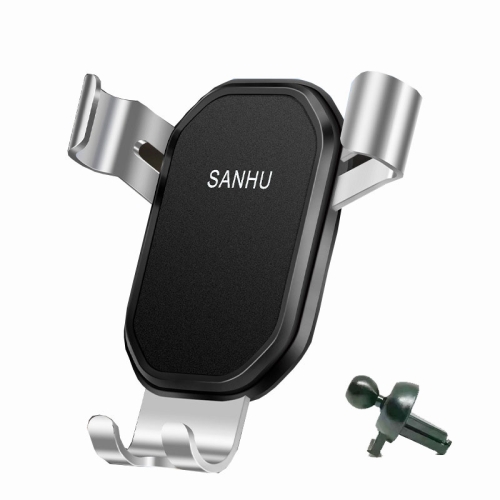
 SANHU S39 Automotive Phone Holder Car Air Vent Navigation Fixed Support Clip, Size: Frosted Model(Silver)
$1.40
SANHU S39 Automotive Phone Holder Car Air Vent Navigation Fixed Support Clip, Size: Frosted Model(Silver)
$1.40
 2023 Panini Prizm NFL Football Rookie 301-400 Pick Your Card
$1.10
2023 Panini Prizm NFL Football Rookie 301-400 Pick Your Card
$1.10
 For Samsung Galaxy A15 5G / A15 4G DG.MING Crazy Horse Texture Detachable Magnetic Leather Case(Red)
$5.20
For Samsung Galaxy A15 5G / A15 4G DG.MING Crazy Horse Texture Detachable Magnetic Leather Case(Red)
$5.20
 Maserati Men's Watch R8873621006 (Ø 45mm)
$180.60
Maserati Men's Watch R8873621006 (Ø 45mm)
$180.60
 Sonic The Hedgehog Boys Socks Set (Pack of 5)
$18.50
Sonic The Hedgehog Boys Socks Set (Pack of 5)
$18.50
 Car Gravity Air Outlet Navigation Mobile Phone Holder(Yellow Ribbon)
$3.40
Car Gravity Air Outlet Navigation Mobile Phone Holder(Yellow Ribbon)
$3.40
 Crossbody Mobile Phone Bag Vertical Wallet Wrist Pouch With Arm Band for Women, Style: Black
$2.40
Crossbody Mobile Phone Bag Vertical Wallet Wrist Pouch With Arm Band for Women, Style: Black
$2.40
$74.40

Latest Products
Last Updated on
April 6th, 2024 04:31 pm
body { font-family: “Market Sans”, Arial, sans-serif; }
A little surprise just for you
In order to thank you for ordering our goods, I will randomly send you a small gift, I wish you a happy life!
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}