<!–
/* =============================================================================
HTML5 display definitions
========================================================================== */
article, aside, details, figcaption, figure, footer, header, hgroup, nav, section { display: block; }
audio, canvas, video { display: inline-block; *display: inline; *zoom: 1; }
audio:not([controls]) { display: none; }
[hidden] { display: none; }
/* =============================================================================
Base
========================================================================== */
/*
* 1. Correct text resizing oddly in IE6/7 when body font-size is set using em units
* 2. Prevent iOS text size adjust on device orientation change, without disabling user zoom: h5bp.com/g
*/
html { font-size: 100%; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; }
html, button, input, select, textarea {font-family: 'Muli', sans-serif; color: #222; }
body { margin: 0; font-size: 1em; line-height: 1.4; }
/*
* Remove text-shadow in selection highlight: h5bp.com/i
* These selection declarations have to be separate
* Also: hot pink! (or customize the background color to match your design)
*/
/* Dreamweaver: uncomment these if you do want to customize the selection highlight
*::-moz-selection { background: #fe57a1; color: #fff; text-shadow: none; }
*::selection { background: #fe57a1; color: #fff; text-shadow: none; }
*/
/* =============================================================================
Links
========================================================================== */
a { color: #00e; }
a:visited { color: #551a8b; }
a:hover { color: #06e; }
a:focus { outline: thin dotted; }
/* Improve readability when focused and hovered in all browsers: h5bp.com/h */
a:hover, a:active { outline: 0; }
/* =============================================================================
Typography
========================================================================== */
abbr[title] { border-bottom: 1px dotted; }
b, strong { font-weight: bold; }
blockquote { margin: 1em 40px; }
dfn { font-style: italic; }
hr { display: block; height: 1px; border: 0; border-top: 1px solid #ccc; margin: 1em 0; padding: 0; }
ins { background: #ff9; color: #000; text-decoration: none; }
mark { background: #ff0; color: #000; font-style: italic; font-weight: bold; }
/* Redeclare monospace font family: h5bp.com/j */
pre, code, kbd, samp { font-family: 'Muli', sans-serif; _font-family: 'Muli', sans-serif, monospace; font-size: 1em; }
/* Improve readability of pre-formatted text in all browsers */
pre { white-space: pre; white-space: pre-wrap; word-wrap: break-word; }
q { quotes: none; }
q:before, q:after { content: ""; content: none; }
small { font-size: 85%; }
/* Position subscript and superscript content without affecting line-height: h5bp.com/k */
sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline; }
sup { top: -0.5em; }
sub { bottom: -0.25em; }
/* =============================================================================
Lists
========================================================================== */
ul, ol { margin: 1em 0; padding: 0 0 0 40px; }
dd { margin: 0 0 0 40px; }
nav ul, nav ol { list-style: none; list-style-image: none; margin: 0; padding: 0; }
/* =============================================================================
Embedded content
========================================================================== */
/*
* 1. Improve image quality when scaled in IE7: h5bp.com/d
* 2. Remove the gap between images and borders on image containers: h5bp.com/i/440
*/
img { border: 0; -ms-interpolation-mode: bicubic; vertical-align: middle; }
/*
* Correct overflow not hidden in IE9
*/
svg:not(:root) { overflow: hidden; }
/* =============================================================================
Figures
========================================================================== */
figure { margin: 0; }
/* =============================================================================
Forms
========================================================================== */
form { margin: 0; }
fieldset { border: 0; margin: 0; padding: 0; }
/* Indicate that 'label' will shift focus to the associated form element */
label { cursor: pointer; }
/*
* 1. Correct color not inheriting in IE6/7/8/9
* 2. Correct alignment displayed oddly in IE6/7
*/
legend { border: 0; *margin-left: -7px; padding: 0; white-space: normal; }
/*
* 1. Correct font-size not inheriting in all browsers
* 2. Remove margins in FF3/4 S5 Chrome
* 3. Define consistent vertical alignment display in all browsers
*/
button, input, select, textarea { font-size: 100%; margin: 0; vertical-align: baseline; *vertical-align: middle; }
/*
* 1. Define line-height as normal to match FF3/4 (set using !important in the UA stylesheet)
*/
button, input { line-height: normal; }
/*
* 1. Display hand cursor for clickable form elements
* 2. Allow styling of clickable form elements in iOS
* 3. Correct inner spacing displayed oddly in IE7 (doesn't effect IE6)
*/
button, input[type="button"], input[type="reset"], input[type="submit"] { cursor: pointer; -webkit-appearance: button; *overflow: visible; }
/*
* Re-set default cursor for disabled elements
*/
button[disabled], input[disabled] { cursor: default; }
/*
* Consistent box sizing and appearance
*/
input[type="checkbox"], input[type="radio"] { box-sizing: border-box; padding: 0; *width: 13px; *height: 13px; }
input[type="search"] { -webkit-appearance: textfield; -moz-box-sizing: content-box; -webkit-box-sizing: content-box; box-sizing: content-box; }
input[type="search"]::-webkit-search-decoration, input[type="search"]::-webkit-search-cancel-button { -webkit-appearance: none; }
/*
* Remove inner padding and border in FF3/4: h5bp.com/l
*/
button::-moz-focus-inner, input::-moz-focus-inner { border: 0; padding: 0; }
/*
* 1. Remove default vertical scrollbar in IE6/7/8/9
* 2. Allow only vertical resizing
*/
textarea { overflow: auto; vertical-align: top; resize: vertical; }
/* Colors for form validity */
input:valid, textarea:valid { }
input:invalid, textarea:invalid { background-color: #f0dddd; }
/* =============================================================================
Tables
========================================================================== */
/*
* 'border-collapse: collapse;' needs to be overridden in designs having tables with rounded corners and drop shadows.
*/
table { border-collapse: collapse; border-spacing: 0; }
td { vertical-align: top; }
/* =============================================================================
Chrome Frame Prompt
========================================================================== */
.chromeframe { margin: 0.2em 0; background: #ccc; color: black; padding: 0.2em 0; }
/* ==|== primary styles =====================================================
Author:
========================================================================== */
/* ==|== non-semantic helper classes ========================================
Please define your styles before this section.
========================================================================== */
/* For image replacement */
.ir { display: block; border: 0; text-indent: -999em; overflow: hidden; background-color: transparent; background-repeat: no-repeat; text-align: left; direction: ltr; *line-height: 0; }
.ir br { display: none; }
/* Hide from both screenreaders and browsers: h5bp.com/u */
.hidden { display: none !important; visibility: hidden; }
/* Hide only visually, but have it available for screenreaders: h5bp.com/v */
.visuallyhidden { border: 0; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; }
/* Extends the .visuallyhidden class to allow the element to be focusable when navigated to via the keyboard: h5bp.com/p */
.visuallyhidden.focusable:active, .visuallyhidden.focusable:focus { clip: auto; height: auto; margin: 0; overflow: visible; position: static; width: auto; }
/* Hide visually and from screenreaders, but maintain layout */
.invisible { visibility: hidden; }
/* Contain floats: h5bp.com/q */
.clearfix:before, .clearfix:after { content: ""; display: table; }
.clearfix:after { clear: both; }
.clearfix { *zoom: 1; }
/* ==|== print styles =======================================================
Print styles.
Inlined to avoid required HTTP connection: h5bp.com/r
========================================================================== */
@media print {
* { background: transparent !important; color: black !important; box-shadow:none !important; text-shadow: none !important; filter:none !important; -ms-filter: none !important; } /* Black prints faster: h5bp.com/s */
a, a:visited { text-decoration: underline; }
a[href]:after { content: " (" attr(href) ")"; }
abbr[title]:after { content: " (" attr(title) ")"; }
.ir a:after, a[href^=""]:after, a[href^="#"]:after { content: ""; } /* Don't show links for images, or javascript/internal links */
pre, blockquote { border: 1px solid #999; page-break-inside: avoid; }
thead { display: table-header-group; } /* h5bp.com/t */
tr, img { page-break-inside: avoid; }
img { max-width: 100% !important; }
@page { margin: 0.5cm; }
p, h2, h3 { orphans: 3; widows: 3; }
h2, h3 { page-break-after: avoid; }
}
@charset "utf-8";
/* Simple fluid media
Note: Fluid media requires that you remove the media's height and width attributes from the HTML
https://www.alistapart.com/articles/fluid-images/
*/
@import url(https://fonts.googleapis.com/css?family=Muli:200,300,400,600,700,800,900);
img, object, embed, video {
max-width: 100%;
}
/* IE 6 does not support max-width so default to width 100% */
.ie6 img {
width:100%;
}
/*
Dreamweaver Fluid Grid Properties
———————————-
dw-num-cols-mobile: 4;
dw-num-cols-tablet: 8;
dw-num-cols-desktop: 12;
dw-gutter-percentage: 25;
Inspiration from "Responsive Web Design" by Ethan Marcotte
https://www.alistapart.com/articles/responsive-web-design
and Golden Grid System by Joni Korpi
https://goldengridsystem.com/
*/
.fluid {
clear: both;
margin-left: 0;
width: 100%;
float: left;
display: block;
}
.fluidList {
list-style:none;
list-style-image:none;
margin:0;
padding:0;
}
/* Desktop Layout: 769px to a max of 1232px. Inherits styles from: Mobile Layout and Tablet Layout.——————————————- */
@media only screen and (min-width: 769px) {
.gridContainer {
width: 90%;
max-width: 1232px;
margin: auto;
clear: none;
float: none;
padding-left: 0.75%;
padding-right: 0.75%;
font-family: 'Muli', sans-serif;
background-color: #FFFFFF
}
#div1 {
width: 74.5762%;
text-align:center
}
#div2 {
width: 23.7288%;
clear: none;
margin-left: 1.6949%;
text-align: right;
font-size:1.35rem;
font-weight:700;
margin-top:6.5rem;
font-family: 'Muli', sans-serif;
}
#div3 {
}
#div4 {
text-align: center;
padding-bottom:0.5rem
}
#div5 {
width: 66.1016%;
display:block;
text-align: center
}
#div6 {
width: 32.2033%;
clear: none;
margin-left: 1.6949%;
}
#div7 {
width: 66.1016%;
display:block
}
#div8 {
width: 32.2033%;
clear: none;
margin-left: 1.6949%;
}
#div9 {
}
#div10 {
}
#div11 {
}
#div12 {
}
#div13 {
}
#div14 {
}
#div15 {
background-color: #000;
border-top-width: thick;
border-top-style: solid;
border-top-color: #78be20;
font-family: 'Muli', sans-serif;
}
#div16{
display:none;
}
#logo{
padding-right:20%;
padding-top:1%
}
.move{
padding-left:20%
}
#categories{
margin:1% 0
}
#menu, .menu{
width: 16.6%;
float: left;
font-family: 'Muli', sans-serif;
text-align: center;
font-size: 0.8rem;
margin-top: 1%;
margin-bottom:1%;
font-weight: 700;
}
.adtitle{
color: #030303;
line-height: 1.8rem;
font-size: 1.4rem;
word-wrap: break-word;
word-break: normal;
font-weight: 700;
font-family: 'Muli', sans-serif;
}
.font01{
line-height: 1rem;
font-size: 1rem;
font-weight: 800;
color: #78be20;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
margin-left:.8rem
}
.font02{
font-size: x-small;
font-weight: 400;
color: #FFFFFF;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
}
#paypal-icon{
position: inherit;
bottom:0
}
#word, .word{
margin-left:.1rem;
font-family: 'Muli', sans-serif;
}
#word ul {
list-style-type: disc;
padding-left: 1.7rem;
margin-top:.3rem;
}
#word li {
list-style-type: circle;
line-height: 1.5rem;
font-weight: 300;
word-wrap: break-word;
word-break: normal;
white-space: pre-wrap;
font-family: 'Muli', sans-serif;
font-size: 0.8rem;
}
#title2{
text-align: center;
font-family: muli;
font-style: normal;
font-weight: 800;
font-size: 1rem;
font-family: 'Muli', sans-serif;
}
#topitem{
}
#topitem ul {
margin:1% 0;
padding:0
}
#topitem li {
list-style-type: none;
float:left;
width:16%;
margin:0 2%
}
#topitem img{
border: 2px solid #FFFFFF
}
#topitem img:hover{
border: 2px solid #78be20
}
#banner{
width:100%;
opacity: 0.7;
}
#banner li{
list-style-type: none;
float:left;
width:33.33%;
margin-bottom:1rem
}
#banner ul{
padding:0;
text-align:center
}
#logo-w{
width:30%;
float: left;
margin:1rem 1rem;
text-align:center
}
#ContactUs{
width:50%;
float:right;
margin-top:1.5%;
margin-right:2%;
display:block;
line-height: 1rem;
font-weight: 300;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
font-size: 1rem;
}
.hr2{
border-width: 2px 0px 0px 0px; /* 太? */
border-style: solid; /* 線種 */
border-color: #FFFFFF; /* 線色 */
height: 1px; /* 高? */
margin-top: 1rem;
}
#title{
background-color: #030303;
color: #FFFFFF;
padding: 0.1em 0.7em;
border-radius: 1.5rem;
font-weight: 500;
word-wrap: break-word;
word-break: normal;
height: 2rem;
font-family: 'Muli', sans-serif;
font-size: 1.2rem;
}
.zeroMargin_desktop{
margin-left: 0;
}
.hide_desktop{
display: none;
}
#tabtab{
width:80%;
margin-left:10%
}
}
/* Tablet Layout: 481px to 768px. Inherits styles from: Mobile Layout. ————————————————————————-*/
@media only screen and (min-width : 481px) and (max-width : 768px) {
.gridContainer {
width: 95%;
padding-left: 1.1875%;
padding-right: 1.1875%;
clear: none;
float: none;
margin: auto;
font-family: 'Muli', sans-serif;
background-color: #FFFFFF
}
#div1 {
width: 61.5384%;
text-align:center
}
#div2 {
width: 35.8974%;
clear: none;
margin-left: 2.5641%;
text-align: right;
font-size:1.3rem;
font-weight:700;
margin-top:6.5rem;
font-family: 'Muli', sans-serif;
}
#div3 {
padding:2% 0
}
#div4 {
text-align: center;
padding-bottom:0.5rem
}
#div5 {
width: 61.5384%;
text-align: center
}
#div6 {
width: 35.8974%;
clear: none;
margin-left: 2.5641%;
}
#div7 {
width: 61.5384%;
display:block
}
#div8 {
width: 35.8974%;
clear: none;
margin-left: 2.5641%;
}
#div9 {
}
#div10 {
}
#div11 {
}
#div12 {
}
#div13 {
}
#div14 {
}
#div15 {
background-color: #000;
border-top-width: thick;
border-top-style: solid;
border-top-color: #78be20;
}
#div16 {
display:none;
}
#logo{
padding-top:1%
}
.hide_tablet {
display: none;
}
.zeroMargin_tablet {
margin-left: 0;
}
#categories{
margin:1% 0
}
#menu, .menu{
width: 33.33%;
float: left;
font-family: 'Muli', sans-serif;
text-align: left;
font-size: 0.8rem;
margin:0.8% 0;
font-weight: 700;
}
.adtitle{
color: #030303;
line-height: 1.6rem;
font-size: 1.2rem;
word-wrap: break-word;
word-break: normal;
font-weight: 700;
font-family: 'Muli', sans-serif;
}
.font01{
line-height: 1rem;
font-size: 0.9rem;
font-weight: 800;
color: #78be20;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
margin-left:.8rem
}
.font02{
font-size: x-small;
font-weight: 400;
color: #FFFFFF;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
}
#paypal-icon{
}
#paypal-icon img{
width:17.5%
}
#word, .word{
margin-left:.1rem;
font-family: 'Muli', sans-serif;
}
#word ul {
list-style-type: disc;
padding-left: 1.7rem;
margin-top:.3rem;
}
#word li {
list-style-type: circle;
line-height: 0.9rem;
font-weight: 300;
word-wrap: break-word;
word-break: normal;
white-space: pre-wrap;
font-family: 'Muli', sans-serif;
font-size: 0.8rem;
}
#title2{
text-align: center;
font-style: normal;
font-weight: 800;
font-size: 1rem;
font-family: 'Muli', sans-serif;
}
#topitem{
}
#topitem ul {
margin:1% 0;
padding:0
}
#topitem li {
list-style-type: none;
float:left;
width:18%;
margin:0 1%
}
#topitem img{
border: 2px solid #FFFFFF
}
#topitem img:hover{
border: 2px solid #78be20
}
#banner{
width:100%;
opacity: 0.7;
}
#banner li{
list-style-type: none;
float:left;
width:33.33%;
margin-bottom:1rem
}
#banner ul{
padding:0;
margin:0;
text-align:center
}
#logo-w{
width:40%;
float: left;
margin:1rem 1rem;
text-align:center
}
#ContactUs{
width:48%;
float:right;
margin-top:1%;
margin-right:3%;
display:block;
line-height: 1rem;
font-weight: 300;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
font-size: .8rem;
}
.hr2{
border-width: 2px 0px 0px 0px; /* 太? */
border-style: solid; /* 線種 */
border-color: #FFFFFF; /* 線色 */
height: 1px; /* 高? */
margin-top: 1rem;
}
#title{
background-color: #030303;
color: #FFFFFF;
padding: 0.1em 0.7em;
border-radius: 1.5rem;
font-weight: 500;
word-wrap: break-word;
word-break: normal;
height: 2rem;
font-family: 'Muli', sans-serif;
font-size: 1.2rem;
}
.zeroMargin_desktop{
margin-left: 0;
}
.hide_desktop{
display: none;
}
#tabtab{
width:80%;
margin-left:10%
}
}
/* Mobile Layout: 480px and below. ——————————————————————————————————–*/
@media only screen and (max-width : 480px){
.gridContainer {
margin-left: auto;
margin-right: auto;
width: 100%;
clear: none;
float: none;
font-family: 'Muli', sans-serif;
background-color: #FFFFFF
}
#div1 {
width: 100%;
text-align:center
}
#div2 {
width: 100%;
margin-left: 0;
clear: both;
text-align: center;
font-size:1rem;
font-weight:700;
margin-top:1rem;
margin-bottom:1rem;
font-family: 'Muli', sans-serif;
}
#div3 {
display:none
}
#div4 {
text-align: center;
}
#div5 {
width: 100%;
text-align: center
}
#div6 {
width: 100%;
margin-left: 0;
clear: both;
}
#div7 {
width: 100%;
display:none
}
#div8 {
width: 100%;
margin-left: 0;
clear: both;
}
#div9 {
}
#div10 {
}
#div11 {
}
#div12 {
}
#div13 {
}
#div14 {
}
#div15 {
background-color: #000;
border-top-width: thick;
border-top-style: solid;
border-top-color: #78be20;
}
#div16 {
display:block
}
#logo{
padding-top:1%
}
.zeroMargin_mobile {
margin-left: 0;
}
.hide_mobile {
display: none;
}
.adtitle{
color: #030303;
line-height: 1.6rem;
font-size: 1.2rem;
word-wrap: break-word;
word-break: normal;
font-weight: 700;
font-family: 'Muli', sans-serif;
}
.font01{
line-height: 1rem;
font-size: 1rem;
font-weight: 800;
color: #78be20;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
margin-left:.6rem
}
.font02{
font-size: small;
font-weight: 400;
color: #FFFFFF;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
text-align:left
}
#paypal-icon{
text-align:center
}
#paypal-icon img{
width:17.5%
}
#word, .word{
margin-left:.1rem;
font-family: 'Muli', sans-serif;
}
#word ul {
list-style-type: disc;
padding-left: 1.7rem;
margin-top:.3rem;
}
#word li {
list-style-type: circle;
line-height: 1.2rem;
font-weight: 300;
word-wrap: break-word;
word-break: normal;
white-space: pre-wrap;
font-family: 'Muli', sans-serif;
font-size: 0.9rem;
}
#title2{
text-align: center;
font-family: muli;
font-style: normal;
font-weight: 800;
font-size: 1rem;
font-family: 'Muli', sans-serif;
}
#topitem{
}
#topitem ul {
padding:0
}
#topitem li {
list-style-type: none;
float:left;
width:17.8%;
margin:1% 1%;
}
#topitem img{
border: 2px solid #FFFFFF
}
#topitem img:hover{
border: 2px solid #78be20
}
#banner{
width:100%;
opacity: 0.7;
}
#banner li{
list-style-type: none;
width:100%;
margin-bottom:.5rem;
}
#banner ul{
padding:0;
margin:0;
text-align:center
}
#logo-w{
width:97%;
margin:.5rem .5rem;
text-align:center
}
#ContactUs{
width:80%;
margin-top:5%;
margin: 0 auto;
text-align:left;
font-weight: 300;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
font-size: .8rem;
line-height:1rem;
}
.hr2{
border-width: 2px 0px 0px 0px; /* 太? */
border-style: solid; /* 線種 */
border-color: #FFFFFF; /* 線色 */
height: 1px; /* 高? */
margin-top: 1rem;
}
#title{
color: #FFFFFF;
padding: 0.1em 0.6em;
font-weight: 500;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
font-size: 1.2rem;
}
.zeroMargin_desktop{
margin-left: 0;
}
.hide_desktop{
display: none;
}
#tabtab{
width:95%;
}
}
/* Mobile Layout: 320px and below. ——————————————————————————————————–*/
@media (max-width:320px){
.gridContainer {
margin-left: auto;
margin-right: auto;
width: 100%;
clear: none;
float: none;
font-family: 'Muli', sans-serif;
background-color: #FFFFFF
}
#div1 {
width: 100%;
text-align:center
}
#div2 {
width: 100%;
margin-left: 0;
clear: both;
text-align: center;
font-size:1rem;
font-weight:700;
margin-top:1rem;
margin-bottom:1rem;
font-family: 'Muli', sans-serif;
}
#div3 {
display:none
}
#div4 {
text-align: center;
}
#div5 {
width: 100%;
text-align: center
}
#div6 {
width: 100%;
margin-left: 0;
clear: both;
}
#div7 {
width: 100%;
display:none
}
#div8 {
width: 100%;
margin-left: 0;
clear: both;
}
#div9 {
}
#div10 {
}
#div11 {
}
#div12 {
}
#div13 {
}
#div14 {
}
#div15 {
background-color: #000;
border-top-width: thick;
border-top-style: solid;
border-top-color: #78be20;
}
#div16 {
display:block
}
#logo{
padding-top:1%
}
.zeroMargin_mobile {
margin-left: 0;
}
.hide_mobile {
display: none;
}
.adtitle{
color: #030303;
line-height: 1.6rem;
font-size: 1.2rem;
word-wrap: break-word;
word-break: normal;
font-weight: 700;
font-family: 'Muli', sans-serif;
}
.font01{
line-height: 0.9rem;
font-size: 1rem;
font-weight: 800;
color: #78be20;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
margin-left:.8rem
}
.font02{
font-size: small;
font-weight: 400;
color: #FFFFFF;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
text-align:left
}
#paypal-icon{
text-align:center
}
#paypal-icon img{
width:17.5%
}
#word, .word{
margin-left:.1rem;
font-family: 'Muli', sans-serif;
}
#word ul {
list-style-type: disc;
padding-left: 1.7rem;
margin-top:.3rem;
}
#word li {
list-style-type: circle;
line-height: 1.2rem;
font-weight: 300;
word-wrap: break-word;
word-break: normal;
white-space: pre-wrap;
font-family: 'Muli', sans-serif;
font-size: 0.9rem;
}
#title2{
text-align: center;
font-family: muli;
font-style: normal;
font-weight: 800;
font-size: 1rem;
font-family: 'Muli', sans-serif;
}
#topitem{
}
#topitem ul {
padding:0
}
#topitem li {
list-style-type: none;
float:left;
width:17.8%;
margin:1% 1%;
}
#topitem img{
border: 2px solid #FFFFFF
}
#topitem img:hover{
border: 2px solid #78be20
}
#banner{
width:100%;
opacity: 0.7;
}
#banner li{
list-style-type: none;
width:100%;
margin-bottom:.5rem;
}
#banner ul{
padding:0;
margin:0;
text-align:center
}
#logo-w{
width:97%;
margin:.5rem .5rem;
text-align:center
}
#ContactUs{
width:95%;
margin-top:3%;
text-align:left;
margin: 0 auto;
font-weight: 300;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
font-size: .8rem;
line-height:1rem;
}
.hr2{
border-width: 2px 0px 0px 0px; /* 太? */
border-style: solid; /* 線種 */
border-color: #FFFFFF; /* 線色 */
height: 1px; /* 高? */
margin-top: 1rem;
}
#title{
color: #FFFFFF;
padding: 0.1em 0.6em;
font-weight: 500;
word-wrap: break-word;
word-break: normal;
font-family: 'Muli', sans-serif;
font-size: 1.1rem;
}
.zeroMargin_desktop{
margin-left: 0;
}
.hide_desktop{
display: none;
}
#tabtab{
width:93.6%;
}
}
a{
outline: medium none !important;
}
a:link {
color: #000000;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #000000;
}
a:hover {
text-decoration: none;
color: #78be20;
}
a:active {
text-decoration: none;
}
body,td,th {
font-family: muli;
font-style: normal;
font-weight: 300;
}
✉ Contact seller
SPORTS & OUTDOORS
PETS SUPPLIES
OFFICE & SCHOOL SUPPLIES
PATIO & GARDEN
ELECTRONICS
AUTOMOTIVE TOOLS
Hanging Chaise Lounge Chair Outdoor Hammock Lounger Patio Chair w/ Shade Canopy
ul.z_slider input.z_slider_radio{
display:none;
}
ul.z_slider img{
width:100%;
}
ul.z_slider{
position: relative;
width:100%;
max-width: 700px;
margin: 0 auto;
margin-top: 700px;
padding: 1% 0;
}
ul.z_slider:after{
content:””;
display:block;
clear:both;
}
ul.z_slider li{
width:15%;
margin:.2% ;
display: inline-block;
float: none;
}
ul.z_slider li:after{
content: “”;
display: block;
position: absolute;
top: -700px;
left: 0px;
width: 100%;
z-index: 1001;
}
.z_slider_banner{
position: absolute;
top: -705px;
left: 0px;
padding: 0;
margin: 1% 0;
width: 700px;
height: 700px;
overflow: hidden;
box-sizing: border-box;
border: 1px #7F7F7F solid;
}
.z_slider_banner img{
position: absolute;
top: 0;
left:700px;
transition: all .3s ease-in-out;
}
.z_controls_btn.z_prev_btn_list{
left: 20px;
}
.z_controls_btn.z_next_btn_list{
right: 20px;
}
.z_controls_btn{
width:35px;
opacity: .1;
}
.z_controls_btn:hover{
opacity: 1;
}
.z_controls_btn{
display:none;
z-index: 3000;
position: absolute;
top: 45%;
}
label.z_pager>img{
box-sizing: border-box;
opacity: 1;
}
label.z_pager:hover>img{
opacity: .8;
}
/**移動slider**/
.z_slider_radio:checked ~ .z_slider_banner img{
left:0;
}
/**controls 切換顯示下一頁&上一頁的按鈕**/
.z_slider_radio:checked ~ .z_slider_banner .z_controls_btn{
display:block;
}
@media (max-width: 1200px){
ul.z_slider {
max-width: 700px;
margin-top: 700px;
padding: 0%;
}
.z_slider_banner {
top: -700px;
width: 700px;
height: 700px;
margin: 0 auto;
}
.z_slider_banner img {
left: 700px;
}
ul.z_slider li {
width: 15%;
margin:.5% ;
}
ul.z_slider li:after {
top: -700px;
left:0
}
}
@media (max-width: 1152px){
ul.z_slider {
max-width: 600px;
margin-top: 600px;
padding: 0%;
}
.z_slider_banner {
top: -600px;
width: 600px;
height: 600px;
}
.z_slider_banner img {
left: 600px;
}
ul.z_slider li {
width: 14.5%;
margin:.5% ;
}
ul.z_slider li:after {
top: -600px;
}
}
@media (max-width: 1024px){
ul.z_slider {
max-width: 580px;
margin-top: 580px;
padding: 0%;
}
.z_slider_banner {
top: -580px;
width: 580px;
height: 580px;
}
.z_slider_banner img {
left: 580px;
}
ul.z_slider li {
width: 14.5%;
margin:.5% ;
}
ul.z_slider li:after {
top: -580px;
}
}
@media (max-width: 960px){
ul.z_slider {
max-width: 490px;
margin-top: 490px;
padding: 0%;
}
.z_slider_banner {
top: -490px;
width: 490px;
height: 490px;
}
.z_slider_banner img {
left: 490px;
}
ul.z_slider li {
width: 14%;
margin:.5% ;
}
ul.z_slider li:after {
top: -490px;
}
}
@media (max-width: 800px){
ul.z_slider {
max-width: 440px;
margin-top: 440px;
padding: 0%;
}
.z_slider_banner {
top: -440px;
width: 440px;
height: 440px;
}
.z_slider_banner img {
left: 440px;
}
ul.z_slider li {
width: 14.5%;
margin:.4% ;
}
ul.z_slider li:after {
top: -440px;
}
}
@media (max-width: 768px){
ul.z_slider {
max-width: 390px;
margin-top: 390px;
}
.z_slider_banner {
top: -390px;
width: 390px;
height: 390px;
}
.z_slider_banner img {
left: 390px;
}
ul.z_slider li {
width: 14%;
margin:.5% ;
}
ul.z_slider li:after {
top: -390px;
}
.z_controls_btn{
width:17px;
opacity: .2;
}
.z_controls_btn:hover{
opacity: 1;
-webkit-filter:grayscale(1);
}
.z_controls_btn{
display:none;
z-index: 3000;
position: absolute;
top: 45%;
}
.z_controls_btn.z_prev_btn_list{
left: 10px;
}
.z_controls_btn.z_next_btn_list{
right: 10px;
}
}
@media (max-width: 641px){
ul.z_slider {
max-width: 290px;
margin-top: 290px;
}
.z_slider_banner {
top: -290px;
width: 290px;
height: 290px;
}
.z_slider_banner img {
left: 290px;
}
ul.z_slider li {
width: 14%;
margin:.5% ;
}
ul.z_slider li:after {
top: -290px;
}
}
@media (max-width: 414px){
/** slider **/
ul.z_slider {
max-width: 380px;
margin-top: 390px;
}
.z_slider_banner {
top: -380px;
width: 380px;
height: 380px;
}
.z_slider_banner img {
left: 380px;
}
ul.z_slider li:after {
top: -380px;
}
.z_pager>img{
display:none;
}
ul.z_slider li{
width:13px;
height:13px;
margin: 1%;
float: none;
border:0;
}
.z_pager>span{
display: block;
background:url(https://d3d71ba2asa5oz.cloudfront.net/12005097/images/pager_icon.png)-13px 0 no-repeat;
width:13px;
height:13px;
}
.z_controls_btn {
width:25px;
}
/**pager selected**/
.z_slider_radio:checked ~ span{
background-position:0 0;
}
}
@media (max-width: 375px){
/** slider **/
ul.z_slider {
max-width: 350px;
margin-top: 360px;
}
.z_slider_banner {
top: -350px;
width: 350px;
height: 350px;
}
.z_slider_banner img {
left: 350px;
}
ul.z_slider li:after {
top: -350px;
}
.z_pager>img{
display:none;
}
ul.z_slider li{
width:13px;
height:13px;
margin: 1%;
float: none;
border:0;
}
}
@media (max-width: 320px){
/** slider **/
ul.z_slider {
max-width: 300px;
margin-top: 310px;
}
.z_slider_banner {
top: -300px;
width: 300px;
height: 300px;
}
.z_slider_banner img {
left: 300px;
}
ul.z_slider li:after {
top: -300px;
}
.z_pager>img{
display:none;
}
ul.z_slider li{
width:13px;
height:13px;
margin: 1%;
float: none;
border:0;
}
.z_controls_btn {
width:20px;
}
}
Features:
- Hanging chair provides slightly bouncing feeling.
- Level up the relaxation & Ideal for a cozy nap.
- Oval canopy give completely body cover.
- Stay comfortable under blazing sun or rainy day.
- Durable steel make consistent support.
- Anti-corrosion structure ensure long life time usage.
- Ergonomic curved design perfectly match your back.
- Headrest & padded cushion bring extra comfort.
- Manual included! Simple steps to assemble!
- Get ready to enjoy the relaxing time on this hanging chair.
Specification:
- Weight capacity: 265lbs
- Material: Steel frame
- Cushion: Thick cotton & Polyester fabric
- Dimensions: 40.55″(L) X 29.13″(W) X 8.66″(H)
- Item weight : 54lbs
- Available colors : Orange/ Beige / Blue / Green
Package Content:
- 1 X Hammock lounge chaise
- 1 X Cushion
- 1 X Installation instructions
Application:
- Please refer to the included pictures for dimensions and details
/*tab start*/
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{display:block}body{line-height:1}ol,ul{list-style:none}blockquote,q{quotes:none}blockquote:before,blockquote:after,q:before,q:after{content:”;content:none}table{border-collapse:collapse;border-spacing:0}
.tabs_accordion {
display: block;
}
.tabs_accordion > input {
position: relative;
left: -50000px;
height: 0px;
line-height: 0;
}
.tabs_accordion > input:nth-child(1):checked ~ ul.tabs > li:nth-of-type(1) {
color: #FFFFFF;
background:#78be20;
}
.tabs_accordion > input:nth-child(1):checked ~ div.content > label:nth-of-type(1) {
margin-bottom: 0;
background-color: #78be20;
width: 100%;
}
.tabs_accordion > input:nth-child(1):checked ~ div.content > div:nth-of-type(1) {
display: block;
border-top: none;
}
.tabs_accordion > input:nth-child(2):checked ~ ul.tabs > li:nth-of-type(2) {
color: #FFFFFF;
background:#78be20;
}
.tabs_accordion > input:nth-child(2):checked ~ div.content > label:nth-of-type(2) {
margin-bottom: 0;
background-color: #78be20;
width: 100%;
}
.tabs_accordion > input:nth-child(2):checked ~ div.content > div:nth-of-type(2) {
display: block;
border-top: none;
}
.tabs_accordion > input:nth-child(3):checked ~ ul.tabs > li:nth-of-type(3) {
color: #FFFFFF;
background:#78be20;
}
.tabs_accordion > input:nth-child(3):checked ~ div.content > label:nth-of-type(3) {
margin-bottom: 0;
background-color: #78be20;
width: 100%;
}
.tabs_accordion > input:nth-child(3):checked ~ div.content > div:nth-of-type(3) {
display: block;
border-top: none;
}
.tabs_accordion ul.tabs {
display: table;
width: 50%;
display: none;
padding: 0;
margin-left: 25% ;
overflow: hidden;
box-sizing: border-box;
-moz-user-select: -moz-none;
-ms-user-select: none;
-webkit-user-select: none;
user-select: none;
background:#bfbfbf;
color:#FFFFFF;
}
.tabs_accordion ul.tabs li {
display: table-cell;
cursor: pointer;
}
.tabs_accordion ul.tabs li label {
display: block;
width: 100%;
height: 100%;
padding: 5px;
text-align: center;
border-left: 1px solid #eee;
margin: 2px 0;
box-sizing: border-box;
cursor: pointer;
}
.tabs_accordion ul.tabs li label:focus {
font-weight: bold;
}
.tabs_accordion ul.tabs li:hover {
color: #78be20;
}
.tabs_accordion ul.tabs li:hover label {
border-left-color: transparent;
}
.tabs_accordion ul.tabs li:hover + li > label {
border-left-color: transparent;
}
.tabs_accordion ul.tabs li:first-child label {
border-left-color: transparent;
}
.tabs_accordion div.content > label {
display: block;
background-color: #bfbfbf;
padding: 10px;
margin-bottom: 0em;
cursor: pointer;
-moz-user-select: -moz-none;
-ms-user-select: none;
-webkit-user-select: none;
user-select: none;
color: #ffffff;
width: 100%;
border-top-width: 2px;
border-top-style: solid;
border-top-color: #ffffff;
text-align:center
}
.tabs_accordion div.content > div {
display: none;
padding: 10px;
background-color: #fff;
margin-bottom: 1em;
}
@media screen and (min-width: 480px) {
.tabs_accordion ul.tabs {
display: table;
}
.tabs_accordion div.content > label {
display: none;
}
.tabs_accordion div.content > div {
margin-bottom: 0;
}
}
/****
* General styles
****/
p, h1, h2, h3, ul, ol {
margin-bottom: 1em;
display: block;
}
ul {
list-style-type: disc;
padding-left: 1.5em;
}
ol {
list-style-type: decimal;
padding-left: 1.5em;
}
li {
margin-bottom: .4em;
}
/*tab end*/
Shipping
- Shipping Method:UPS or USPS depending on the types of products purchased.
- Handling fees are already included in the shipping price.
- Buyers outside of the U.S. are responsible for any brokerage’s fee, import duties, or taxes. Please check with your country’s government website.
- We are unable to ship to P.O. Box address, the buyer must provide a physical address when ordering.
- Tracking numbers will be easily accessible as soon as they are created and processed.
- We are not responsible for any changes to address after item has been shipped.
Return Policy
- If buyer receives any damaged, defective, or incorrect item, we will issued a return label.
- If any package needs to be returned, please contact customer service to receive an RMA form.
- For refund or exchange, package will need to be returned within 60 days.
- Any item that are return after 90 days, our Return Department reserves the right to reject the return/exchange item.
- If any replacement is out of stock or on back order, our Return Department will issue a refund to customer.
- Any item that is approved for return or exchange MUST be in brand new condition.
- Item must never have been installed and needs to be kept in the original packaging.
CHECK OUT OUR OTHER PRODUCTS
© 2020 FactoryOnlineShop All Rights Reserved
Contact Us
- If you have any questions, please do not hesitate to contact our Customer Service Support Team.
- Our office hours are Monday to Friday 9am-5pm Pacific Time.
- we are off during the weekends and all major holidays.
|
 For Honor X9c Crystal Texture Colored Drawing Leather Phone Case(Purple Peony)
$2.50
For Honor X9c Crystal Texture Colored Drawing Leather Phone Case(Purple Peony)
$2.50
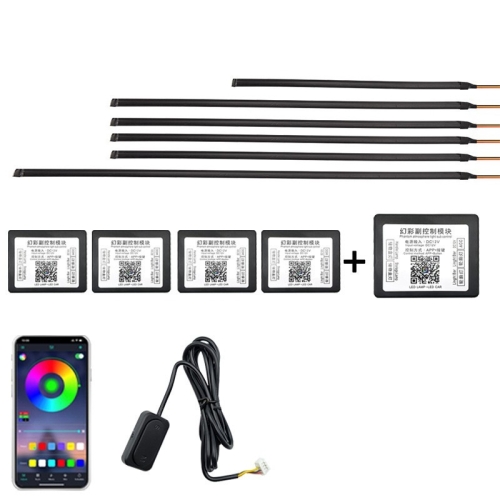
 6 in 1 Car Hidden Acrylic LED Colorful Decorative Atmosphere Light Strip
$28.10
6 in 1 Car Hidden Acrylic LED Colorful Decorative Atmosphere Light Strip
$28.10
 Mishansha Women Plush Slippers Warm Slippers Memory Foam Slippers Mens Slippers
$29.60
Mishansha Women Plush Slippers Warm Slippers Memory Foam Slippers Mens Slippers
$29.60
 GURGER Men's Women's Winter Warm Plush Fur Slipper Boots Slippers
$36.22
GURGER Men's Women's Winter Warm Plush Fur Slipper Boots Slippers
$36.22
 NAGAWOOD Wooden Countertop Baskets Set of 2 for Kitchen, Bathroom, Pantry|Wall Mount Upgrade with Full Accessories| Rustic Nesting Boxes|Wooden...
$33.00
NAGAWOOD Wooden Countertop Baskets Set of 2 for Kitchen, Bathroom, Pantry|Wall Mount Upgrade with Full Accessories| Rustic Nesting Boxes|Wooden...
$33.00
 StorageWorks Seagrass Storage Baskets, Hand-Woven Open-Front Bins with Handles, 2 Pack
$428,911.50
StorageWorks Seagrass Storage Baskets, Hand-Woven Open-Front Bins with Handles, 2 Pack
$428,911.50
 Simplify 2 Tone Sailor Knot Storage Tote | Decorative Basket | Closet Organization | De-clutter | Accessories | Toys | Bathroom Organization |...
$11.80
Simplify 2 Tone Sailor Knot Storage Tote | Decorative Basket | Closet Organization | De-clutter | Accessories | Toys | Bathroom Organization |...
$11.80
 2020 Bohemia Simple 3 Layers Clavicle Chain Necklace Round Pendant Women Accessories Fashion Jewelry
2020 Bohemia Simple 3 Layers Clavicle Chain Necklace Round Pendant Women Accessories Fashion Jewelry
 Hasselblad HC 80mm f/2.8 Lens
$3,326.40
Hasselblad HC 80mm f/2.8 Lens
$3,326.40
 Flower Crystal Long Necklaces & Pendants Vintage Chain Leaf Necklace Fashion Jewelry For Women 2019
Flower Crystal Long Necklaces & Pendants Vintage Chain Leaf Necklace Fashion Jewelry For Women 2019
 2021 Small Rectangular Women's Retro Brand Designer Glasses Square Sunglasses Vintage Zonnebril Dames lenses Sun Decorative
2021 Small Rectangular Women's Retro Brand Designer Glasses Square Sunglasses Vintage Zonnebril Dames lenses Sun Decorative
