@font-face {
font-family: Poppins;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiEyp8kv8JHgFVrJJfedA.woff) format(“woff”);
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: Poppins;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiByp8kv8JHgFVrLGT9Z1xlEw.woff) format(“woff”);
font-weight: 500;
font-style: normal;
}
@font-face {
font-family: Poppins;
src: url(https://fonts.gstatic.com/s/poppins/v20/pxiByp8kv8JHgFVrLCz7Z1xlEw.woff) format(“woff”);
font-weight: 700;
font-style: normal;
}
body {
margin: 0px !important; padding: 0px !important;
}
#ds_div .nt-bg {
margin: 0px 0px 20px; border: 1px solid rgb(221, 221, 221); border-image: none; box-sizing: border-box;
}
.nt-bg * {
vertical-align: top; max-width: 100%; box-sizing: border-box;
}
.nt-bg {
padding: 0px; width: 100%;
}
.nt-bg-02 {
padding: 0px; width: 100%;
}
.nt-bg {
margin: 0px auto; text-align: center;
}
.nt-bg-02 {
margin: 0px auto; text-align: center;
}
.nt-content {
margin: 0px auto; text-align: center;
}
.nt-content {
padding-top: 8px;
padding-right: 0px;
padding-bottom: 10px;
padding-left: 0px;
}
.nt-content {
margin: 0px auto; width: 100%; clear: both; position: relative;
}
.nt-wrap {
margin: 0px auto; width: 100%; clear: both; position: relative;
}
.nt-cw {
margin: 0px auto; width: 100%; clear: both; position: relative;
}
.nt-content {
max-width: 1338px;
}
.nt-cw {
max-width: 1338px;
}
@media all and (max-width:1358px)
{
.nt-content {
padding-right: 10px; padding-left: 10px;
}
.nt-cw {
padding-right: 10px; padding-left: 10px;
}
.no-sp.nt-cw {
padding-right: 0px; padding-left: 0px;
}
}
@media all and (max-width:499px)
{
.nt-content {
padding-right: 4px; padding-left: 4px;
}
.nt-cw {
padding-right: 4px; padding-left: 4px;
}
.no-sp.nt-cw {
padding-right: 0px; padding-left: 0px;
}
.nt-content {
padding-top: 4px; padding-bottom: 4px;
}
}
.nt-bg img {
margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; width: auto; height: auto;
}
.nt-bg h1 {
margin: 0px; padding: 0px;
}
.nt-bg h2 {
margin: 0px; padding: 0px;
}
.nt-bg .h2 {
margin: 0px; padding: 0px;
}
.nt-bg h4 {
margin: 0px; padding: 0px;
}
.nt-bg h5 {
margin: 0px; padding: 0px;
}
.nt-bg ul {
margin: 0px; padding: 0px;
}
.nt-bg li {
margin: 0px; padding: 0px;
}
.nt-spec table {
border-collapse: collapse; border-spacing: 0;
}
.nt-menu a {
transition:0.5s;
}
.nt-vnav li a {
transition:0.5s;
}
.nt-dbox label {
transition:0.5s;
}
.nt-bttn {
transition:0.5s;
}
.nt-bbox a {
transition:0.5s;
}
.nt-pbox a {
transition:0.5s;
}
.nt-pbox a img {
transition:0.5s;
}
.nt-copy a {
transition:0.5s;
}
.nt-fp a {
transition:0.5s;
}
.nt-fp a span {
transition:0.5s;
}
.nt-fp a::after {
transition:0.5s;
}
#nt-gall img {
transition:0.5s;
}
#nt-thmb label {
transition:0.5s;
}
#nt-full {
transition:0.5s;
}
.nt-prom {
transition:0.5s;
}
.nt-prot {
transition:0.5s;
}
.nt-prot p {
transition:0.5s;
}
.nt-prot p span {
transition:0.5s;
}
#nt-head a {
transition:0.5s;
}
#nt-foot a {
transition:0.5s;
}
.nt-bg {
overflow: hidden;
}
.nt-bg-02 {
overflow: hidden;
}
.nt-content {
overflow: hidden;
}
.nt-cw {
overflow: hidden;
}
.nt-section {
overflow: hidden;
}
#nt-left {
overflow: hidden;
}
#nt-main {
overflow: hidden;
}
.nt-tbox {
overflow: hidden;
}
.nt-gbox {
overflow: hidden;
}
.nt-ibox {
overflow: hidden;
}
.nt-prot {
overflow: hidden;
}
.h2 {
overflow: hidden;
}
#nt-full {
overflow: hidden;
}
#nt-thmb label {
overflow: hidden;
}
.nt-col {
overflow: hidden;
}
.nt-dbox label {
cursor: pointer;
}
.nt-vnav li {
cursor: pointer;
}
#nt-thmb img {
cursor: pointer;
}
#nt-left {
display: block;
}
#nt-main {
display: block;
}
.nt-section {
display: block;
}
#nt-full {
display: block;
}
#nt-thmb label {
display: block;
}
.nt-dbox label {
display: block;
}
.nt-vnav li {
display: block;
}
.nt-vnav li a {
display: block;
}
.nt-fp * {
display: block;
}
#nt-foot .nt-cols li {
display: block;
}
#nt-foot .nt-cols li a {
display: block;
}
#nt-foot .nt-cols li span {
display: block;
}
.nt-1col #nt-left {
display: none;
}
.nt-1col #nt-main {
margin: 0px auto; width: 100%;
}
.nt-2col #nt-left {
width: 22%;
max-width: 280px;
padding-top: 10px;
}
.nt-2col #nt-main {
width: 79%; max-width: 1045px;
}
@media all and (max-width:1360px)
{
.nt-2col #nt-main {
width: 77%;
}
}
@media all and (max-width:1042px)
{
.nt-2col #nt-left {
display: none;
}
.nt-2col #nt-main {
margin: 0px auto; width: 100%;
}
}
.nt-pcol #nt-left {
margin: 0px 0px 0px 10px; width: 20%; max-width: 280px;
}
.nt-pcol #nt-main {
margin: 0px 10px 0px 0px; width: 78%; max-width: 1025px;
}
@media all and (max-width:1042px)
{
.nt-pcol #nt-left {
display: none;
}
.nt-pcol #nt-main {
margin: 0px auto; width: 100%;
}
}
.nt-bg p {
text-align: left;
text-decoration: none;
-ms-word-wrap: break-word;
}
.nt-bg a {
text-align: left; text-decoration: none; -ms-word-wrap: break-word;
}
.nt-bg li {
text-align: left; text-decoration: none; -ms-word-wrap: break-word;
}
.nt-bg table {
text-align: left; text-decoration: none; -ms-word-wrap: break-word;
}
.nt-bg h1 {
text-align: left; text-decoration: none; -ms-word-wrap: break-word;
}
.nt-bg h2 {
text-align: left; text-decoration: none; -ms-word-wrap: break-word;
}
.nt-bg .h2 {
text-align: left; text-decoration: none; -ms-word-wrap: break-word;
}
.nt-bg h4 {
text-align: left; text-decoration: none; -ms-word-wrap: break-word;
}
.nt-bg h5 {
text-align: left; text-decoration: none; -ms-word-wrap: break-word;
}
.nt-bg form select {
text-align: left; text-decoration: none; -ms-word-wrap: break-word;
}
.nt-tbox {
text-align: left; text-decoration: none; -ms-word-wrap: break-word;
}
.nt-bg h1 {
margin: 0px 0px 15px; padding: 0px;
}
#nt-main p {
margin: 0px 0px 15px; padding: 0px;
}
#nt-main ul {
margin: 0px 0px 15px; padding: 0px;
}
#nt-main ol {
margin: 0px 0px 15px; padding: 0px;
}
.nt-text p {
margin: 0px 0px 15px; padding: 0px;
}
.nt-text ul {
margin: 0px 0px 15px; padding: 0px;
}
.nt-text ol {
margin: 0px 0px 15px; padding: 0px;
}
.nt-bg h1.nt-tbar {
text-align: center;
}
.nt-bg ul {
list-style-type: none;
}
#nt-main ul {
padding-left: 0px; margin-left: 20px; list-style-type: disc; list-style-position: outside;
}
.nt-text ul {
padding-left: 0px; margin-left: 20px; list-style-type: disc; list-style-position: outside;
}
#nt-main ol {
padding: 0px 0px 0px 10px; margin-left: 10px;
}
.nt-text ol {
padding: 0px 0px 0px 10px; margin-left: 10px;
}
#nt-main ul li {
padding: 0px 0px 8px;
}
.nt-text ul li {
padding: 0px 0px 8px;
}
#nt-main ol li {
padding: 0px 0px 8px 5px;
}
.nt-text ol li {
padding: 0px 0px 8px 5px;
}
.nt-text a {
text-decoration: underline;
}
.nt-text a:hover {
text-decoration: underline;
}
.nt-text h5 {
padding: 5px 0px;
}
.nt-dbox h5 {
padding: 5px 10px;
}
i.fa {
color: inherit; line-height: inherit; font-size: inherit; font-weight: 400;
}
i.fa::before {
color: inherit; line-height: inherit; font-size: inherit; font-weight: 400;
}
#nt-head p {
margin: 0px;
}
#nt-head ul {
margin: 0px;
}
#nt-head ul li {
margin: 0px;
}
#nt-foot p {
margin: 0px;
}
#nt-foot ul {
margin: 0px;
}
#nt-foot ul li {
margin: 0px;
}
#nt-head p {
vertical-align: baseline;
}
#nt-head ul {
vertical-align: baseline;
}
#nt-foot p {
vertical-align: baseline;
}
#nt-foot ul {
vertical-align: baseline;
}
#nt-head p * {
color: inherit; line-height: inherit; font-family: inherit; font-size: inherit; font-weight: inherit; vertical-align: inherit;
}
#nt-head ul * {
color: inherit; line-height: inherit; font-family: inherit; font-size: inherit; font-weight: inherit; vertical-align: inherit;
}
#nt-foot p * {
color: inherit; line-height: inherit; font-family: inherit; font-size: inherit; font-weight: inherit; vertical-align: inherit;
}
#nt-foot ul * {
color: inherit; line-height: inherit; font-family: inherit; font-size: inherit; font-weight: inherit; vertical-align: inherit;
}
.nt-menu a::after {
color: inherit; line-height: inherit; font-family: inherit; font-size: inherit; font-weight: inherit; vertical-align: inherit;
}
.nt-copy span::after {
color: inherit; line-height: inherit; font-family: inherit; font-size: inherit; font-weight: inherit; vertical-align: inherit;
}
.nt-copy span::after {
}
.nt-menu a::after {
font-weight: 400;
}
.nt-copy .seller::after {
font-weight: 400;
}
@media all and (max-width:499px)
{
.nt-bg h1 {
margin-bottom: 10px;
}
#nt-main p {
margin-bottom: 10px;
}
#nt-main ul {
margin-bottom: 10px;
}
#nt-main ol {
margin-bottom: 10px;
}
.nt-text p {
margin-bottom: 10px;
}
.nt-text ul {
margin-bottom: 10px;
}
.nt-text ol {
margin-bottom: 10px;
}
.nt-bg h2 {
text-align: center;
}
}
.nt-dbox input {
display: none;
}
.nt-dbox label {
background-position: right 6px center; padding: 7px 30px 7px 10px; background-repeat: no-repeat;
}
.nt-dbox .nt-drop {
overflow: auto; display: none; max-height: 400px;
}
.nt-dbox input:checked + label + .nt-drop {
display: block;
}
.nt-dbox label {
text-align: left;
}
.nt-vnav li a {
text-align: left;
}
#nt-head .nt-vnav li a {
text-align: left;
}
.nt-flex {
flex-flow:row wrap; display: flex;
}
.nt-just.nt-flex {
justify-content: space-between;
}
.nt-even.nt-flex {
}
.nt-ca.nt-flex {
justify-content: center;
}
.nt-la.nt-flex {
justify-content: flex-start;
}
.nt-ra.nt-flex {
justify-content: flex-end;
}
.nt-la {
text-align: left;
}
.nt-ca {
text-align: center;
}
.nt-ra {
text-align: right;
}
.nt-top {
vertical-align: top; align-items: flex-start;
}
.nt-ctr {
vertical-align: middle; align-items: center;
}
.nt-tbox {
width: 100%;
}
.nt-gbox {
width: 100%;
}
.nt-ibox {
width: 100%;
}
.nt-prot {
width: 100%;
}
.nt-section {
width: 100%;
}
.nt-tbar {
width: 100%;
}
.nt-tbox {
margin: 0px auto 15px;
}
.nt-gbox {
margin: 0px auto 15px;
}
#nt-left .nt-dbox {
margin: 0px auto 15px;
}
.nt-section {
margin: 0px auto 15px;
}
.nt-prom {
margin: 0px auto 15px;
}
img.nt-prom {
margin-top: 0px;
margin-right: auto;
margin-bottom: 0px;
margin-left: auto;
}
.nt-prot {
margin: 0px auto 15px;
}
#nt-img {
margin: 0px auto 15px;
}
#nt-gall {
margin: 0px auto 15px;
}
#nt-full {
margin: 0px auto 15px;
}
.nt-pbox .nt-prot {
margin: 0px 0px 15px;
}
.nt-tbox {
padding: 10px 15px;
}
.nt-ibox {
padding: 10px 15px;
}
.nt-prot {
padding: 10px 15px;
}
.nt-gbox {
padding-top: 10px;
padding-right: 15px;
padding-bottom: 15px;
padding-left: 15px;
}
.nt-even.nt-tbox.nt-feat {
padding: 0px 0px 15px;
}
.nt-just.nt-tbox.nt-feat {
border-width: 0px; padding: 0px; background-color: transparent;
}
.nt-tbox.nt-deal {
padding: 0px;
}
@media all and (max-width:499px)
{
.nt-tbox {
margin: 0px auto 10px;
}
.nt-gbox {
margin: 0px auto 10px;
}
.nt-prom {
margin: 0px auto 10px;
}
.nt-prot {
margin: 0px auto 10px;
}
.nt-section {
margin: 0px auto 10px;
}
#nt-img {
margin: 0px auto 10px;
}
#nt-gall {
margin: 0px auto 10px;
}
#nt-full {
margin: 0px auto 10px;
}
.nt-tbox {
padding: 10px;
}
.nt-gbox {
padding: 10px;
}
.nt-ibox {
padding: 10px;
}
.nt-prot {
padding: 10px;
}
.nt-even.nt-tbox.nt-feat {
padding: 0px 0px 10px;
}
}
a.nt-bttn {
padding: 6px 12px; text-align: center; display: inline-block; cursor: pointer;
}
.nt-fp a::after {
padding: 6px 12px; text-align: center; display: inline-block; cursor: pointer;
}
.nt-fp a::after {
margin: 12px auto 0px;
}
#nt-head .nt-main {
padding-top: 15px; padding-bottom: 15px;
}
#nt-head .nt-logo {
display: inline-block;
}
#nt-head .nt-menu li a {
display: block;
}
@media all and (min-width:961px)
{
#nt-head .nt-la p {
text-align: left;
}
#nt-head .nt-la a {
text-align: left;
}
#nt-head .nt-ca p {
text-align: center;
}
#nt-head .nt-ca a {
text-align: center;
}
#nt-head .nt-ra p {
text-align: right;
}
#nt-head .nt-ra a {
text-align: right;
}
#nt-head .nt-la .nt-menu {
flex-flow:row wrap; display: flex; justify-content: flex-start;
}
#nt-head .nt-ca .nt-menu {
flex-flow:row wrap; display: flex; justify-content: center;
}
#nt-head .nt-ra .nt-menu {
flex-flow:row wrap; display: flex; justify-content: flex-end;
}
}
@media all and (max-width:960px)
{
#nt-head .nt-main {
}
#nt-head .nt-ca {
width: 100%;
}
#nt-head .nt-la {
width: 100%;
}
#nt-head .nt-ra {
width: 100%;
}
#nt-head .nt-la {
text-align: center;
}
#nt-head .nt-la p {
text-align: center;
}
#nt-head .nt-la a {
text-align: center;
}
#nt-head .nt-ca {
text-align: center;
}
#nt-head .nt-ca p {
text-align: center;
}
#nt-head .nt-ca a {
text-align: center;
}
#nt-head .nt-ra {
text-align: center;
}
#nt-head .nt-ra p {
text-align: center;
}
#nt-head .nt-ra a {
text-align: center;
}
#nt-head .nt-logo {
text-align: center;
}
#nt-head .nt-main .nt-tagl {
padding: 15px 0px 0px;
}
}
#nt-head .nt-mnav {
width: 300px; display: none;
}
#nt-head .nt-main .nt-mnav {
margin: 15px auto 0px;
}
#nt-head .nt-mbar .nt-mnav {
margin: 5px auto;
}
#nt-head .nt-hnav .nt-mnav {
margin: 5px auto;
}
@media all and (max-width:960px)
{
#nt-head .nt-menu {
display: none;
}
#nt-head .nt-mnav {
display: block;
}
#nt-head .nt-mnav ul li {
text-align: left;
}
#nt-head .nt-mnav ul li a {
text-align: left;
}
}
#nt-head .lev1 a::after {
padding: 0px; color: inherit; line-height: inherit; font-size: inherit; font-weight: inherit;
}
#nt-left .lev1 a::after {
padding: 0px; color: inherit; line-height: inherit; font-size: inherit; font-weight: inherit;
}
.nt-bbox {
padding: 10px 0px 0px; text-align: center;
}
.nt-bbox a {
margin: 0px 0px 10px; text-align: center; display: inline-block;
}
.nt-bbox.nt-colr a {
width: 34px; margin-right: 2px; margin-left: 2px;
}
.nt-bbox.nt-colr a.nt-redd {
background-color: rgb(255, 0, 0);
}
.nt-bbox.nt-colr a.nt-orng {
background-color: rgb(254, 131, 31);
}
.nt-bbox.nt-colr a.nt-yllw {
background-color: rgb(255, 222, 0);
}
.nt-bbox.nt-colr a.nt-gren {
background-color: rgb(2, 152, 65);
}
.nt-bbox.nt-colr a.nt-teal {
background-color: rgb(0, 176, 192);
}
.nt-bbox.nt-colr a.nt-blue {
background-color: rgb(0, 84, 166);
}
.nt-bbox.nt-colr a.nt-navy {
background-color: rgb(7, 54, 101);
}
.nt-bbox.nt-colr a.nt-prpl {
background-color: rgb(102, 45, 145);
}
.nt-bbox.nt-colr a.nt-pink {
background-color: rgb(240, 110, 156);
}
.nt-bbox.nt-colr a.nt-beig {
background-color: rgb(229, 209, 177);
}
.nt-bbox.nt-colr a.nt-tann {
background-color: rgb(203, 165, 115);
}
.nt-bbox.nt-colr a.nt-kaki {
background-color: rgb(174, 153, 130);
}
.nt-bbox.nt-colr a.nt-brwn {
background-color: rgb(151, 98, 69);
}
.nt-bbox.nt-colr a.nt-blck {
background-color: rgb(0, 0, 0);
}
.nt-bbox.nt-colr a.nt-grey {
background-color: rgb(170, 170, 170);
}
.nt-bbox.nt-colr a.nt-whit {
background-color: rgb(255, 255, 255);
}
.nt-bbox.nt-colr a.nt-slvr {
background: linear-gradient(135deg, rgb(187, 187, 187) 0%, rgb(255, 255, 255) 50%, rgb(187, 187, 187) 100%);
}
.nt-bbox.nt-colr a.nt-gold {
background: linear-gradient(135deg, rgb(181, 137, 45) 0%, rgb(255, 246, 188) 50%, rgb(181, 137, 45) 100%);
}
.nt-bbox.nt-colr a.nt-rose {
background: linear-gradient(135deg, rgb(185, 129, 112) 0%, rgb(255, 238, 230) 50%, rgb(185, 129, 112) 100%);
}
.nt-bbox.nt-colr a.nt-ttne {
background: linear-gradient(135deg, rgb(181, 137, 45) 0%, rgb(255, 246, 188) 50%, rgb(255, 255, 255) 51%, rgb(187, 187, 187) 100%);
}
.nt-wrap .nt-prom {
margin: 0px auto; width: 100%;
}
.nt-prom {
display: block;
}
.nt-prom img {
width: 100%;
}
.nt-pbox .nt-prom {
display: inline-block;
}
@media all and (max-width:700px)
{
.nt-pbox .nt-prom {
display: block;
}
}
.nt-prot {
flex-flow:row wrap; width: 100%; text-align: center; vertical-align: middle; display: flex; justify-content: center; align-items: center;
}
.nt-prot p {
margin: 0px; padding: 0px; width: 100%; text-align: center;
}
#nt-main .nt-prot p {
margin: 0px; padding: 0px; width: 100%; text-align: center;
}
.nt-prot p span {
line-height: inherit; font-family: inherit; font-size: inherit; font-weight: inherit; display: block;
}
a.nt-prot {
text-decoration: none;
}
.nt-text a.nt-prot {
text-decoration: none;
}
#nt-desc .nt-prot {
margin: 15px auto 5px; max-width: 500px;
}
.nt-icol.nt-prot img {
margin: 0px auto 5px;
}
.nt-icot.nt-prot img {
margin: 0px auto 5px;
}
@media all and (min-width:1221px)
{
.nt-icol.nt-prot {
text-align: left; justify-content: flex-start;
}
.nt-la.nt-prot {
text-align: left; justify-content: flex-start;
}
.nt-icol.nt-prot p {
flex-grow: 2;
}
.nt-icol.nt-prot p {
width: auto; text-align: left;
}
#nt-main .nt-icol.nt-prot p {
width: auto; text-align: left;
}
.nt-la.nt-prot p {
width: auto; text-align: left;
}
#nt-main .nt-la.nt-prot p {
width: auto; text-align: left;
}
.nt-icol.nt-prot img {
margin: 0px 10px 0px 0px;
}
}
@media all and (max-width:499px)
{
#nt-desc .nt-prot {
margin-bottom: 0px;
}
}
.nt-whys img {
width: auto; height: auto;
}
.nt-whys p {
margin: 0px; text-align: center;
}
.nt-whys p span {
line-height: inherit; font-family: inherit; font-size: inherit; font-weight: inherit;
}
.nt-pbox a {
margin: 0px 0px 15px; width: auto; height: auto;
}
.nt-pbox a img {
width: 100%;
}
@media all and (max-width:499px)
{
.nt-pbox a {
margin-bottom: 10px;
}
}
#nt-left .nt-two.nt-even.nt-pbox a {
width: 41.3%; max-width: 116px;
}
#nt-main .nt-two.nt-just.nt-pbox a {
width: 49.3%; max-width: 515px;
}
#nt-main .nt-two.nt-just.nt-pbox .nt-prot {
width: 49.3%; max-width: 515px;
}
@media all and (max-width:800px)
{
#nt-main .nt-two.nt-just.nt-pbox a {
width: 100%;
}
#nt-main .nt-two.nt-just.nt-pbox .nt-prot {
width: 100%;
}
#nt-main .nt-two.nt-just.nt-pbox {
}
}
.nt-wrap .nt-two.nt-just.nt-pbox a {
width: 49.4%; max-width: 661px;
}
.nt-wrap .nt-two.nt-just.nt-pbox .nt-prot {
width: 49.4%; max-width: 661px;
}
.nt-1col #nt-main .nt-two.nt-just.nt-pbox a {
width: 49.4%; max-width: 661px;
}
.nt-1col #nt-main .nt-two.nt-just.nt-pbox .nt-prot {
width: 49.4%; max-width: 661px;
}
@media all and (max-width:800px)
{
.nt-wrap .nt-two.nt-just.nt-pbox a {
width: 100%;
}
.nt-wrap .nt-two.nt-just.nt-pbox .nt-prot {
width: 100%;
}
.nt-1col #nt-main .nt-two.nt-just.nt-pbox a {
width: 100%;
}
.nt-1col #nt-main .nt-two.nt-just.nt-pbox .nt-prot {
width: 100%;
}
.nt-wrap .nt-two.nt-just.nt-pbox {
}
.nt-1col #nt-main .nt-two.nt-just.nt-pbox {
}
}
#nt-main .nt-three.nt-just.nt-pbox a {
width: 32.5%; max-width: 339px;
}
#nt-main .nt-three.nt-just.nt-pbox .nt-prot {
width: 32.5%; max-width: 339px;
}
@media all and (max-width:1370px)
{
#nt-main .nt-three.nt-just.nt-pbox a {
width: 32%;
}
#nt-main .nt-three.nt-just.nt-pbox .nt-prot {
width: 32%;
}
}
@media all and (max-width:700px)
{
#nt-main .nt-three.nt-just.nt-pbox a {
width: 48%;
}
#nt-main .nt-three.nt-just.nt-pbox .nt-prot {
width: 48%;
}
#nt-main .nt-three.nt-just.nt-pbox {
justify-content: space-around;
}
}
@media all and (max-width:540px)
{
#nt-main .nt-three.nt-just.nt-pbox a {
width: 100%;
}
#nt-main .nt-three.nt-just.nt-pbox .nt-prot {
width: 100%;
}
}
.nt-wrap .nt-three.nt-just.nt-pbox a {
width: 32.6%; max-width: 456px;
}
.nt-wrap .nt-three.nt-just.nt-pbox .nt-prot {
width: 32.6%; max-width: 456px;
}
.nt-1col #nt-main .nt-three.nt-just.nt-pbox a {
width: 32.6%; max-width: 456px;
}
.nt-1col #nt-main .nt-three.nt-just.nt-pbox .nt-prot {
width: 32.6%; max-width: 456px;
}
@media all and (max-width:1370px)
{
.nt-wrap .nt-three.nt-just.nt-pbox a {
width: 32%;
}
.nt-wrap .nt-three.nt-just.nt-pbox .nt-prot {
width: 32%;
}
.nt-1col #nt-main .nt-three.nt-just.nt-pbox a {
width: 32%;
}
.nt-1col #nt-main .nt-three.nt-just.nt-pbox .nt-prot {
width: 32%;
}
}
@media all and (max-width:700px)
{
.nt-wrap .nt-three.nt-just.nt-pbox a {
width: 48%;
}
.nt-wrap .nt-three.nt-just.nt-pbox .nt-prot {
width: 48%;
}
.nt-1col #nt-main .nt-three.nt-just.nt-pbox a {
width: 48%;
}
.nt-1col #nt-main .nt-three.nt-just.nt-pbox .nt-prot {
width: 48%;
}
.nt-wrap .nt-three.nt-just.nt-pbox {
justify-content: space-around;
}
.nt-1col #nt-main .nt-three.nt-just.nt-pbox {
justify-content: space-around;
}
}
@media all and (max-width:540px)
{
.nt-wrap .nt-three.nt-just.nt-pbox a {
width: 100%;
}
.nt-wrap .nt-three.nt-just.nt-pbox .nt-prot {
width: 100%;
}
.nt-1col #nt-main .nt-three.nt-just.nt-pbox a {
width: 100%;
}
.nt-1col #nt-main .nt-three.nt-just.nt-pbox .nt-prot {
width: 100%;
}
}
#nt-main .nt-four.nt-just.nt-pbox a {
width: 24%; max-width: 250px;
}
#nt-main .nt-four.nt-just.nt-pbox .nt-prot {
width: 24%; max-width: 250px;
}
@media all and (max-width:760px)
{
#nt-main .nt-four.nt-just.nt-pbox a {
width: 48%;
}
#nt-main .nt-four.nt-just.nt-pbox .nt-prot {
width: 48%;
}
#nt-main .nt-four.nt-just.nt-pbox {
}
}
@media all and (max-width:560px)
{
#nt-main .nt-four.nt-just.nt-pbox a {
width: 48%;
}
#nt-main .nt-four.nt-just.nt-pbox .nt-prot {
width: 48%;
}
#nt-main .nt-four.nt-just.nt-pbox {
justify-content: space-between;
}
}
.nt-wrap .nt-four.nt-just.nt-pbox a {
width: 24%; max-width: 324px;
}
.nt-wrap .nt-four.nt-just.nt-pbox .nt-prot {
width: 24%; max-width: 324px;
}
#nt-main .nt-wrap .nt-four.nt-just.nt-pbox a {
width: 24%; max-width: 324px;
}
.nt-1col #nt-main .nt-four.nt-just.nt-pbox a {
width: 24%; max-width: 324px;
}
.nt-1col #nt-main .nt-four.nt-just.nt-pbox .nt-prot {
width: 24%; max-width: 324px;
}
@media all and (max-width:1470px)
{
.nt-wrap .nt-four.nt-just.nt-pbox a {
width: 24%;
}
.nt-wrap .nt-four.nt-just.nt-pbox .nt-prot {
width: 24%;
}
#nt-main .nt-wrap .nt-four.nt-just.nt-pbox a {
width: 24%;
}
.nt-1col #nt-main .nt-four.nt-just.nt-pbox a {
width: 24%;
}
.nt-1col #nt-main .nt-four.nt-just.nt-pbox .nt-prot {
width: 24%;
}
}
@media all and (max-width:760px)
{
.nt-wrap .nt-four.nt-just.nt-pbox a {
width: 31%; margin-right: 4px; margin-left: 4px;
}
.nt-wrap .nt-four.nt-just.nt-pbox .nt-prot {
width: 31%; margin-right: 4px; margin-left: 4px;
}
#nt-main .nt-wrap .nt-four.nt-just.nt-pbox a {
width: 31%; margin-right: 4px; margin-left: 4px;
}
.nt-1col #nt-main .nt-four.nt-just.nt-pbox a {
width: 31%; margin-right: 4px; margin-left: 4px;
}
.nt-1col #nt-main .nt-four.nt-just.nt-pbox .nt-prot {
width: 31%; margin-right: 4px; margin-left: 4px;
}
.nt-wrap .nt-four.nt-just.nt-pbox {
justify-content: center;
}
.nt-1col #nt-main .nt-four.nt-just.nt-pbox {
justify-content: center;
}
}
@media all and (max-width:560px)
{
.nt-wrap .nt-four.nt-just.nt-pbox a {
width: 48%; margin-right: 0px; margin-left: 0px;
}
.nt-wrap .nt-four.nt-just.nt-pbox .nt-prot {
width: 48%; margin-right: 0px; margin-left: 0px;
}
#nt-main .nt-wrap .nt-four.nt-just.nt-pbox a {
width: 48%; margin-right: 0px; margin-left: 0px;
}
.nt-1col #nt-main .nt-four.nt-just.nt-pbox a {
width: 48%; margin-right: 0px; margin-left: 0px;
}
.nt-1col #nt-main .nt-four.nt-just.nt-pbox .nt-prot {
width: 48%; margin-right: 0px; margin-left: 0px;
}
.nt-wrap .nt-four.nt-just.nt-pbox {
justify-content: space-between;
}
.nt-1col #nt-main .nt-four.nt-just.nt-pbox {
justify-content: space-between;
}
}
#nt-main .nt-five.nt-just.nt-pbox a {
width: 19%; max-width: 197px;
}
#nt-main .nt-five.nt-just.nt-pbox .nt-prot {
width: 19%; max-width: 197px;
}
@media all and (max-width:760px)
{
#nt-main .nt-five.nt-just.nt-pbox a {
width: 23%;
}
#nt-main .nt-five.nt-just.nt-pbox .nt-prot {
width: 23%;
}
#nt-main .nt-five.nt-just.nt-pbox {
}
}
@media all and (max-width:650px)
{
#nt-main .nt-five.nt-just.nt-pbox a {
width: 31%;
}
#nt-main .nt-five.nt-just.nt-pbox .nt-prot {
width: 31%;
}
}
@media all and (max-width:460px)
{
#nt-main .nt-five.nt-just.nt-pbox a {
width: 48%;
}
#nt-main .nt-five.nt-just.nt-pbox .nt-prot {
width: 48%;
}
#nt-main .nt-five.nt-just.nt-pbox {
justify-content: space-between;
}
}
.nt-wrap .nt-five.nt-just.nt-pbox a {
width: 19.1%; max-width: 254px;
}
.nt-wrap .nt-five.nt-just.nt-pbox .nt-prot {
width: 19.1%; max-width: 254px;
}
.nt-1col #nt-main .nt-five.nt-just.nt-pbox a {
width: 19.1%; max-width: 254px;
}
.nt-1col #nt-main .nt-five.nt-just.nt-pbox .nt-prot {
width: 19.1%; max-width: 254px;
}
@media all and (max-width:1000px)
{
.nt-wrap .nt-five.nt-just.nt-pbox a {
width: 31%;
}
.nt-wrap .nt-five.nt-just.nt-pbox .nt-prot {
width: 31%;
}
.nt-1col #nt-main .nt-five.nt-just.nt-pbox a {
width: 31%;
}
.nt-1col #nt-main .nt-five.nt-just.nt-pbox .nt-prot {
width: 31%;
}
.nt-wrap .nt-five.nt-just.nt-pbox {
}
.nt-1col #nt-main .nt-five.nt-just.nt-pbox {
}
}
@media all and (max-width:650px)
{
.nt-wrap .nt-five.nt-just.nt-pbox a {
width: 48%;
}
.nt-wrap .nt-five.nt-just.nt-pbox .nt-prot {
width: 48%;
}
.nt-1col #nt-main .nt-five.nt-just.nt-pbox a {
width: 48%;
}
.nt-1col #nt-main .nt-five.nt-just.nt-pbox .nt-prot {
width: 48%;
}
}
@media all and (max-width:320px)
{
.nt-wrap .nt-five.nt-just.nt-pbox a {
width: 100%;
}
.nt-wrap .nt-five.nt-just.nt-pbox .nt-prot {
width: 100%;
}
.nt-1col #nt-main .nt-five.nt-just.nt-pbox a {
width: 100%;
}
.nt-1col #nt-main .nt-five.nt-just.nt-pbox .nt-prot {
width: 100%;
}
}
#nt-main .nt-six.nt-just.nt-pbox a {
width: 16%; max-width: 165px;
}
#nt-main .nt-six.nt-just.nt-pbox .nt-prot {
width: 16%; max-width: 165px;
}
@media all and (max-width:980px)
{
#nt-main .nt-six.nt-just.nt-pbox a {
width: 23%;
}
#nt-main .nt-six.nt-just.nt-pbox .nt-prot {
width: 23%;
}
#nt-main .nt-six.nt-just.nt-pbox {
}
}
@media all and (max-width:650px)
{
#nt-main .nt-six.nt-just.nt-pbox a {
width: 31%;
}
#nt-main .nt-six.nt-just.nt-pbox .nt-prot {
width: 31%;
}
}
@media all and (max-width:480px)
{
#nt-main .nt-six.nt-just.nt-pbox a {
width: 48%;
}
#nt-main .nt-six.nt-just.nt-pbox .nt-prot {
width: 48%;
}
#nt-main .nt-six.nt-just.nt-pbox {
justify-content: space-between;
}
}
.nt-wrap .nt-six.nt-just.nt-pbox a {
width: 16%; max-width: 213px;
}
.nt-wrap .nt-six.nt-just.nt-pbox .nt-prot {
width: 16%; max-width: 213px;
}
.nt-1col #nt-main .nt-six.nt-just.nt-pbox a {
width: 16%; max-width: 213px;
}
.nt-1col #nt-main .nt-six.nt-just.nt-pbox .nt-prot {
width: 16%; max-width: 213px;
}
@media all and (max-width:1470px)
{
.nt-wrap .nt-six.nt-just.nt-pbox a {
width: 16%;
}
.nt-wrap .nt-six.nt-just.nt-pbox .nt-prot {
width: 16%;
}
.nt-1col #nt-main .nt-six.nt-just.nt-pbox a {
width: 16%;
}
.nt-1col #nt-main .nt-six.nt-just.nt-pbox .nt-prot {
width: 16%;
}
}
@media all and (max-width:1042px)
{
.nt-wrap .nt-six.nt-just.nt-pbox a {
width: 31%; margin-right: 1%; margin-left: 1%;
}
.nt-wrap .nt-six.nt-just.nt-pbox .nt-prot {
width: 31%; margin-right: 1%; margin-left: 1%;
}
.nt-1col #nt-main .nt-six.nt-just.nt-pbox a {
width: 31%; margin-right: 1%; margin-left: 1%;
}
.nt-1col #nt-main .nt-six.nt-just.nt-pbox .nt-prot {
width: 31%; margin-right: 1%; margin-left: 1%;
}
.nt-wrap .nt-six.nt-just.nt-pbox {
justify-content: center;
}
.nt-1col #nt-main .nt-six.nt-just.nt-pbox {
justify-content: center;
}
}
@media all and (max-width:540px)
{
.nt-wrap .nt-six.nt-just.nt-pbox a {
width: 48%;
}
.nt-wrap .nt-six.nt-just.nt-pbox .nt-prot {
width: 48%;
}
.nt-1col #nt-main .nt-six.nt-just.nt-pbox a {
width: 48%;
}
.nt-1col #nt-main .nt-six.nt-just.nt-pbox .nt-prot {
width: 48%;
}
.nt-wrap .nt-six.nt-just.nt-pbox {
}
.nt-1col #nt-main .nt-six.nt-just.nt-pbox {
}
}
#nt-main .nt-six.nt-ca.nt-pbox a {
width: 16%; max-width: 165px;
}
#nt-main .nt-six.nt-ca.nt-pbox .nt-prot {
width: 16%; max-width: 165px;
}
@media all and (max-width:980px)
{
#nt-main .nt-six.nt-ca.nt-pbox a {
width: 23%;
}
#nt-main .nt-six.nt-ca.nt-pbox .nt-prot {
width: 23%;
}
#nt-main .nt-six.nt-ca.nt-pbox {
}
}
@media all and (max-width:650px)
{
#nt-main .nt-six.nt-ca.nt-pbox a {
width: 31%;
}
#nt-main .nt-six.nt-ca.nt-pbox .nt-prot {
width: 31%;
}
}
@media all and (max-width:480px)
{
#nt-main .nt-six.nt-ca.nt-pbox a {
width: 48%;
}
#nt-main .nt-six.nt-ca.nt-pbox .nt-prot {
width: 48%;
}
#nt-main .nt-six.nt-ca.nt-pbox {
justify-content: space-between;
}
}
.nt-deal .nt-fp {
padding: 20px 15px 15px; width: 100%;
}
.nt-feat .nt-fp {
padding: 15px; margin-top: 15px;
}
.nt-fp a {
margin: 0px auto; text-align: center; display: block;
}
.nt-fp a span {
margin: 0px auto; text-align: center; display: block;
}
.nt-fp a .thumb {
background-position: center !important; margin-bottom: 15px; vertical-align: middle; max-width: 100%; background-size: contain !important; background-color: rgb(255, 255, 255) !important;
}
#nt-deal .nt-fp a .thumb {
background-position: center !important; margin-bottom: 15px; vertical-align: middle; max-width: 100%; background-size: contain !important; background-color: rgb(255, 255, 255) !important;
}
#nt-deal .nt-fp a .thumb {
width: 202px; height: 202px; display: block;
}
#nt-feat .nt-fp a .thumb {
width: 150px; height: 150px; display: block;
}
.nt-fp a .thumb img {
margin: 0px auto; width: auto; height: auto; vertical-align: middle;
}
.nt-fp a .title {
line-height: 18px; font-size: 14px; margin-bottom: 15px;
}
.nt-feat .nt-fp a .title {
height: 72px; overflow: hidden;
}
.nt-fp a .price {
line-height: 18px; font-size: 15px; font-weight: 700;
}
.nt-fp a::after {
margin: 15px auto 0px;
}
.nt-even.nt-feat .nt-fp {
width: 18.4%;
}
.nt-just.nt-feat .nt-fp {
width: 18.85%;
}
@media all and (max-width:1260px)
{
.nt-even.nt-feat .nt-fp {
width: 23%; min-width: 0px;
}
.nt-just.nt-feat .nt-fp {
width: 23%; min-width: 0px;
}
.nt-just.nt-feat {
}
.nt-feat :nth-child(5).nt-fp {
display: none;
}
}
@media all and (max-width:800px)
{
.nt-even.nt-feat .nt-fp {
width: 31%;
}
.nt-just.nt-feat .nt-fp {
width: 31%;
}
.nt-feat :nth-child(5).nt-fp {
display: block;
}
}
@media all and (max-width:599px)
{
.nt-even.nt-feat .nt-fp {
width: 47%;
}
.nt-just.nt-feat .nt-fp {
width: 47%;
}
.nt-feat :nth-child(5).nt-fp {
display: none;
}
}
@media all and (max-width:499px)
{
.nt-even.nt-feat .nt-fp {
padding: 10px; margin-top: 10px;
}
.nt-just.nt-feat .nt-fp {
padding: 10px; margin-top: 10px;
}
.nt-fp a .thumb {
margin-bottom: 10px;
}
.nt-fp a .title {
font-size: 13px; margin-bottom: 5px;
}
.nt-fp a::after {
margin-top: 10px;
}
}
@media all and (max-width:409px)
{
.nt-even.nt-feat .nt-fp {
padding: 5px 5px 10px;
}
.nt-just.nt-feat .nt-fp {
padding: 5px 5px 10px;
}
}
@media all and (max-width:349px)
{
.nt-even.nt-feat .nt-fp {
padding: 10px 15px; width: 90%;
}
.nt-just.nt-feat .nt-fp {
padding: 10px 15px; width: 90%;
}
}
.nt-deal .nt-fp a .thumb {
}
.nt-feat .nt-fp a .thumb {
}
.nt-item {
flex-flow:row wrap; text-align: center; display: flex; justify-content: center; align-items: flex-start;
}
#nt-gall {
flex-flow:row wrap; text-align: center; display: flex; justify-content: center; align-items: flex-start;
}
#nt-thmb {
flex-flow:row wrap; text-align: center; display: flex; justify-content: center; align-items: flex-start;
}
#nt-img {
max-width: 602px;
}
#nt-gall {
max-width: 602px;
}
#nt-full {
background: rgb(255, 255, 255); position: relative;
}
#nt-thmb label {
background: rgb(255, 255, 255); position: relative;
}
#nt-thmb label {
margin: 6px 3px 0px;
}
#nt-full::before {
width: 100%; height: 0px; padding-top: 100%; display: block; content: “”;
}
#nt-thmb label::before {
width: 100%; height: 0px; padding-top: 100%; display: block; content: “”;
}
#nt-img img {
margin: auto; width: auto; height: auto; vertical-align: middle; display: block; max-height: 100%;
}
#nt-gall img {
margin: auto; width: auto; height: auto; vertical-align: middle; display: block; max-height: 100%;
}
#nt-full img {
left: 0px; top: 0px; right: 0px; bottom: 0px; position: absolute;
}
#nt-thmb label img {
left: 0px; top: 0px; right: 0px; bottom: 0px; position: absolute;
}
#nt-thmb h5 {
flex-flow:row wrap; width: 100%; text-align: center; line-height: 16px; font-size: 13px; font-weight: 400; display: flex; justify-content: center; align-items: center;
}
#nt-thmb h5::before {
margin: 3px 6px 0px 0px;
}
#nt-gall input {
display: none;
}
#nt-gall input + img {
z-index: 0; opacity: 0;
}
#nt-gall input:checked + img {
z-index: 1; opacity: 1;
}
#nt-img {
width: 100%;
}
#nt-gall {
width: 100%;
}
#nt-full {
width: 100%;
}
#nt-thmb {
width: 100%;
}
#nt-thmb label {
width: 15%;
}
@media all and (max-width:549px)
{
#nt-thmb label {
width: 23%;
}
}
@media all and (min-width:861px)
{
.nt-side#nt-gall {
max-width: 808px; justify-content: space-between;
}
.nt-side#nt-gall #nt-full {
width: 75%; max-width: 602px;
}
.nt-side#nt-gall #nt-thmb {
width: 23%;
}
.nt-side#nt-gall #nt-thmb label {
margin: 0px 3px 6px; width: 45%; order: 1;
}
.nt-side#nt-gall #nt-thmb h5 {
order: 2;
}
}
#nt-desc {
width: 100%;
}
@media all and (min-width:861px)
{
.col2.nt-item {
justify-content: space-between;
}
.col2.nt-item #nt-img {
margin: 0px; width: 49%;
}
.col2.nt-item #nt-gall {
margin: 0px; width: 49%;
}
.col2.nt-item #nt-desc {
margin: 0px;
width: auto;
}
}
@media all and (min-width:1281px)
{
.nt-1col.nt-bg .col2.nt-item #nt-img {
width: 47%;
}
.nt-1col.nt-bg .col2.nt-item #nt-gall {
width: 47%;
}
.nt-1col.nt-bg .col2.nt-item #nt-desc {
width: 52%;
}
}
#nt-thmb label[class^=’nt-hide[‘] {
display: none !important;
}
#nt-thmb label[class*=’ nt-hide[‘] {
display: none !important;
}
#nt-thmb label[class^=’nt-hide#’] {
display: none !important;
}
#nt-thmb label[class^=’nt-hide{‘] {
display: none !important;
}
#ds_div div[typeof=’Product’] span[property=’description’] {
display: block !important;
}
.nt-tabs .h2 {
display: block; cursor: pointer;
}
.nt-icor.nt-tabs .h2::after {
top: 2px; padding-left: 6px; float: right; position: relative;
}
.nt-icol.nt-tabs .h2::before {
top: 2px; padding-right: 6px; float: left; position: relative;
}
.nt-tabs input {
display: none;
}
.nt-tabs input + .h2 + .nt-tbox {
display: none;
}
.nt-tabs input:checked + .h2 + .nt-tbox {
margin: 0px; overflow: auto; display: block; max-height: 320px;
}
.nt-tabs input + .h2 {
margin-bottom: 1px;
}
.nt-tabs input:checked + .h2 + .nt-tbox {
margin-bottom: 1px;
}
.nt-tabs input:checked + .h2 {
margin-bottom: 0px;
}
@media all and (min-width:1043px)
{
.nt-top.nt-tabs {
flex-flow:row wrap; display: flex; justify-content: flex-start;
}
.nt-top.nt-tabs .h2 {
width: auto; margin-right: 2px; display: inline-block; order: 1;
}
.nt-top.nt-tabs input:last-child .h2 {
margin-right: 0px;
}
.nt-top.nt-tabs .nt-tbox {
width: 100%; height: auto; order: 2;
}
.nt-top.nt-tabs input:checked + .h2 + .nt-tbox {
margin-bottom: 0px;
}
.nt-top.nt-tabs input + .h2 {
margin-bottom: 0px;
}
}
#nt-foot .nt-hnav {
padding-top: 8px; padding-bottom: 8px;
}
#nt-foot .nt-hnav .nt-logo {
margin: 7px auto; text-align: center; display: inline-block;
}
#nt-foot .nt-hnav .nt-menu {
padding: 8px 0px 6px; width: 100%;
}
#nt-foot .nt-copy {
padding: 8px 0px 6px; width: 100%;
}
#nt-foot .nt-copy .nt-date::after {
padding: 0px 2px; content: “2022”;
}
#nt-foot .nt-hnav .nt-ca {
width: 100%;
}
#nt-foot .nt-hnav .nt-la {
order: 1;
}
#nt-foot .nt-hnav .nt-ra {
order: 2;
}
@media all and (min-width:961px)
{
#nt-foot .nt-hnav .nt-ca .nt-menu {
justify-content: center;
}
#nt-foot .nt-ca .nt-copy {
justify-content: center;
}
#nt-foot .nt-hnav .nt-ra .nt-menu {
justify-content: flex-end;
}
#nt-foot .nt-hnav .nt-ra .nt-copy {
justify-content: flex-end;
}
}
@media all and (max-width:960px)
{
#nt-foot .nt-hnav .nt-logo {
display: none;
}
#nt-foot .nt-hnav .nt-menu {
display: none;
}
#nt-foot .nt-hnav {
width: 100%; text-align: center; justify-content: center;
}
#nt-foot .nt-hnav .nt-la {
width: 100%; text-align: center; justify-content: center;
}
#nt-foot .nt-copy {
width: 100%; text-align: center; justify-content: center;
}
#nt-foot .nt-hnav .nt-ra {
width: 100%; text-align: center; justify-content: center;
}
#nt-foot .nt-copy .seller {
margin: 0px auto; padding: 6px 0px; width: 100%; display: block;
}
#nt-foot .nt-copy .ninja {
margin: 0px auto; padding: 6px 0px; width: 100%; display: block;
}
}
.nt-hide {
display: none !important;
}
@media all and (min-width:1042px)
{
.mobile {
display: none;
}
.tablet {
display: none;
}
.desktop {
display: block;
}
.nt-flex.desktop {
display: flex;
}
}
@media all and (max-width:1041px) and (min-width:781px)
{
.desktop {
display: none;
}
.mobile {
display: none;
}
.tablet {
display: block;
}
.nt-flex.tablet {
display: flex;
}
}
@media all and (max-width:780px)
{
.desktop {
display: none;
}
.tablet {
display: none;
}
.mobile {
display: block;
}
.mobile.tablet {
display: block;
}
.nt-flex.mobile {
display: flex;
}
.nt-flex.mobile.tablet {
display: flex;
}
}
.nt-bg {
background-color: rgb(219, 223, 225); border-color: rgb(219, 223, 225)
}
.nt-bg p {
font-family: “Open Sans”, sans-serif;
}
.nt-bg a {
font-family: “Open Sans”, sans-serif;
}
.nt-bg span {
font-family: “Open Sans”, sans-serif;
color: rgb(150,152,154);
font-weight: bold;
}
.nt-bg li {
font-family: “Open Sans”, sans-serif;
}
.nt-bg .nt-text {
font-family: “Open Sans”, sans-serif;
}
.nt-bg table {
font-family: “Open Sans”, sans-serif;
}
.nt-bg h1 {
font-family: “Open Sans”, sans-serif;
}
.nt-bg h5 {
font-family: “Open Sans”, sans-serif;
}
input.nt-sbox {
font-family: “Open Sans”, sans-serif;
}
.nt-bg h2 {
font-family: Poppins, sans-serif;
}
.nt-bg .h2 {
font-family: Poppins, sans-serif;
}
.nt-bg h4 {
font-family: Poppins, sans-serif;
}
.nt-bg a.nt-bttn {
font-family: Poppins, sans-serif;
}
.nt-bg .nt-fp a::after {
font-family: Poppins, sans-serif;
}
.nt-bg p {
color: rgb(19, 97, 85); line-height: 1.5; font-size: 14px;
}
.nt-bg a {
color: rgb(19, 97, 85); line-height: 1.5; font-size: 14px;
}
.nt-bg li {
color: rgb(19, 97, 85); line-height: 1.5; font-size: 14px;
}
.nt-bg table {
color: rgb(19, 97, 85); line-height: 1.5; font-size: 14px;
}
.nt-bg .nt-text {
color: rgb(19, 97, 85); line-height: 1.5; font-size: 14px;
}
.nt-bg a {
color: rgb(0, 144, 217);
}
.nt-bg a:visited {
color: rgb(19, 97, 85);
}
.nt-bg a:active {
color: rgb(19, 97, 85);
}
.nt-bg a:hover {
color: rgb(0, 144, 217);
}
.nt-bg .nt-text {
text-align: left;
}
.nt-bg .nt-text a {
text-decoration: underline;
}
.nt-bg .nt-text a.nt-prot {
text-decoration: none;
}
.nt-bg h1 {
color: rgb(19, 97, 85); line-height: 1.25; font-size: 20px; font-weight: 700;
}
.nt-bg h1.nt-tbar {
background: rgb(255, 255, 255); padding: 8px 10px; border: 1px solid rgb(219, 223, 225); border-image: none;
}
.nt-bg h5 {
color: rgb(19, 97, 85); line-height: 1.5; font-size: 15px; font-weight: 700;
}
.nt-bg .nt-text h5 {
padding: 5px 0px;
}
@media all and (max-width:1042px)
{
.nt-bg h1 {
font-size: 18px;
}
.nt-bg h5 {
font-size: 14px;
}
}
.nt-bg h2 {
background: rgb(0, 144, 217); border-width: 0px 0px 5px; border-style: solid; border-color: rgb(19, 97, 85); padding: 12px 15px 7px; border-image: none; color: rgb(255, 255, 255); text-transform: none; line-height: 1.2; letter-spacing: 0.02em; font-size: 20px; font-weight: 500;
}
.nt-bg .h2 {
background: rgb(0, 96, 144); border-width: 0px 0px 5px; border-style: solid; border-color: rgb(19, 97, 85); padding: 12px 15px 7px; border-image: none; color: rgb(255, 255, 255); text-transform: none; line-height: 1.2; letter-spacing: 0.02em; font-size: 20px; font-weight: 500;
}
.nt-bg h2.nt-alt {
border-color: rgb(19, 97, 85); color: rgb(255, 255, 255); background-color: rgb(0, 144, 217);
}
.nt-bg #nt-main h2 {
text-align: center;
}
.nt-bg #nt-main .h2 {
text-align: left;
}
.nt-bg #nt-main #nt-desc h2 {
text-align: center;
}
.nt-bg #nt-main #nt-desc .nt-icol .h2 {
text-align: left;
}
@media all and (max-width:1042px)
{
.nt-bg h2 {
letter-spacing: 0.01em; font-size: 18px;
}
.nt-bg .h2 {
letter-spacing: 0.01em; font-size: 18px;
}
.nt-bg #nt-main .nt-icol.nt-tabs .h2 {
text-align: left;
}
}
.nt-tabs input + .h2 {
border-color: rgb(19, 97, 85); color: rgb(255, 255, 255); background-color: rgb(19, 97, 85);
}
.nt-tabs input:checked + .h2 {
border-color: rgb(19, 97, 85); color: rgb(255, 255, 255); background-color: rgb(0, 144, 217);
}
.nt-top.nt-tabs input + .h2 {
padding-right: 20px;
}
.nt-icor.nt-tabs input + .h2::after {
content: url(https://wxalbum-10001658.image.myqcloud.com//wxalbum/746539/20220705200739/7300f35b488582659cdf7a1a2f92f7e8.png);
}
.nt-icor.nt-tabs input:checked + .h2::after {
content: url(https://wxalbum-10001658.image.myqcloud.com//wxalbum/746539/20220705200738/4b1ac40885392a2d204141951ae88310.png);
}
.nt-icol.nt-tabs input + .h2::before {
float: none; content: url(https://wxalbum-10001658.image.myqcloud.com//wxalbum/746539/20220705200738/4b1ac40885392a2d204141951ae88310.png);
}
.nt-icol.nt-tabs input:checked + .h2::before {
content: url(https://wxalbum-10001658.image.myqcloud.com//wxalbum/746539/20220705200739/7300f35b488582659cdf7a1a2f92f7e8.png);
}
.nt-tbox {
background: rgb(255, 255, 255);
}
.nt-dbox {
background: rgb(255, 255, 255);
}
.nt-gbox {
background: rgb(239, 242, 244);
}
.nt-ibox {
background: rgb(255, 255, 255);
}
#nt-head .nt-dbox {
border: 1px solid rgb(219, 223, 225); border-image: none;
}
.nt-vnav {
border-top-color: rgb(219, 223, 225); border-top-width: 1px; border-top-style: solid;
}
.nt-dbox h5 {
border-top-color: rgb(219, 223, 225); border-top-width: 1px; border-top-style: solid;
}
.nt-cats .nt-vnav {
border-top-color: currentColor; border-top-width: medium; border-top-style: none;
}
.lcat .nt-vnav {
border-top-color: currentColor; border-top-width: medium; border-top-style: none;
}
.nt-dbox label {
font: 400 14px/18px “Open Sans”, sans-serif; color: rgb(19, 97, 85); font-size-adjust: none; font-stretch: normal;
}
.nt-dbox input + label {
background-image: url(“images/nt-icon-open.png”);
}
.nt-dbox input:checked + label {
background-image: url(“images/nt-icon-shut.png”);
}
.nt-prom {
border: 1px solid rgb(219, 223, 225); border-image: none;
}
img.nt-prom {
border: 1px none rgb(219, 223, 225);
border-image: none;
}
.nt-nobo.nt-prom {
border-radius: 0px; border: 0px currentColor; border-image: none;
}
.nt-bg a.nt-bttn {
background: rgb(0, 144, 217); border-width: 3px 0px; border-style: solid; border-color: rgb(19, 97, 85); padding: 6px 12px; border-image: none; color: rgb(255, 255, 255); line-height: 1.2; letter-spacing: 0.02em; font-size: 18px; font-weight: 500;
}
.nt-bg .nt-fp a::after {
background: rgb(0, 144, 217); border-width: 3px 0px; border-style: solid; border-color: rgb(19, 97, 85); padding: 6px 12px; border-image: none; color: rgb(255, 255, 255); line-height: 1.2; letter-spacing: 0.02em; font-size: 18px; font-weight: 500;
}
.nt-bg a.nt-bttn:hover {
background: rgb(0, 96, 144); border-color: rgb(19, 97, 85); color: rgb(255, 255, 255);
}
.nt-bg .nt-fp a:hover::after {
background: rgb(0, 96, 144); border-color: rgb(19, 97, 85); color: rgb(255, 255, 255);
}
@media all and (max-width:1042px)
{
.nt-bg a.nt-bttn {
letter-spacing: 0.01em; font-size: 17px;
}
.nt-bg .nt-fp a::after {
letter-spacing: 0.01em; font-size: 17px;
}
}
.nt-gbox {
border-radius: 0px 12px; overflow: hidden;
}
.nt-prom {
border-radius: 0px 12px; overflow: hidden;
}
.nt-prot {
border-radius: 0px 12px; overflow: hidden;
}
.nt-bttn {
border-radius: 0px 12px; overflow: hidden;
}
.nt-fp {
border-radius: 0px 12px; overflow: hidden;
}
.nt-fcat a {
border-radius: 0px 12px; overflow: hidden;
}
.nt-dbox {
border-radius: 0px 12px; overflow: hidden;
}
.nt-tabs input + .h2 {
border-radius: 0px 12px; overflow: hidden;
}
h1.nt-tbar {
border-radius: 0px 12px; overflow: hidden;
}
.nt-tbox {
border-radius: 0px 0px 0px 12px; overflow: hidden;
}
#nt-left .nt-dbox {
border-radius: 0px 0px 0px 12px; overflow: hidden;
}
.nt-ibox {
border-radius: 0px 0px 0px 12px; overflow: hidden;
}
h2 {
border-radius: 0px 12px 0px 0px; overflow: hidden;
}
.nt-tabs input:checked + .h2 {
border-radius: 0px 12px 0px 0px; overflow: hidden;
}
.nt-top.nt-tabs input + .h2 {
border-radius: 0px 12px 0px 0px; overflow: hidden;
}
#nt-full {
border-radius: 0px 12px; overflow: hidden;
}
#nt-thmb label {
border-radius: 0px 12px; overflow: hidden;
}
a.nt-bttn {
border-radius: 0px 12px; overflow: hidden;
}
.nt-fp a::after {
border-radius: 0px 12px; overflow: hidden;
}
.nt-tbox {
box-shadow: 0px 10px 10px -10px #bac1c4;
}
.nt-gbox {
box-shadow: 0px 10px 10px -10px #bac1c4;
}
.nt-dbox {
box-shadow: 0px 10px 10px -10px #bac1c4;
}
.nt-tabs {
box-shadow: 0px 10px 10px -10px #bac1c4;
}
.nt-prom {
box-shadow: 0px 10px 10px -10px #dbdfe1;
text-decoration: none;
}
.nt-prot {
box-shadow: 0px 10px 10px -10px #bac1c4;
}
#nt-full {
box-shadow: 0px 10px 10px -10px #bac1c4;
}
.nt-ibox {
box-shadow: 0px 10px 10px -10px #bac1c4;
}
.nt-brnd a {
box-shadow: 0px 10px 10px -10px #bac1c4;
}
.nt-fcat a {
box-shadow: 0px 10px 10px -10px #bac1c4;
}
.nt-whys {
box-shadow: 0px 10px 10px -10px #bac1c4;
}
#nt-head .nt-dbox {
box-shadow: 0px 0px 0px 0px;
}
.nt-tabs .nt-tbox {
box-shadow: 0px 0px 0px 0px;
}
.nt-nobo.nt-prom {
box-shadow: 0px 0px 0px 0px;
}
#nt-head-02 {
background-color: rgb(19, 97, 85); border-width: 10px 0px; border-style: solid; border-color: rgb(19, 97, 85); border-image: none; margin-top: 10px; box-shadow: 0px 0px 10px #888;
}
@media all and (max-width:960px)
{
#nt-head-02 {
background-position: center -90px;
}
}
#nt-head .nt-main {
padding-top: 10px; padding-bottom: 10px;
}
#nt-head .nt-logo {
width: 300px;
}
#nt-head p.nt-tagl {
font: 500 16px/22px Poppins, sans-serif; color: rgb(0, 144, 217); letter-spacing: 0.02em; font-size-adjust: none; font-stretch: normal;
}
#nt-head p.nt-tagl span {
color: rgb(255,255,255);
line-height: inherit;
font-size: inherit;
font-weight: 700;
display: block;
}
@media all and (max-width:960px)
{
#nt-head p.nt-tagl {
font-size: 15px;
}
}
#nt-head .nt-menu li a {
background: url(“https://wxalbum-10001658.image.myqcloud.com//wxalbum/746539/20220705200738/62e23753ac437faba576102f157a7aa8.png”) no-repeat center bottom -4px;
padding: 5px 0px;
color: rgb(219,223,225);
font-size-adjust: none;
font-stretch: normal;
font-family: “Open Sans”, sans-serif;
font-size: 15px;
line-height: 1.5;
font-weight: 500;
}
#nt-head .nt-menu li a:hover {
background-position: bottom;
color: rgb(0,144,217);
}
#nt-head .nt-menu li {
background: url(“https://wxalbum-10001658.image.myqcloud.com//wxalbum/746539/20220706152427/51b64614bb63cf9369cc15acc9ce678e.png”) no-repeat right 10px center; padding-right: 30px;
}
#nt-head .nt-menu li:last-child {
background: none; padding-right: 0px;
}
@media all and (min-width:961px)
{
#nt-head .nt-main .nt-la {
width: 24%; justify-content: flex-start;
}
#nt-head .nt-main .nt-ra {
width: 73%; justify-content: flex-end;
}
#nt-head .nt-main .nt-la {
flex-flow:row wrap; display: flex; align-items: center;
}
#nt-head .nt-main .nt-ra {
flex-flow:row wrap; display: flex; align-items: center;
}
#nt-head .nt-main .nt-ra .nt-tagl {
margin: 0px 0px 10px;
}
#nt-head .nt-main .nt-ra .nt-srch {
margin: 0px 0px 15px;
}
#nt-head .nt-main .nt-ra .nt-tagl {
width: 100%;
}
#nt-head .nt-main .nt-ra .nt-menu {
width: 100%;
}
}
@media all and (max-width:960px)
{
#nt-head .nt-srch {
margin: 10px auto 0px;
}
#nt-head .nt-srch input {
line-height: 18px;
}
}
.nt-bg .nt-vnav li a {
background: rgb(239, 242, 244); padding: 7px 8px 7px 23px; color: rgb(19, 97, 85); line-height: 17px; text-indent: -13px; font-size: 14px; font-weight: 500;
}
.nt-bg .nt-vnav li a:hover {
background: rgb(255, 255, 255); color: rgb(0, 144, 217);
}
.nt-bg .nt-vnav .lev2 li a {
padding: 5px 10px 5px 36px; line-height: 17px; font-size: 14px; font-weight: 400;
}
.nt-bg .nt-vnav .lev3 li a {
padding-left: 56px;
}
#nt-left .nt-dbox label {
padding-top: 9px; padding-bottom: 9px;
}
#nt-left .nt-vnav li {
padding: 2px;
}
#nt-left .nt-vnav .lev2 li {
border-top-color: rgb(219, 223, 225); border-top-width: 1px; border-top-style: solid;
}
.nt-vnav li {
border-top-color: rgb(219, 223, 225); border-top-width: 1px; border-top-style: solid;
}
.nt-vnav li:first-child {
border-top-color: currentColor; border-top-width: 0px; border-top-style: none;
}
.nt-vnav .lev2 {
padding-bottom: 0px; border-top-color: rgb(219, 223, 225); border-top-width: 1px; border-top-style: solid;
}
.nt-vnav .lev3 {
padding-bottom: 0px; border-top-color: rgb(219, 223, 225); border-top-width: 1px; border-top-style: solid;
}
.nt-vnav li a::before {
padding-right: 6px; content: url(https://wxalbum-10001658.image.myqcloud.com//wxalbum/746539/20220705200738/2ff2f4e01c38ca2106712904c5a0aef5.png);
}
.nt-vnav li a:hover::before {
content: url(https://wxalbum-10001658.image.myqcloud.com//wxalbum/746539/20220706152427/51b64614bb63cf9369cc15acc9ce678e.png);
}
.nt-vnav .lev2 li a::before {
padding-right: 4px; content: url(images/nt-icon-lev2.png);
}
.nt-vnav .lev2 li a:hover::before {
content: url(images/nt-icon-lev2h.png);
}
#nt-head .nt-dbox {
background-color: rgb(239, 242, 244);
}
.nt-bg #nt-head .nt-vnav li a {
text-transform: none; padding-top: 5px; padding-bottom: 5px; background-color: rgb(239, 242, 244);
}
.nt-bg #nt-head .nt-vnav li span {
text-transform: none; padding-top: 5px; padding-bottom: 5px; background-color: rgb(239, 242, 244);
}
.nt-bg #nt-head .nt-vnav li a:hover {
background-color: rgb(255, 255, 255);
}
.nt-bg #nt-head .nt-vnav li span {
background-color: rgb(255, 255, 255);
}
.nt-tbox.nt-news {
background: rgb(198, 252, 237);
}
.nt-tbox.nt-news p {
margin: 0px 0px 14px; line-height: 1.4;
}
.nt-tbox.nt-news .nt-bttn {
float: right;
}
#nt-full {
border: 1px solid rgb(219, 223, 225); border-image: none;
}
#nt-thmb label {
border: 1px solid rgb(219, 223, 225); border-image: none;
}
#nt-thmb label:hover {
border: 1px solid rgb(0, 144, 217); border-image: none;
}
#nt-thmb h5 {
color: rgb(19, 97, 85);
}
#nt-thmb h5::before {
content: url(https://wxalbum-10001658.image.myqcloud.com//wxalbum/746539/20220705200737/c21308f4e16ac721cc94187be684ee6f.png);
}
.nt-spec table {
margin: 0px auto; border: 0px currentColor; border-image: none; width: 100%; border-collapse: collapse;
}
.nt-spec table th {
background: rgb(245, 247, 248); padding: 5px 8px; text-align: left; color: rgb(19, 97, 85); border-bottom-color: rgb(255, 255, 255); border-bottom-width: 2px; border-bottom-style: solid;
}
.nt-spec table td {
background: rgb(245, 247, 248); padding: 5px 8px; text-align: left; color: rgb(19, 97, 85); border-bottom-color: rgb(255, 255, 255); border-bottom-width: 2px; border-bottom-style: solid;
}
.nt-spec table th {
background: rgb(239, 242, 244); width: 32%; color: rgb(19, 97, 85); font-weight: 500; border-right-color: rgb(255, 255, 255); border-right-width: 2px; border-right-style: solid;
}
.nt-spec table tr:last-child th {
border-bottom-color: currentColor; border-bottom-width: 0px; border-bottom-style: none;
}
.nt-spec table tr:last-child td {
border-bottom-color: currentColor; border-bottom-width: 0px; border-bottom-style: none;
}
@media all and (max-width:500px)
{
.nt-spec table th {
width: auto;
}
}
.nt-prot {
border-width: medium medium medium 5px;
border-style: none none none solid;
border-color: rgb(19, 97, 85);
border-image: none;
background-color: rgb(0, 144, 217);
}
.nt-prot p {
font: 500 20px/1.2 Poppins, sans-serif; color: rgb(255, 255, 255); letter-spacing: 0.02em; font-size-adjust: none; font-stretch: normal;
}
.nt-prot p span {
color: rgb(255,255,255);
}
a.nt-prot:hover p {
color: rgb(198, 252, 237);
}
a.nt-prot:hover p span {
color: rgb(198, 252, 237);
}
.nt-icol.nt-prot img {
width: 60px; height: 60px;
}
.nt-icot.nt-prot img {
width: 60px; height: 60px;
}
.nt-alt.nt-prot {
border-color: rgb(19, 97, 85);
background-color: rgb(0, 144, 217);
}
.nt-alt.nt-prot p {
color: rgb(255, 255, 255);
}
.nt-alt.nt-prot p span {
color: rgb(255,255,255);
}
a.nt-alt.nt-prot:hover p {
color: rgb(198, 252, 237);
}
a.nt-alt.nt-prot:hover p span {
color: rgb(198, 252, 237);
}
@media all and (max-width:1220px)
{
.nt-prot p {
letter-spacing: 0.01em; font-size: 18px;
}
}
@media all and (min-width:1043px)
{
.nt-mini {
display: none;
}
}
.nt-pbox.nt-fcat {
padding-top: 15px;
}
@media all and (max-width:499px)
{
.nt-pbox.nt-fcat {
padding-top: 10px;
}
}
.nt-fcat a {
}
.nt-feat .nt-fp {
background: rgb(239, 242, 244); border: 1px solid rgb(219, 223, 225); border-image: none;
}
.nt-feat .nt-fp a .thumb {
border: 1px solid rgb(219, 223, 225); border-image: none;
}
.nt-feat .nt-fp a .title {
color: rgb(19, 97, 85);
}
.nt-feat .nt-fp a:hover .title {
color: rgb(0, 144, 217);
}
.nt-feat .nt-fp a .price {
color: rgb(19, 97, 85);
}
.nt-feat .nt-fp a::after {
content: “View Item”;
}
#nt-foot-04 {
background: rgb(0, 96, 144); border-width: 5px 0px; border-style: solid; border-color: rgb(19, 97, 85); border-image: none; box-shadow: 0px 0px 10px #888;
}
#nt-foot .nt-menu li a {
color: rgb(219, 223, 225); line-height: 18px; font-size: 14px;
}
#nt-foot .nt-menu li a:hover {
color: rgb(255, 255, 255);
}
#nt-foot .nt-copy {
color: rgb(219, 223, 225); line-height: 18px; font-size: 14px;
}
#nt-foot .nt-copy a:hover {
color: rgb(255, 255, 255);
}
#nt-foot .nt-menu li a::after {
padding: 0px 10px; content: url(https://wxalbum-10001658.image.myqcloud.com//wxalbum/746539/20220706152427/51b64614bb63cf9369cc15acc9ce678e.png);
}
#nt-foot .nt-copy .seller::after {
padding: 0px 10px;
}
#nt-foot .nt-menu li:last-child a::after {
display: none; content: “”;
}
@media all and (max-width:960px)
{
#nt-foot .nt-copy .seller::after {
display: none; content: “”;
}
}
.nt-book {
display: none !important;
}
.nt-news {
display: none !important;
}
.STYLE1 {color: #000000}
.STYLE2 {color: #FF0000}
.STYLE3 {color: #FFFFFF}
High-Quality Projector & Screen, Furniture
Free Shipping & Free Return -
Store Home
-
Bookmark Us
-
Feedback
-
Contact Us
MENU Store Categories -
Home & Garden
-
Electronics
-
Exercise & Fitness
-
Hardware
-
Outdoor Recreation
Store Support -
Store Home
-
Bookmark Us
-
Feedback
-
Contact Us
Shop By Category
- Home Theater Projectors
- Projector Screen
- Home & Garden
- Consumer Electronics
- Business & Industrial
- Home & Garden
- Sports & Camping
- Business & Industrial
- Health & Beauty
- Cameras & Photography
- Other
Store Newsletter
Sign up to receive special insider notifications of our latest deals, promotions, and new listings!
Join Now »
Product Description
Description
This WiFi projector equipped with 50000 Lumens (Over 400 ANSI), 12000:1
high contrast ratio, Native 1080P Full HD 100% RGB, 250″ screen
display, all allow you to enjoy the happiness home entertainment.
Definitely the best choice for you, just take it home and create a
wonderful movie night right now! Feature:
【NATIVE REAL 1080P】Differnt from other FAKE 1080P projectors(only comes with native 800×480 resolution), it brings you a real Full HD world. With 50000 Lumens, REAL 1920 x 1080 native resolution and 100% RGB, you will see clearer, brighter and more vivid images. The 12000:1 high contrast ratio gives you more realistic colour reproduction and brings out darker details.
【DUAL WiFi CONNECTION】No
need to worry about the connection cable, you can easily connect to
your iOS/Android device via WiFi. By the way, 5G and 2.4G dual-band WiFi
function can provide faster wireless speed, wider range and smoother
transmission than other 2.4G single-band projectors.
Note: Due to HDCP copyright, all the wireless projection doesn’t support Netflix, Amazon Prime and Hulu, but you could use Amazon fire stick, laptop or PC to play.
【BUILT-IN SPEAKER & Two-Way Bluetooth】Built-in 5.0 bidirectional bluetooth, it can not only be a Hi-Fi bluetooth speaker to receive bluetooth signal, but also a mini projector to transmit bluetooth signal. The stereo surround speaker restores the original audio fidelity,give you an excellent listening experience without connecting external speakers. What’s more, you can also connect headphones, speakers and other audio equipment via bluetooth, and you can enjoy the cinema-level surround effect at home.
【ZOOM FUNCTION & GIANT DISPLAY】With
zoom function, it can shrink the image size to 50%~100% using the
remote control without moving the projector. By adjusting the
projection distanceit, it can display 50-250 inch screen size to provide
you with an immersive cinema experience.
【LOW NOISE & LONG LAMP LIFE】Because
of advanced noise reduction technology, the fan noise of our projector
is reduced by 80%, so you can fully immerse yourself in your favourite
movie without being disturbed by noise. And this powerful cooling
system efficiently cools the heat of the lamp, extending the lamp life
to 80000 hours, which means you can use it for more than 10 years.
【MANUAL FOCUS & ±15° KEYSTONE CORRECTION 】Don’t
worry about that the image will be bluerred when the projection
distance changes, just try to adjust the focus ring until the image is
clear.
【SLEEP TIMER FUNCTION】Sometimes
we fall asleep while watching a movie, just set a time and it will turn
off automatically. Thanks to this eco-friendly function, you can save
energy and won’t be woken up by the sound of the movie. Specification:
1. Brightness: 50000 Lumens, Over 400 ANSI
2. Contrast Ratio: 12000:1
3. Projection Size: 50~250″
4. Projection Distant: 1.7-7M
5. Features: Built-in Speakers, Portable, Remote Control, Wifi, Bluetooth, Timer Function
6. Color: White
7. Aspect Ratio: 4:3/16:9
8. Keystone: ±15° Keystone Correction
9. Zoom: 50%⇌100%
10. 3D: Support Red and Blue 3D
11. 4.41 Inch LCD Display
12. Lamp Life: 80000 hours
13. Native Resolution: 1920 x 1080, REAL 1080P (FHD) 100% RGB
14. Connectivity: 2.4G & 5G Wifi, BT 5.0, HDMI, 3.5mm Audio, USB 2.0, VGA, AV
15. Compatible Operating System: iPad, Android, iOS/Mac, Windows
16. Weight: 1.37kg
17. Dimension: 22.5x18x9 cm
18. Installation: Ceiling Mount/Tripod Stand Mount/Table Placement Package List:
1x WiFi Projector
1x Remote Controller
1x Power Cable
1x HDMI Cable
1x AV Cable
1x Lens Cap
1x Heightened Leg
1x User Manual
Payment 1. We accept Paypal, Payoneer, VISA, Master Card, American Express, Discover as payment methods.
2. Cancel your order: Your order is important to us and will be processed within 24-48 hours of payment verification. (Sunday is our day off). If you change your mind after payment has been confirmed, please contact us within 2 hours, our team will do our best to block the order, otherwise we cannot guarantee the cancellation.
3. Please ensure that your order address is correct. If not, please correct it before submitting your payment. Thank you very much.
Shipping -
Our warehouses are located in the US, UK & Germany!
-
We will despatch your oder and upload the tracking number within 48 working hours.
-
Please make sure your order address is correct before completing payment. If you need to change the order address, please contact me within 2 hours, otherwise the order will be shipped automatically.
-
If you have not received your item within 30 days after payment, please contact us. We will track the shipment and get back to you as soon as possible. Our goal is make customer satisfaction!
-
Due to stock levels and time differences, we will choose to ship your item from our first available warehouse to ensure fast delivery.
Returns 1. Please contact us before return, the return address will vary depending on your address.
2. If there is a product quality problem, please describe the problem in detail and send some pictures of the product to show the problem, we need this information to know the problem exactly and give you a shipping label to return.
3. If the product is in good condition but you change your mind, we won’t pay for the return postage, hope you can understand.
4. Please return it within 30 days for a replacement or money back.
Contact Us
Questions or comments? We welcome your inquiry! Please click here to contact us, and we will get back to you as quickly as possible.
Sign Up for OurNewsletter »
-
Store Home
-
Bookmark Us
-
Feedback
-
Contact Us
Copyright © Cinestarr. All rights reserved.
|
 For Honor X9c Crystal Texture Colored Drawing Leather Phone Case(Purple Peony) $2.50
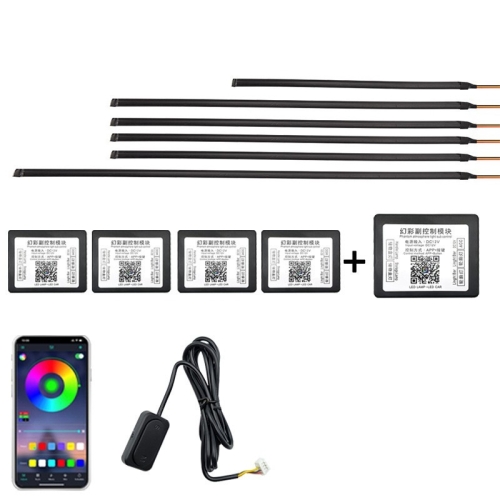
For Honor X9c Crystal Texture Colored Drawing Leather Phone Case(Purple Peony) $2.50  6 in 1 Car Hidden Acrylic LED Colorful Decorative Atmosphere Light Strip $28.10
6 in 1 Car Hidden Acrylic LED Colorful Decorative Atmosphere Light Strip $28.10  Mishansha Women Plush Slippers Warm Slippers Memory Foam Slippers Mens Slippers $29.63
Mishansha Women Plush Slippers Warm Slippers Memory Foam Slippers Mens Slippers $29.63  GURGER Men's Women's Winter Warm Plush Fur Slipper Boots Slippers $38.14
GURGER Men's Women's Winter Warm Plush Fur Slipper Boots Slippers $38.14  NAGAWOOD Wooden Countertop Baskets Set of 2 for Kitchen, Bathroom, Pantry|Wall Mount Upgrade with Full Accessories| Rustic Nesting Boxes|Wooden... $307,245.40
NAGAWOOD Wooden Countertop Baskets Set of 2 for Kitchen, Bathroom, Pantry|Wall Mount Upgrade with Full Accessories| Rustic Nesting Boxes|Wooden... $307,245.40  StorageWorks Seagrass Storage Baskets, Hand-Woven Open-Front Bins with Handles, 2 Pack $428,911.50
StorageWorks Seagrass Storage Baskets, Hand-Woven Open-Front Bins with Handles, 2 Pack $428,911.50  Simplify 2 Tone Sailor Knot Storage Tote | Decorative Basket | Closet Organization | De-clutter | Accessories | Toys | Bathroom Organization |... $11.80
Simplify 2 Tone Sailor Knot Storage Tote | Decorative Basket | Closet Organization | De-clutter | Accessories | Toys | Bathroom Organization |... $11.80  2020 Bohemia Simple 3 Layers Clavicle Chain Necklace Round Pendant Women Accessories Fashion Jewelry
2020 Bohemia Simple 3 Layers Clavicle Chain Necklace Round Pendant Women Accessories Fashion Jewelry  Hasselblad HC 80mm f/2.8 Lens $3,326.40
Hasselblad HC 80mm f/2.8 Lens $3,326.40  Flower Crystal Long Necklaces & Pendants Vintage Chain Leaf Necklace Fashion Jewelry For Women 2019
Flower Crystal Long Necklaces & Pendants Vintage Chain Leaf Necklace Fashion Jewelry For Women 2019  2021 Small Rectangular Women's Retro Brand Designer Glasses Square Sunglasses Vintage Zonnebril Dames lenses Sun Decorative
2021 Small Rectangular Women's Retro Brand Designer Glasses Square Sunglasses Vintage Zonnebril Dames lenses Sun Decorative 