3 in 1 Soap Dispenser Wall Mounted Liquid Bathroom Hand Soap Shower Gel Shampoo
.irobotbox-gallery {
width: 100%;
text-align: center;
position: relative;
}
.irobotbox-gallery .control-operator:target ~ .controls .control-button {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
.irobotbox-gallery .control-button:first-of-type,
.irobotbox-gallery .control-operator:nth-of-type(1):target ~ .controls .control-button:nth-of-type(1),
.irobotbox-gallery .control-operator:nth-of-type(2):target ~ .controls .control-button:nth-of-type(2),
.irobotbox-gallery .control-operator:nth-of-type(3):target ~ .controls .control-button:nth-of-type(3),
.irobotbox-gallery .control-operator:nth-of-type(4):target ~ .controls .control-button:nth-of-type(4),
.irobotbox-gallery .control-operator:nth-of-type(5):target ~ .controls .control-button:nth-of-type(5),
.irobotbox-gallery .control-operator:nth-of-type(6):target ~ .controls .control-button:nth-of-type(6),
.irobotbox-gallery .control-operator:nth-of-type(7):target ~ .controls .control-button:nth-of-type(7),
.irobotbox-gallery .control-operator:nth-of-type(8):target ~ .controls .control-button:nth-of-type(8),
.irobotbox-gallery .control-operator:nth-of-type(9):target ~ .controls .control-button:nth-of-type(9),
.irobotbox-gallery .control-operator:nth-of-type(10):target ~ .controls .control-button:nth-of-type(10),
.irobotbox-gallery .control-operator:nth-of-type(11):target ~ .controls .control-button:nth-of-type(11),
.irobotbox-gallery .control-operator:nth-of-type(12):target ~ .controls .control-button:nth-of-type(12) {
color: white;
color: rgba(255, 255, 255, 0.8);
}
.irobotbox-gallery .item {
position: absolute;
top: 0;
left: 0;
width: 100%;
pointer-events: none;
opacity: 0;
-webkit-transition: opacity .5s;
-o-transition: opacity .5s;
transition: opacity .5s;
}
.irobotbox-gallery .control-operator {
display: none;
}
.irobotbox-gallery .control-operator:target ~ .item {
pointer-events: none;
opacity: 0;
-webkit-animation: none;
-o-animation: none;
animation: none;
}
.irobotbox-gallery .control-operator:target ~ .controls .control-button {
-webkit-animation: none;
-o-animation: none;
animation: none;
}
.irobotbox-gallery .control-operator:nth-of-type(1):target ~ .item:nth-of-type(1) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(2):target ~ .item:nth-of-type(2) {
pointer-events: auto;
opacity: 1;
}
.items-2 .control-button:nth-of-type(1),
.items-2 .item:nth-of-type(1) {
-webkit-animation-delay: -2s;
-o-animation-delay: -2s;
animation-delay: -2s;
}
.items-2 .control-button:nth-of-type(2),
.items-2 .item:nth-of-type(2) {
-webkit-animation-delay: 5s;
-o-animation-delay: 5s;
animation-delay: 5s;
}
.irobotbox-gallery .control-operator:nth-of-type(1):target ~ .item:nth-of-type(1) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(2):target ~ .item:nth-of-type(2) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(3):target ~ .item:nth-of-type(3) {
pointer-events: auto;
opacity: 1;
}
.items-3 .control-button:nth-of-type(1),
.items-3 .item:nth-of-type(1) {
-webkit-animation-delay: -2s;
-o-animation-delay: -2s;
animation-delay: -2s;
}
.items-3 .control-button:nth-of-type(2),
.items-3 .item:nth-of-type(2) {
-webkit-animation-delay: 5s;
-o-animation-delay: 5s;
animation-delay: 5s;
}
.items-3 .control-button:nth-of-type(3),
.items-3 .item:nth-of-type(3) {
-webkit-animation-delay: 12s;
-o-animation-delay: 12s;
animation-delay: 12s;
}
.irobotbox-gallery .control-operator:nth-of-type(1):target ~ .item:nth-of-type(1) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(2):target ~ .item:nth-of-type(2) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(3):target ~ .item:nth-of-type(3) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(4):target ~ .item:nth-of-type(4) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(5):target ~ .item:nth-of-type(5) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(6):target ~ .item:nth-of-type(6) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(7):target ~ .item:nth-of-type(7) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(8):target ~ .item:nth-of-type(8) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(9):target ~ .item:nth-of-type(9) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(10):target ~ .item:nth-of-type(10) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(11):target ~ .item:nth-of-type(11) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(12):target ~ .item:nth-of-type(12) {
pointer-events: auto;
opacity: 1;
}
.items-4 .control-button:nth-of-type(1),
.items-4 .item:nth-of-type(1) {
-webkit-animation-delay: -2s;
-o-animation-delay: -2s;
animation-delay: -2s;
}
.items-4 .control-button:nth-of-type(2),
.items-4 .item:nth-of-type(2) {
-webkit-animation-delay: 5s;
-o-animation-delay: 5s;
animation-delay: 5s;
}
.items-4 .control-button:nth-of-type(3),
.items-4 .item:nth-of-type(3) {
-webkit-animation-delay: 12s;
-o-animation-delay: 12s;
animation-delay: 12s;
}
.items-4 .control-button:nth-of-type(4),
.items-4 .item:nth-of-type(4) {
-webkit-animation-delay: 19s;
-o-animation-delay: 19s;
animation-delay: 19s;
}
.items-4 .control-button:nth-of-type(5),
.items-4 .item:nth-of-type(5) {
-webkit-animation-delay: 19s;
-o-animation-delay: 19s;
animation-delay: 19s;
}
.irobotbox-gallery .control-operator:nth-of-type(1):target ~ .item:nth-of-type(1) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(2):target ~ .item:nth-of-type(2) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(3):target ~ .item:nth-of-type(3) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(4):target ~ .item:nth-of-type(4) {
pointer-events: auto;
opacity: 1;
}
.irobotbox-gallery .control-operator:nth-of-type(5):target ~ .item:nth-of-type(5) {
pointer-events: auto;
opacity: 1;
}
.items-5 .control-button:nth-of-type(1),
.items-5 .item:nth-of-type(1) {
-webkit-animation-delay: -2s;
-o-animation-delay: -2s;
animation-delay: -2s;
}
.items-5 .control-button:nth-of-type(2),
.items-5 .item:nth-of-type(2) {
-webkit-animation-delay: 5s;
-o-animation-delay: 5s;
animation-delay: 5s;
}
.items-5 .control-button:nth-of-type(3),
.items-5 .item:nth-of-type(3) {
-webkit-animation-delay: 12s;
-o-animation-delay: 12s;
animation-delay: 12s;
}
.items-5 .control-button:nth-of-type(4),
.items-5 .item:nth-of-type(4) {
-webkit-animation-delay: 19s;
-o-animation-delay: 19s;
animation-delay: 19s;
}
.items-5 .control-button:nth-of-type(5),
.items-5 .item:nth-of-type(5) {
-webkit-animation-delay: 26s;
-o-animation-delay: 26s;
animation-delay: 26s;
}
.irobotbox-gallery .control-button {
color: #ccc;
color: rgba(255, 255, 255, 0.4);
}
.irobotbox-gallery .control-button:hover {
color: white;
color: rgba(255, 255, 255, 0.8);
}
.irobotbox-gallery .item {
overflow: hidden;
text-align: center;
}
.irobotbox-gallery .controls {
width: 100%;
}
.irobotbox-gallery .control-button {
display: inline-block;
margin: 0 .02em;
font-size: 3em;
text-align: center;
text-decoration: none;
-webkit-transition: color .1s;
-o-transition: color .1s;
transition: color .1s;
}
.irobotbox-gallery .item:first-of-type {
position: relative;
pointer-events: auto;
opacity: 1;
}
.bigPic {
position: relative;
width: 100%;
height: 598px;
text-align: center;
margin: 0;
background-color: #fff;
border: 1px solid #cccccc;
}
.bigPic img {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
max-width: 600px;
max-height: 600px;
}
.galleryNav {
padding-top: 5px;
padding-left: 0;
text-align: center;
}
.galleryThumb {
max-height: 220px;
position: relative;
display: inline-block;
margin-top: 2px;
margin-left: 2px;
width: 95px;
height: 95px;
text-align: center;
}
.galleryThumb:hover,
.galleryThumb:visited,
.galleryThumb:link {
text-decoration: none;
}
.galleryThumb:nth-child(1),
.galleryThumb:nth-child(5) {
margin-left: 0;
}
.galleryThumb:nth-child(4n) {
margin-right: 0;
}
.galleryThumb:last-child {
margin-right: 0;
}
.galleryThumb:hover {
opacity: 0.7;
cursor: pointer;
transition: all 0.2s;
}
.galleryThumb img {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
max-width: 100%;
max-height: 100%;
}
a[id$=”#acontrol1/”],
a[id$=”#acontrol2/”],
a[id$=”#acontrol3/”],
a[id$=”#acontrol4/”],
a[id$=”#acontrol5/”],
a[id$=”#acontrol6/”],
a[id$=”#acontrol7/”],
a[id$=”#acontrol8/”],
a[id$=”#acontrol9/”],
a[id$=”#acontrol10/”],
a[id$=”#acontrol11/”],
a[id$=”#acontrol12/”] {
display: none;
}
/*ipad*/
@media only screen and (max-width:768px) {
.label-content {
width: 100%!important;
}
.label-content > .custom-drop {
width: 100%!important;
}
.productimage {
height: 650px!important;
min-height: 650px!important;
}
.irobotbox-gallery {
min-height: initial!important;
}
.irobotbox-gallery .item {
overflow: hidden;
text-align: center;
width: 100%!important;
}
.irobotbox-gallery.control-operator {
width: 100%!important;
height: 100%!important;
}
.bigPic {
position: relative;
width: 500px!important;
height: 500px!important;
text-align: center;
margin: 0;
background-color: #fff;
border: 1px solid #cccccc;
}
.bigPic img {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
max-width: 100%;
max-height: 100%;
}
.galleryThumb {
max-height: 150px;
position: relative;
display: inline-block;
margin-top: 2px;
margin-left: 2px;
width: 70px;
height: 70px;
text-align: center;
}
}
/*phone 479*/
@media only screen and (max-width:479px) {
.label-content {
width: 100%!important;
}
.label-content > .custom-drop {
width: 100%!important;
}
.productimage {
height: 550px!important;
min-height: 550px!important;
}
.irobotbox-gallery {
min-height: initial!important;
}
.irobotbox-gallery .item {
overflow: hidden;
text-align: center;
width: 100%!important;
}
.irobotbox-gallery.control-operator {
width: 100%!important;
height: 100%!important;
}
.bigPic {
position: relative;
width: 400px!important;
height: 400px!important;
text-align: center;
margin: 0;
background-color: #fff;
border: 1px solid #cccccc;
}
.bigPic img {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
max-width: 100%;
max-height: 100%;
}
.galleryThumb {
max-height: 130px;
position: relative;
display: inline-block;
margin-top: 2px;
margin-left: 2px;
width: 60px;
height: 60px;
text-align: center;
}
}
/*phone 375*/
@media only screen and (max-width:375px) {
.label-content {
width: 100%!important;
}
.label-content > .custom-drop {
width: 100%!important;
}
.productimage {
height: 550px!important;
min-height: 550px!important;
}
.irobotbox-gallery {
min-height: initial!important;
}
.irobotbox-gallery .item {
overflow: hidden;
text-align: center;
width: 100%!important;
}
.irobotbox-gallery.control-operator {
width: 100%!important;
height: 100%!important;
}
.bigPic {
position: relative;
width: 350px!important;
height: 350px!important;
text-align: center;
margin: 0;
background-color: #fff;
border: 1px solid #cccccc;
}
.bigPic img {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
max-width: 100%;
max-height: 100%;
}
.galleryThumb {
max-height: 160px;
position: relative;
display: inline-block;
margin-top: 2px;
margin-left: 2px;
width: 50px;
height: 50px;
text-align: center;
}
}
Description
Description
This item is a simple and practical shampoo and soap gel pump dispenser, which is made of durable ABS plastic. It is easy to be installed and mounted on the wall for convenient using. With three outlet, it is suitable for storing liquid soap, shampoo and other gel or lotion simultaneously. The dispenser can be used in bathrooms, kitchens, hotels and so on.
Features
– Color: As shown.
– Material: Plastic.
– Size: 16.5 x 19 x 8 cm.
– It is suitable for storing liquid soap, shampoo and other gel or lotion in bathrooms, kitchens, hotels and so on.
– The pump can be installed on the wall easily, easy to and use: pour liquid gel into and cover the top, then lightly press the button and you can get it.
– Conveniently dispenses your favourite shower liquid and eliminates shower bottle clutter.
– Can be used to storing soap shampoo, shower gel, hair conditioner, body wash and lotion.
Product Highlights
It is suitable for storing liquid soap, shampoo and other gel or lotion in bathrooms, kitchens, hotels and so on.
|The pump can be installed on the wall easily, easy to and use: pour liquid gel into and cover the top, then lightly press the button and you can get it.
|Conveniently dispenses your favourite shower liquid and eliminates shower bottle clutter.
|Can be used to storing soap shampoo, shower gel, hair conditioner, body wash and lotion.
#irobotbox-four-soldtab {
margin: 0 auto;
border: 1px solid #D2D2D2;
border-radius: 5px;
}
#irobotbox-four-soldtab section {
background-color: #ffffff;
padding: 10px;
display: none;
overflow: hidden;
}
#irobotbox-four-soldtab input {
display: none;
}
#irobotbox-four-soldtab label {
display: inline-block;
text-align: center;
background: #000000;
color: #ffffff;
font-family: Arial;
font-size: 13px;
padding: 7px 7px;
-moz-user-select: none;
user-select: none;
width: 100px;
border: 1px solid #D2D2D2;
border-radius: 5px;
}
#irobotbox-four-soldtab label:hover {
color: #888;
cursor: pointer;
background: #054f6b;
}
#irobotbox-four-soldtab input:checked + label {
background: #054f6b;
}
#tabHeaderfour_1:checked ~ #policy_box_four1_text,
#tabHeaderfour_2:checked ~ #policy_box_four2_text,
#tabHeaderfour_3:checked ~ #policy_box_four3_text,
#tabHeaderfour_4:checked ~ #policy_box_four4_text {
display: block;
}
Payment Shipping Returns Contact Us We Accept PayPal Only.
Please note we ship within 3 business days once payment is cleared.
We only ship item to your PayPal verified address.
Unpaid case will automatically open after 7 days, And please don’t worry, it won’t impact your ebay account, it will be closed auto in 3 days. if you want cancel the transauction,please contact us within 7 days.
1. We only ship to USA. Fast shipping is offered to all items.
2.
Items will be shipped within 24-48 hours after payment confirmed, except
weekend (Saturday and Sunday)& USA official holidays.
3. Delievery time is within 2-7 business days by USPS/UPS/FEDEX . All of item are located in USA stock and handled in CA/NJ
4. The items will be shipped to your paypal address unless the
different mailing address is informed before or when the payment is
sent. If a wrong mailing address is provided, we will not take any
responsibility of it.
1.In our store, you will enjoy 60 days return/refund guarantee (Excluding misuse of the item and damaged item).
2.If the item you received is faulty, damaged or incorrect, or any
further problems, you can return it for replacement or refund, please
contact our customer service on eBay within 30 days when item is
received.
3.For damaged items on arrival, please contact us
immediately, sending us an email with a photo is preferred. We will
offer solutions to such cases. Full refund or replacement will be
guaranteed.
Customer satisfaction is very important to us, our goal is to earn 5 star positive feedback on every sale! We would appreciate the chance to correct any problems before posting anything other than 5 stars positive feedback. So if for ANY reason you are not happy, please contact us directly through “My Massage” or “Ask Seller Q”. We will get back to you as soon as we are available. We are always stand-by to help for any questions or concerns.
On Feb 6, 2024 at 15:07:33 PST, seller added the following information:
.dc_tracker_img{display:none;}.dc_tracker_img:last-of-type{display:block;}p:empty+hr{display:none;}hr+span.ebay,hr+*>span.ebay{display:none;}
|
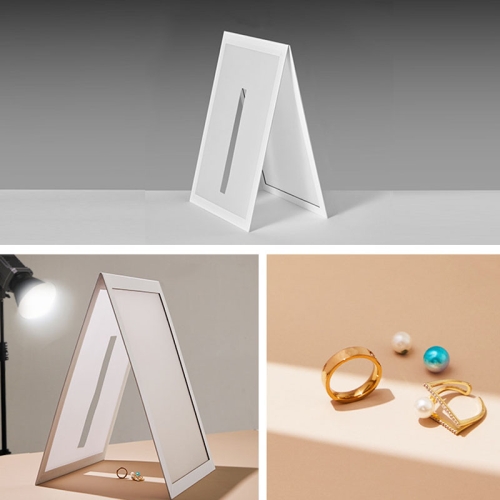
 Foldable Soft Board Spotlight Reflective Screen PVC Waterproof Photo Tool Style 1 Vertical Strip
$3.60
Foldable Soft Board Spotlight Reflective Screen PVC Waterproof Photo Tool Style 1 Vertical Strip
$3.60
 For Motorola Moto G54 EU / India / G64 5G Metal Ring 360 Degree Rotating Holder PC Hybrid TPU Phone Case(Black)
$2.50
For Motorola Moto G54 EU / India / G64 5G Metal Ring 360 Degree Rotating Holder PC Hybrid TPU Phone Case(Black)
$2.50
 10.2 Inch Full-Screen Selfie Ring Light Tripod Set for Live Stream, Spec: 55cm Bracket
$14.50
10.2 Inch Full-Screen Selfie Ring Light Tripod Set for Live Stream, Spec: 55cm Bracket
$14.50
 Navigation Car Holder Dashboard Desktop Suction Cup Mobile Phone Holder(Black Red)
$1.40
Navigation Car Holder Dashboard Desktop Suction Cup Mobile Phone Holder(Black Red)
$1.40
 HP CC200 FHD 1080p LCD LED Home Video Projector W/ Roku Express & 84” Screen -OB
$82.40
HP CC200 FHD 1080p LCD LED Home Video Projector W/ Roku Express & 84” Screen -OB
$82.40
 Ortizan Portable Bluetooth Speakers, IPX7 Waterproof Wireless Speaker with 24W Loud Stereo Sound, Outdoor Speaker with Bluetooth 5.0, Deep Bass,...
Ortizan Portable Bluetooth Speakers, IPX7 Waterproof Wireless Speaker with 24W Loud Stereo Sound, Outdoor Speaker with Bluetooth 5.0, Deep Bass,...
 HB-20 Sun Visor
$20.80
HB-20 Sun Visor
$20.80
 For iPhone 16 Pro Magic Armor TPU Phone Case(Navy Blue)
$1.80
For iPhone 16 Pro Magic Armor TPU Phone Case(Navy Blue)
$1.80

