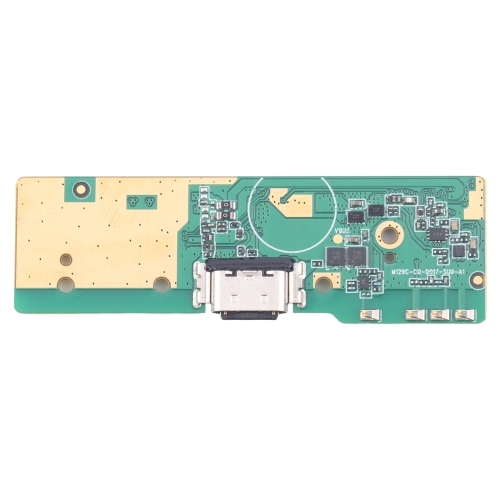
 For Cubot KingKong 9 Original Charging Port Board
$8.20
For Cubot KingKong 9 Original Charging Port Board
$8.20
 For Motorola Moto G85 EU Version Button Card Bag RFID Anti-theft Phone Case(Pink)
$3.20
For Motorola Moto G85 EU Version Button Card Bag RFID Anti-theft Phone Case(Pink)
$3.20
 JOMIX Women's and men's memory foam slippers, men's soft winter slippers, warm slippers for men and women
$25.61
JOMIX Women's and men's memory foam slippers, men's soft winter slippers, warm slippers for men and women
$25.61
 Hilax Women's Winter Slippers House Comfort Warm Slippers Leather Plush Mules Fur Indoor Non-Slip Shoes for Home
$26.71
Hilax Women's Winter Slippers House Comfort Warm Slippers Leather Plush Mules Fur Indoor Non-Slip Shoes for Home
$26.71
 HP CC200 FHD 1080p LCD LED Home Video Projector W/ Roku Express & 84” Screen -OB
$82.40
HP CC200 FHD 1080p LCD LED Home Video Projector W/ Roku Express & 84” Screen -OB
$82.40
 Ortizan Portable Bluetooth Speakers, IPX7 Waterproof Wireless Speaker with 24W Loud Stereo Sound, Outdoor Speaker with Bluetooth 5.0, Deep Bass,...
Ortizan Portable Bluetooth Speakers, IPX7 Waterproof Wireless Speaker with 24W Loud Stereo Sound, Outdoor Speaker with Bluetooth 5.0, Deep Bass,...
 Stock Your Home Liter Glass Milk Bottle with Lid (1 Pack) 32 Oz Jugs and 3 White Caps, Reusable Food Grade Milk Container for Refrigerator, Bottles...
$9.99
Stock Your Home Liter Glass Milk Bottle with Lid (1 Pack) 32 Oz Jugs and 3 White Caps, Reusable Food Grade Milk Container for Refrigerator, Bottles...
$9.99
.font-marketsans body {
font-family: “Market Sans”, Arial, sans-serif;
}
#app {
padding: 5px;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
ul {
list-style: none;
}
img {
width: 100%;
vertical-align: middle;
}
a {
text-decoration: none;
}
#app .main .category ul {
display: flex;
justify-content: space-between;
}
#app .main .category ul li {
flex: 1;
}
#app .main .category ul li a {
display: block;
text-align: center;
line-height: 40px;
padding:0 5px;
overflow: hidden;
white-space: normal;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
color: #333;
box-shadow: -4px -1px 14px #c1a7f6 inset;
transition: all 0.3s;
}
#app .main .category ul li a:active {
box-shadow: 9px -7px 14px #cdcdcd inset;
}
@media (max-width: 992px) {
#app .main .category ul li {min-width: 100px;}
#app .main .category ul li a{
font-size: 14px;
}
#app .main .category ul li:nth-child(5),
#app .main .category ul li:nth-child(6),
#app .main .category ul li:nth-child(7) {
display: none;
}
}
#app .main .banner_tab ._title {
padding: 20px 0;
}
#app .main .banner_tab ._title h3 {
font-size: 22px;
text-align: center;
}
#app .main .banner_tab ._con_box {
width: 100%;
margin:0 auto;
min-width: 900px;
max-width: 1342px;
display: flex;
justify-content: space-between;
}
#app .main .banner_tab ._con_box .tablist {
width: 79.5%;
border: 1px solid #ccc;
}
#app .main .banner_tab ._con_box .tablist .tab_content {
width: 100%;
}
#app .main .banner_tab ._con_box .tablist .tab_content .content {
display: none;
}
#app .main .banner_tab ._con_box .tablist .tab_content input.test-radio {
display: none;
}
#app .main .banner_tab ._con_box .tablist .tab_content input.test-radio:checked ~ .content {
display: block;
}
#app .main .banner_tab ._con_box .tabmenu {
position: relative;
width: 19.5%;
display: flex;
flex-wrap: wrap;
align-items: center;
overflow: hidden;
}
#app .main .banner_tab ._con_box .tabmenu .test-label {
width: 100%;
cursor: pointer;
margin-bottom: 6.7px;
border: 1px solid #ccc;
}
@media(max-width: 1300px){
#app .main .banner_tab ._con_box .tabmenu .test-label {margin-bottom: 6px;}
}
@media(max-width: 1200px){
#app .main .banner_tab ._con_box .tabmenu {width: 18.3%;}
#app .main .banner_tab ._con_box .tabmenu .test-label {margin-bottom: 24.4px;}
}
#app .main .banner_tab ._con_box .tabmenu .test-label:nth-last-child(1) {
margin-bottom: 0;
}
#app .main .banner_tab ._con_box .tabmenu ._li_btn {
position: absolute;
left: 50%;
z-index: 9;
width: 50px;
height: 50px;
line-height: 50px;
margin-left: -25px;
font-family: ‘宋体’;
font-size: 42px;
font-weight: 700;
cursor: pointer;
color: #fff;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
#app .main .banner_tab ._con_box .tabmenu ._li_btn._top {
top: -25px;
transform: rotate(-90deg);
}
#app .main .banner_tab ._con_box .tabmenu ._li_btn._bottom {
bottom: -25px;
transform: rotate(90deg);
}
#app .main .banner_tab ._con_box .tabmenu ._li_btn label {
cursor: pointer;
display: none;
background-color: rgba(0, 0, 0, 0.28);
}
#app .main .banner_tab ._con_box .tabmenu #radio_li_3:checked ~ ._top label:nth-of-type(2),
#app .main .banner_tab ._con_box .tabmenu #radio_li_2:checked ~ ._top label:nth-of-type(1),
#app .main .banner_tab ._con_box .tabmenu #radio_li_1:checked ~ ._top label:nth-of-type(3) {
display: block;
}
#app .main .banner_tab ._con_box .tabmenu #radio_li_3:checked ~ ._bottom label:nth-of-type(1),
#app .main .banner_tab ._con_box .tabmenu #radio_li_2:checked ~ ._bottom label:nth-of-type(3),
#app .main .banner_tab ._con_box .tabmenu #radio_li_1:checked ~ ._bottom label:nth-of-type(2) {
display: block;
}
#app .main .banner_tab ._con_box .tabmenu ._li ._label {
display: none;
flex-wrap: wrap;
align-items: center;
}
#app .main .banner_tab ._con_box .tabmenu input.test-label_li {
display: none;
}
#app .main .banner_tab ._con_box .tabmenu #radio_li_3:checked ~ ._li ._label:nth-of-type(3),
#app .main .banner_tab ._con_box .tabmenu #radio_li_2:checked ~ ._li ._label:nth-of-type(2),
#app .main .banner_tab ._con_box .tabmenu #radio_li_1:checked ~ ._li ._label:nth-of-type(1) {
display: flex;
}
#app .main .banner_tab .move_container {
display: none;
position: relative;
width: 100%;
height: 900px;
border:1px solid #ccc;
}
#app .main .banner_tab .move_container input {
position: absolute;
z-index: 23;
bottom: 10px;
display: none;
}
#app .main .banner_tab .move_container .wrap img {
opacity: 0;
position: absolute;
width: 100%;
height: 100%;
}
#app .main .banner_tab .move_container .arrow {
position: absolute;
z-index: 1;
top: 50%;
margin-top: -25px;
color: #fff;
width: 50px;
height: 80px;
overflow: hidden;
text-align: center;
line-height: 80px;
font-size: 57px;
font-weight: 700;
background-color: rgba(0,0,0,0.5);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
#app .main .banner_tab .move_container .arrow.left {
left: 0;
}
#app .main .banner_tab .move_container .arrow.right {
right: 0;
}
#app .main .banner_tab .move_container .arrow label {
display: none;
font-family: ‘宋体’;
cursor: pointer;
}
#app .main .banner_tab .move_container #pic1:checked ~ .wrap img:nth-of-type(1),
#app .main .banner_tab .move_container #pic2:checked ~ .wrap img:nth-of-type(2),
#app .main .banner_tab .move_container #pic3:checked ~ .wrap img:nth-of-type(3),
#app .main .banner_tab .move_container #pic4:checked ~ .wrap img:nth-of-type(4),
#app .main .banner_tab .move_container #pic5:checked ~ .wrap img:nth-of-type(5),
#app .main .banner_tab .move_container #pic6:checked ~ .wrap img:nth-of-type(6),
#app .main .banner_tab .move_container #pic7:checked ~ .wrap img:nth-of-type(7),
#app .main .banner_tab .move_container #pic8:checked ~ .wrap img:nth-of-type(8),
#app .main .banner_tab .move_container #pic9:checked ~ .wrap img:nth-of-type(9),
#app .main .banner_tab .move_container #pic10:checked ~ .wrap img:nth-of-type(10),
#app .main .banner_tab .move_container #pic11:checked ~ .wrap img:nth-of-type(11),
#app .main .banner_tab .move_container #pic12:checked ~ .wrap img:nth-of-type(12) {
opacity: 1;
animation: showImg linear 1s 1 0s normal;
}
#app .main .banner_tab .move_container #pic12:checked ~ .left label:nth-of-type(11),
#app .main .banner_tab .move_container #pic11:checked ~ .left label:nth-of-type(10),
#app .main .banner_tab .move_container #pic10:checked ~ .left label:nth-of-type(9),
#app .main .banner_tab .move_container #pic9:checked ~ .left label:nth-of-type(8),
#app .main .banner_tab .move_container #pic8:checked ~ .left label:nth-of-type(7),
#app .main .banner_tab .move_container #pic7:checked ~ .left label:nth-of-type(6),
#app .main .banner_tab .move_container #pic6:checked ~ .left label:nth-of-type(5),
#app .main .banner_tab .move_container #pic5:checked ~ .left label:nth-of-type(4),
#app .main .banner_tab .move_container #pic4:checked ~ .left label:nth-of-type(3),
#app .main .banner_tab .move_container #pic3:checked ~ .left label:nth-of-type(2),
#app .main .banner_tab .move_container #pic2:checked ~ .left label:nth-of-type(1),
#app .main .banner_tab .move_container #pic1:checked ~ .left label:nth-of-type(6) {
display: block;
}
#app .main .banner_tab .move_container #pic12:checked ~ .right label:nth-of-type(1),
#app .main .banner_tab .move_container #pic11:checked ~ .right label:nth-of-type(12),
#app .main .banner_tab .move_container #pic10:checked ~ .right label:nth-of-type(11),
#app .main .banner_tab .move_container #pic9:checked ~ .right label:nth-of-type(10),
#app .main .banner_tab .move_container #pic8:checked ~ .right label:nth-of-type(9),
#app .main .banner_tab .move_container #pic7:checked ~ .right label:nth-of-type(8),
#app .main .banner_tab .move_container #pic6:checked ~ .right label:nth-of-type(7),
#app .main .banner_tab .move_container #pic5:checked ~ .right label:nth-of-type(6),
#app .main .banner_tab .move_container #pic4:checked ~ .right label:nth-of-type(5),
#app .main .banner_tab .move_container #pic3:checked ~ .right label:nth-of-type(4),
#app .main .banner_tab .move_container #pic2:checked ~ .right label:nth-of-type(3),
#app .main .banner_tab .move_container #pic1:checked ~ .right label:nth-of-type(2) {
display: block;
}
@media (max-width: 992px) {
#app .main .banner_tab ._title h3{
font-size: 18px;
}
#app .main .banner_tab{
width:100%;
min-width: 100%;
max-width: 100%;
}
#app .main .banner_tab ._con_box {
display: none;
}
#app .main .banner_tab .move_container {
display: block;
height: 992px;
}
}
@media (max-width: 768px) {
#app .main .banner_tab .move_container {
height: 768px;
}
}
@media (max-width: 500px) {
#app .main .banner_tab .move_container {
height: 420px;
}
}
@media (max-width: 390px) {
#app .main .banner_tab .move_container {
height: 390px;
}
}
#app .main .cp_describe {
margin-top: 20px;
}
#app .main .cp_describe .con_box .images{margin-top:20px;}
#app .main .cp_describe .con_box .images p{
margin-bottom: 5px;
border: 1px solid #ccc;
}
#app .main .cp_describe .con_box h3 {
margin-bottom: 15px;
text-align: center;
}
#app .main .cp_describe .con_box div {
margin-top: 20px;
font-size: 14px;
line-height: 30px;
}
/*marketing*/
#app .main .marketing {
margin-top: 20px;
}
#app .main .marketing .con_box {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
#app .main .marketing .con_box._4:after {content: “”; width: 66.4%;}
#app .main .marketing .con_box._3:after {content: “”;width: 49.6%;}
#app .main .marketing .con_box._2:after {content: “”;width: 32.8%;}
#app .main .marketing .con_box._1:after {content: “”;width: 16%;}
#app .main .marketing .con_box a {
width: 16%;
margin-bottom: 20px;
}
#app .main .marketing .con_box a .images{
margin-bottom:15px;
width: 100%;
border-radius: 2px;
overflow: hidden;
border: 1px solid #ccc;
transition: all 0.3s;
}
#app .main .marketing .con_box a ._title{
font-size: 14px;
line-height: 20px;
color: #222;
overflow: hidden;
white-space: normal;
word-break: break-word;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
#app .main .marketing .con_box a:hover ._title{
color: #369dfa;
}
#app .main .marketing .con_box a ._price{
font-size: 16px;
color: #ff4000;
}
#app .main .marketing .con_box a ._price .yuan{
font-size: 12px;
}
#app .main .marketing .con_box a:hover .images{
box-shadow: 1px 1px 6px #dedede;
}
@media (max-width: 992px) {
#app .main .marketing .con_box a{
width: 48%;
}
}
/*policy*/
#app .main .policy {
margin-top: 20px;
}
#app .main .policy .label_btn {
display: flex;
flex-wrap: wrap;
}
#app .main .policy .label_btn .test-radio{
display: none;
}
#app .main .policy .label_btn .test-radio:checked + label{
background-color: #f90;
color: #fff;
}
#app .main .policy .label_btn label {
position: relative;
display: block;
padding: 8px 0;
flex: 1;
text-align: center;
background-color: #ffffff;
color: #000;
cursor: pointer;
transition: all 0.3s;
}
#app .main .policy .label_btn label:after{
display: block;
content: ”;
position: absolute;
top:50%;
margin-top: -9px;
width: 1px;
height: 18px;
background-color: #ccc;
}
#app .main .policy .label_btn label:nth-child(2):after{
display: none;
}
#app .main .policy .tab_box {
width: 100%;
padding: 20px;
min-height: 200px;
border: 1px solid #ccc;
color: #333;
background-color: #fff;
}
#app .main .policy .tab_box .content{line-height: 24px;}
#app .main .policy .test-tab {
display: none;
}
#app .main .policy .test-tab input:checked ~ .content {
display: block;
}
#radio1_1:checked ~ .tab_box #test-tab_1,
#radio2_1:checked ~ .tab_box #test-tab_2,
#radio3_1:checked ~ .tab_box #test-tab_3,
#radio4_1:checked ~ .tab_box #test-tab_4,
#radio5_1:checked ~ .tab_box #test-tab_5{display: block}
@media (max-width: 1023px) {
#app .main .policy .test-tab .content {
font-size: 14px;
}
}
@keyframes showImg {
0% {
opacity: 0.2;
}
50% {
opacity: 0.5;
}
100% {
opacity: 1;
}
}
/* 类目*/
.category2{
width: 100%;
}
.category2 ul{
display: flex;
justify-content:space-between;
padding-bottom: 10px;
flex-wrap: wrap;
color:#999;
}
.category2 ul li{
padding:0 7px;
}
@media(max-width: 992px){
.category2 ul{justify-content:center;}
}
.no_space {justify-content: flex-start!important;}
.no_space a{margin-right: 30px;}
@media (max-width:992px) {
.no_space{justify-content:space-between!important;}
.no_space a{margin-right: 0}
}
.margin_no{margin-top:0!important;}
.marketing_title{margin-bottom:20px;}
.marketing_title p {
padding: 10px;
background-color: #ff9900;
font-weight: 600;
color: #fff;
}
|
|
|
|
|
|
<!– 轮播图
–>
Hot Sale, You May Need
Christmas Blind Box Fashion Interact with Kids Christmas Elk Advent Resin
$ 25.37
Leaf Blower Pouch Smooth Surface Easy to Clean Zipper Oxford Leaf Collection Bag
$ 13.02
4 Pcs Sock Drying Clip Non Slip Strong Loading Windproof Cloth Drying Hanger
$ 32.90
Gnome Sculpture Reading Book Chic Funny Vivid Naughty Dwarf Ornament Gift
$ 34.32
6pcs Fall Napkin Holder Solid Rust Proof Maple Leaf Napkin Rings Chic
$ 14.00
Bathroom Sink Plug High Precision Anti-clogging Wash Basin Bounce Drain Filter
$ 12.42
Item Name: Book Shape Vase
Features: Nordic Style, Aesthetics Design, Decorative
Notes:
Due to the light and screen setting difference, the item’s color may be slightly different from the pictures.
Please allow slight dimension difference due to different manual measurement.
1 x Book Shape Vase(Flower Not Included)
New Arrival, You May Like
Sun Catcher Pendant Lightweight Special Rainbow Maker Hanging Garden Suncatcher
$ 12.60
Silicone Trivet Pad Tasteless Non-slip Bpa-free Silicone Trivet Mats Durable
$ 7.75
2pcs Plastic Fake Hand Lightweight Festival Halloween Decor Halloween Fake Hand
$ 25.86
String Cutter Line High Toughness Labor-saving Grass Weed Eater String Tools
$ 28.42
Wine Stopper Multi-use Fresh-keeping Swivel Lock Vacuum Wine Plug Black
$ 7.29
Pumpkin Ornaments Sturdy Letters Craft Wooden Craft Halloween Crafts Decor
$ 14.37
Payment
Shipping
Return
Contact Us
a. Import duties, taxes and charges are not included in the item price or shipping charges. These charges are buyer’s responsibility. We will try our best to reduce the risk of the custom duties.
b. Please check with your country’s customs office to determine what these additional costs will be prior to buying.
