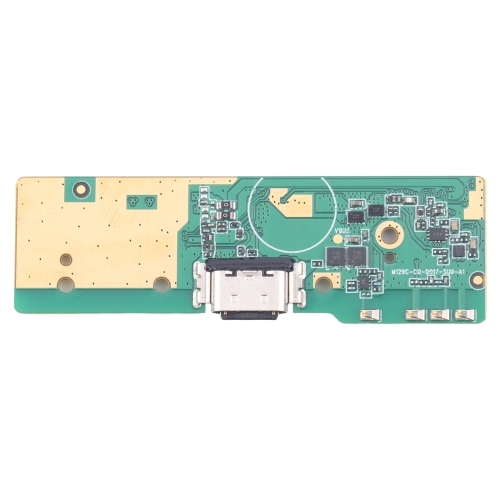
 For Cubot KingKong 9 Original Charging Port Board
$8.20
For Cubot KingKong 9 Original Charging Port Board
$8.20
 For Motorola Moto G85 EU Version Button Card Bag RFID Anti-theft Phone Case(Pink)
$3.20
For Motorola Moto G85 EU Version Button Card Bag RFID Anti-theft Phone Case(Pink)
$3.20
 JOMIX Women's and men's memory foam slippers, men's soft winter slippers, warm slippers for men and women
$25.60
JOMIX Women's and men's memory foam slippers, men's soft winter slippers, warm slippers for men and women
$25.60
 Hilax Women's Winter Slippers House Comfort Warm Slippers Leather Plush Mules Fur Indoor Non-Slip Shoes for Home
$26.71
Hilax Women's Winter Slippers House Comfort Warm Slippers Leather Plush Mules Fur Indoor Non-Slip Shoes for Home
$26.71
 HP CC200 FHD 1080p LCD LED Home Video Projector W/ Roku Express & 84” Screen -OB
$82.40
HP CC200 FHD 1080p LCD LED Home Video Projector W/ Roku Express & 84” Screen -OB
$82.40
 Ortizan Portable Bluetooth Speakers, IPX7 Waterproof Wireless Speaker with 24W Loud Stereo Sound, Outdoor Speaker with Bluetooth 5.0, Deep Bass,...
Ortizan Portable Bluetooth Speakers, IPX7 Waterproof Wireless Speaker with 24W Loud Stereo Sound, Outdoor Speaker with Bluetooth 5.0, Deep Bass,...
 DND Daisy Clear Pink 441 Soak Off Gel Polish .5oz LED/UV DND gel duo DND 441
$12.00
DND Daisy Clear Pink 441 Soak Off Gel Polish .5oz LED/UV DND gel duo DND 441
$12.00
 7/32" Round Double Cut Chainsaw Files for 3/8 Pitch Chain - 2 Pack
$7.50
7/32" Round Double Cut Chainsaw Files for 3/8 Pitch Chain - 2 Pack
$7.50
.font-marketsans body {
font-family: “Market Sans”, Arial, sans-serif;
}
Brand: Exmark
Known Brand Compatibility, Replaces / For: Toro, Exmark
Prior Numbers / Substituted Part Numbers / Replacement for: 127-9306, 127-9203
Genuine Exmark Part Number:127-9306
Prior Exmark/Toro Substituted Numbers: 127-9203
Compatible with the Following:
Quest E-Series
Quest S-Series
Radius E-Series
Radius S-Series
Fitment can vary by sub model, serial number, and/or production date of your equipment. Please refer to the origional owners manual in order to verify this is correct part for your machine
This product is brand new and will come in original factory packaging. This Genuine Exmark Product Includes a full manufacturer’s warranty. We are proud to be a factory authorized retailer.
All items are carefully packed and properly protected for shipment. We use several different carriers and choose the most economical for the item and destination based on the estimated transit time displayed.
This item is subject to a handling time of 0 Business Day(s) from the time of order to when you can expect a confirmed tracking number.
Please make every attempt possible to verify that part/product being purchased is correct for your application In the event of shipping damage, improper fitment, or any other questions related to a past or future order please feel to contact us.
/* colors */
.template { background-color:#ffffff; color:#000000;}
/* bars */
.linkbtns a,
.linkbtns,
.desc2 h2,
.terms2 h2,
.title { color:#ffffff; background-color:#008000; border-color:#008000;}
/* specs */
.desc2 th,
.desc2 td { border-color:#008000; }
.spec h3 { border-color:#002A99; }
.linkbtns a { border-color:#ffffff; }
/* accents */
.linkbtns,
.desc2 h2,
//.terms2 h2,
.title { border-style:solid; border-width:2px 0;}
/* hover colors */
.photos2 a div,
.linkbtns a:hover { background-color:#dedede; color:#424242; }
.desc2 a:hover,
.terms2 a:hover { color:#868686; }
/* text color (inherit from .template) */
.photos2,
.terms2,
.terms2 a,
.desc2,
.desc2 a,
.desc2 th,
.desc2 td { color:inherit; }
/* rounding */
.template h2, .linkbtns, .photo_col img {border-radius:10px; text-align:center;}
/* structure */
.template * { margin:0; padding:0; -webit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; }
.template { position:relative; text-align:center; padding:20px 10px; font-size:16px; }
.templateBox { position:relative; margin: 10px auto; max-width: 900px; font-family: arial; }
.title { position:relative; text-align:center; margin:.35em 0; }
.desc_col { width:50%; position:relative; z-index:0; }
.no_photos .desc_col { width:65%;}
.desc2 { position:relative; margin:10px; font-size:.95em; text-align:left; line-height:1.15em; }
.desc2 h2 { padding-left:.5em; margin-bottom:.4em; font-size:1.3em; line-height:1.2em; }
.desc2 h3 { margin-bottom:.2em; font-size:.95em; line-height:1.2em; }
.features { position:relative; margin-top:1em; width:100%; text-align:left; }
.spec h3 { border-bottom-width:1px; border-bottom-style: solid; }
.desc2 ul { padding-left:1em; }
.desc2 li { font-size:.9em; margin-left:1em; }
.desc2 table { border-collapse:collapse; }
.desc2 th,
.desc2 td { font-size:.75em; padding:0 .5em; text-align:left; border-bottom-width:1px; border-bottom-style:solid; font-weight:normal; }
.terms_col { width:30%; z-index:1; }
.no_photos .terms_col { width:35%;}
.terms1 { position:relative; width:auto; }
.terms2 { position:relative; margin:.9em; font-size:.9em; text-align:justify; }
.terms2 h2 { padding-left:.4em; margin-bottom:.4em; font-size:125%; }
.terms_col img,
.desc_col img { max-width:100%; border:0; }
.photo_col { width:20%; position:relative; z-index:5; }
.no_photos .photo_col { display:none; }
.photos2 { width:90%; margin:5%; font-size:.9em; text-align:center; }
.photos2 img { position:relative; margin:1%; border:0px; float:left; }
.photos2 a { display:block; text-decoration:none !important; }
.photos2 a div { position:absolute; visibility:hidden; text-align:center; -webkit-box-shadow:0 5px 5px 0 rgba(0,0,0,.5); -moz-box-shadow:0 5px 5px 0 rgba(0,0,0,.5); box-shadow:0 5px 5px 0 rgba(0,0,0,.5); }
.photos2 a div img { margin:3px; float:none; }
.photos2 a div span { display:block; width:100%; margin:.2em; }
.photos2 a:hover,
.photos2 a:active { background-color:transparent /*for ie*/; }
.photos2 a:hover div,
.photos2 a:active div { visibility:visible; z-index:50; }
.i1col img { width:98%; height:auto; }
.i2col img { width:48%; height:auto; }
.i3col img { width:31%; height:auto; }
xx.photo_col .photo_closer { visibility:hidden; position:absolute; left:0; right:0; xxmargin:auto; top:90%; z-index:51; font-size:.6em; background:white; }
xx.photo_col:hover .photo_closer { visibility:visible; }
/* popover img */
.col_left a div { left:100%; right:auto; }
.col_right a div { right:100%; left:auto; }
.col_left a div img,
.col_right a div img {width:auto; height:auto; max-width:76vw; max-height:80vh; }
.col_left { position:relative; float:left; }
.col_right { position:relative; float:right; }
.col_none { display:none; }
.closer { display:none; padding:0; color:gray; text-align:center; cursor:pointer; float:left; margin-top:.5em; }
.photos2 a:hover ~ .closer,
.photos2 a:active ~ .closer { display:inline-block; }
.linkbtns { width:100%; clear: both; font-size:.8em; }
.linkbtns a { position:relative; text-decoration:none; display:inline-block; padding:0 .5em; border-right-width:2px; border-right-style:solid; }
.linkbtns a:first-child { border-left-width:2px; border-left-style:solid; }
.credit { font-family:arial; margin-bottom:5px; font-size:.7em; color:gray; text-align:center; }
.credit a { color:gray; }
@media (max-width:780px){
.i1col img,
.i2col img,
.i3col img { width:50%; float:none; }
.photo_col { width:100%; float:none; }
.no_photos .terms_col,
.terms_col{ width:35%; }
.no_photos .desc_col,
.desc_col { width:65%; }
/* popover img */
.col_left a div ,
.col_right a div { left:0%; right:0%; width:auto; height:auto; top:100%; }
.col_left a div img,
.col_right a div img { max-width:98%; max-height:80vh; margin:auto; }
}
@media (max-width:480px){
.title { font-size:1.15em; }
.template { padding:4px; }
.templateBox,
.no_photos .desc_col,
.no_photos .terms_col,
.col_right,
.col_left,
.photo_col,
.terms_col,
.desc_col { width:auto; float:none; clear:both; }
/* popover img */
.i1col img,
.i2col img,
.i3col img { width:80%; float:none; }
}
